背景
随着现在移动端设备的硬件性能的提高,现在web页面的体验逐渐变得可以接受,现在很多的应用都采用的Hybrid开发模式,一方面有利用了原生设备的API的优势(性能好、用户体验好),另一方面利用了web开发的优势(跨平台,开发成本低)。比如微信、QQ、58同城、美团、爱奇艺等等应用都是采用的Hybrid开发模式。
Hybrid应用如何去做自动化呢?
Hybrid是native嵌套了web,对于native页面,我们可以采用原生的自动化框架UIAutomator/XCUITest,而对于web页面,我们可以采用ChromeDriver,两者相结合完成自动化测试。现在流行的说法是移动端内嵌的web可以称为H5,虽然严格意义上来说H5不等同web。为了实现H5页面的自动化,其中H5页面的调试开关我们是必须要打开,否则通过inspector元素探测工具是定位不到页面的元素信息。
有源码的应用
针对公司内部团队开发的App,我们可以要开发直接在源代码中加上如下的代码,然后重新编译打一个debug包
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE)) {
WebView.setWebContentsDebuggingEnabled(true);
}
无源码的应用
对于无源码的应用,如第三方线上App。这里分成两种情况,其一:App使用的是系统原生webview,如58同城、柠檬班App,其二:App使用的是经过定制过的webview,如微信、QQ腾讯系应用使用的是定制过的X5内核。
原生webview应用(root状态)
准备工具
- Xposed APK包
- WebviewDebugHook APK包
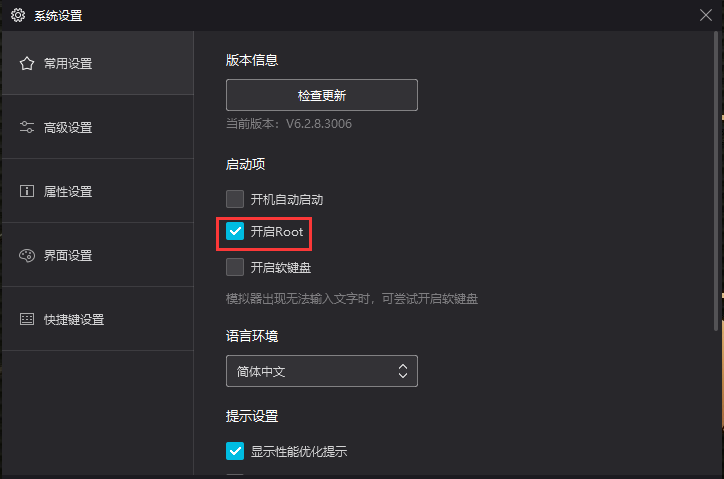
此种方法需要提前对手机进行root,至于如何root可以在对应的机型论坛搜索解决方案,每家手机的方案都不同。如果是模拟器,一般模拟器都是支持root的,如夜神:

