一、APP弱网测试背景
App在使用的过程中,难免会遇到不同的弱网络环境,像在公车上、在地铁、地下车库等。在这种情况下,手机常常会出现网络抖动、上行或下行超时,导致APP应用中出现丢包延迟,从而影响用户体验。
作为软件测试工程师,我们要在app上线前做一定弱网络环境场景模拟,查看app在弱网络环境下是否存在某些未知的问题。
例如:
- 客户端卡死、崩溃等异常
- 核心功能导致软件不能正常运行
- 存在有损害用户利益或被用户额外获利的机会
- 是否有合理的重连机制,避免每次重连都返回到登录界面
- 是否有合理的重发机制,对丢包延时情况有对应的合理提示
二、APP弱网络环境传统解决方案
方案一: 通过手机设备连接到PC上进行弱网络测试,比如Fiddler,Charles等
基本思路是在PC上装一个Fiddler网络抓包工具,然后再将手机设备的网络代理到PC上,通过在PC上的Fiddler在设置延时来进行弱网络模拟。
方案二: 在专有服务器上构建弱网络Wi-Fi
用移动设备连接该Wi-Fi进行弱网络测试,相关的技术方案有Facebook的ATC和腾讯的WeTest-WiFi。
以上方案缺点:
(1)需要额外的PC或者服务器,弱网环境构建成本高;
(2)需要安装、部署额外的工具,并且弱网络环境需要在PC上或者Web上进行配置,使用成本高;
(3)弱网络环境功能并不完善,比如Fiddler不支持丢包、抖动等弱网环境。
鉴于以上方案存在的缺点,Qnet这款工具可以完美解决,并且界面操作也非常简单,易于上手。
三、Qnet弱网测试工具简介
- 不借助PC或者服务器,只需在任一智能手机上安装QNET App,即可搭建一套完善的弱网环境
- 覆盖国内所有省份、海外47个主流的国家地区的运营商实时网络数据,提供真实的地铁、电梯等20+弱网络场景
- 提供了网络数据包抓包功能,便于进行网络数据问题的分析
- 支持adb命令驱动,实现自动化弱网络测试,降低成本、提高效率
官网地址: https://wetest.qq.com/product/qnet
四、Qnet工具界面介绍
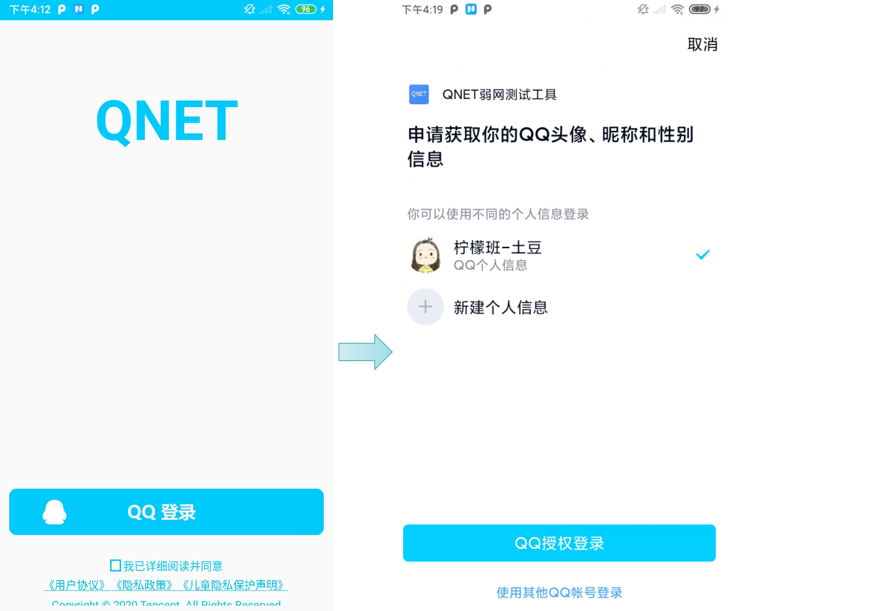
1. 【登录】页面
点击Qnet App,进入登录界面,勾选同意协议并点击【QQ登录】按钮,授权QQ账号完成登录。

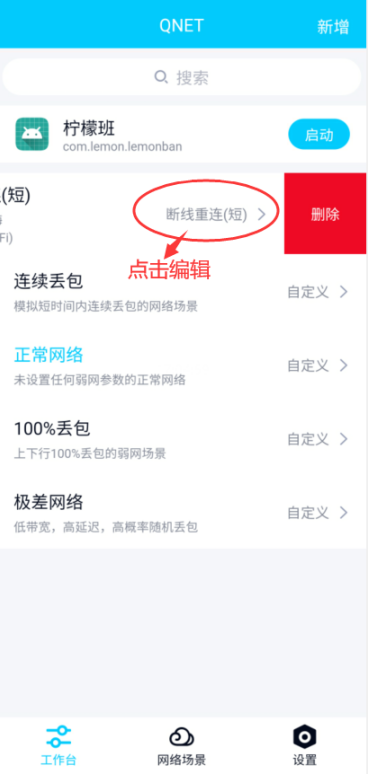
2. 【工作台】页面
- 点击选择应用
点击可选单一应用,全部应用 - 弱网场景模板选择
提供系统常用网络测试模板,可通过【网络场景】或右上角[新增]添加其他需要的弱网测试模板。 - [启动]按钮

- 更新弱网测试模板
点击模板的右侧文字,进入编辑页面支持更新 - 删除弱网测试模板
向左滑动要删除的模板,出现[删除]按钮,点击可删除 - 搜索弱网测试模板
当添加的模板较多,可通过上方[搜索框]输入模板名称关键字,完成搜索

3. 【网络场景】页面
3.1【网络场景】页提供系统推荐的模板,覆盖常用的极差网络、正常网络模板,断线重连、wifi与4G切换、100%丢包模板等等。可以点击【添加】,通过编辑-【保存】后,添加已有模板到【工作台】以供选择测试。

3.2【工作台】页和【网络场景】页右上角【新增】按钮,用户可选择参数增加模板。主要包含两种:【场景模板】和【自定义模板】。
- 【场景模板】/【场景模板】(全球):
提供了网络选择(服务器所处地区、客户端所处地区、运营商类型、网络类型)、场景选择(电梯、地铁、高铁、地下停车场、wifi穿墙、视频网络标准、语音网络标准等),最后填写对应的【模板描述】,【保存】按钮。

- 【自定义模板】:
提供了多种弱网参数:
网络带宽 (单位kbps,限制当前网络上下行最大的带宽容量)
网络延时 (单位ms,当前网络的上下行延时约等于设置值)
延时抖动 (对每个