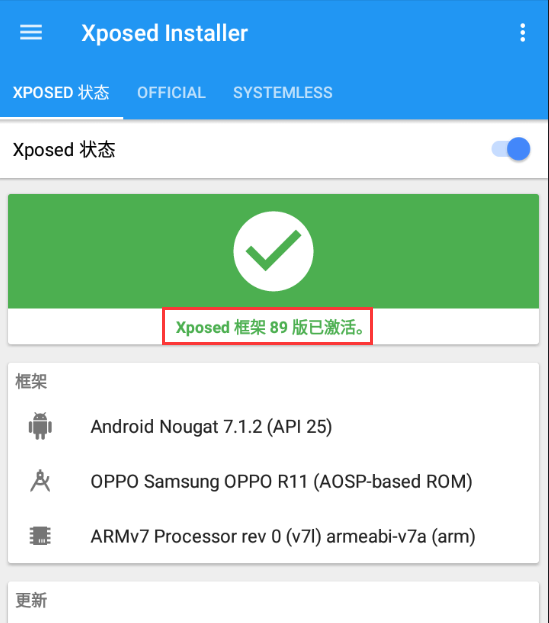
安装xposed框架到系统中,激活Xposed框架

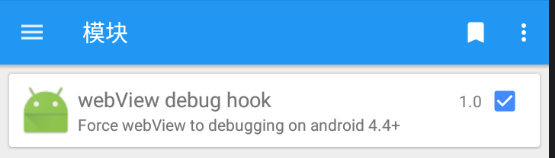
安装WebviewDebugHook到系统中,在Xposed中选择模块勾选

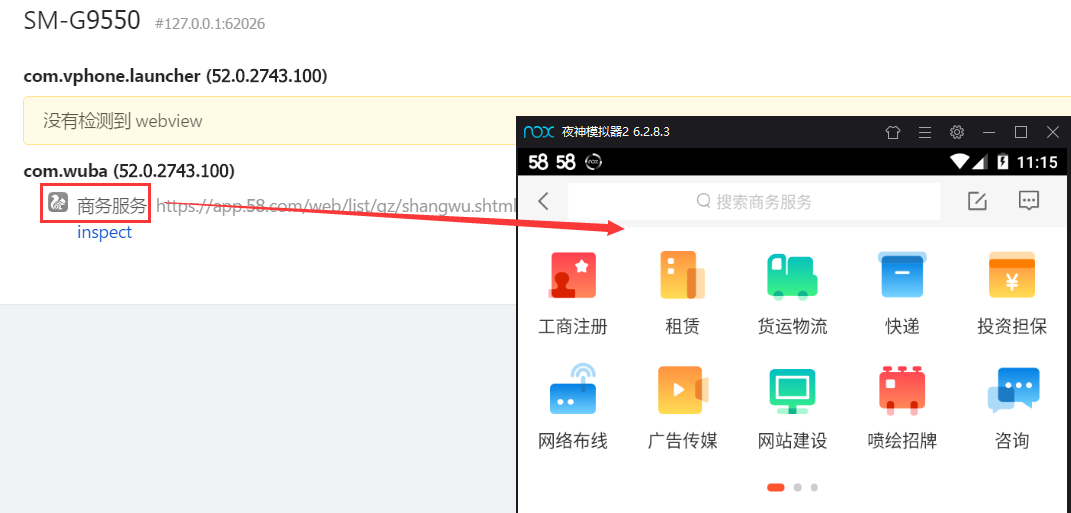
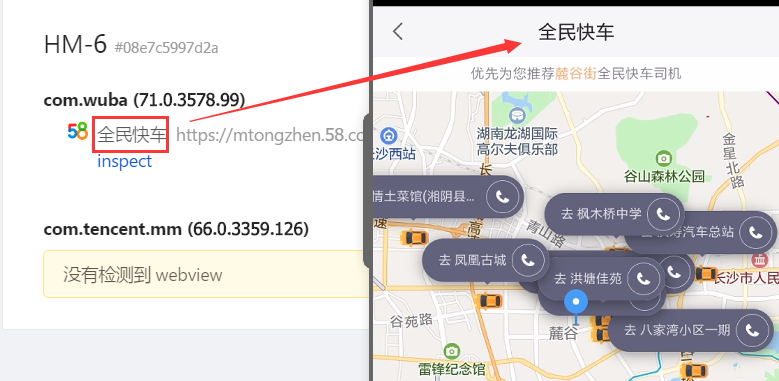
以58同城举例,打开之后进行到H5页面,即可点击inspect探测到当前H5页面信息

原生webview应用(非root状态)
准备工具
- VirtualXposed APK包
- Xposed APK包
- WebviewDebugHook APK包
安装VirtualXposed到系统中,此应用的工作原理类似于应用分身功能,会将应用安装到一个独立的环境当中。

将要调试的应用、WebviewDebugHook、Xposed 安装到VirtualXposed中,勾选模块管理->WebviewDebugHook

在VirtualXposed中打开58同城

X5内核应用(微信、QQ)
针对微信版本在7.0以下,可以只需要在任意聊天窗口输入debugx5.qq.com即可打开

针对微信版本在7.0+,微信有对H5开关做了调整,需要在聊天窗口输入如下:
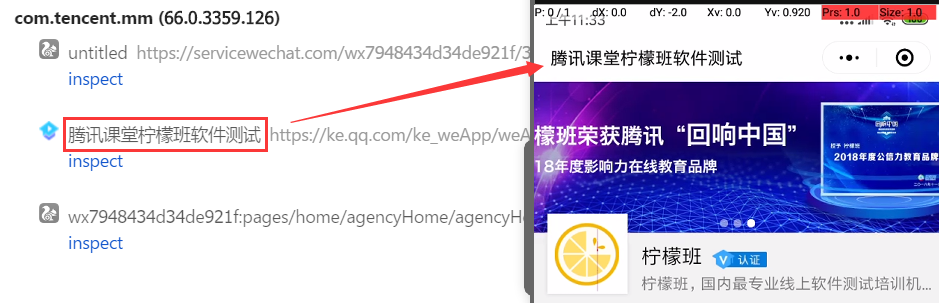
进入到搜一搜->搜索微信小程序->进入到小程序中,即可识别到到URL:

欢迎来到testingpai.com!
注册 关于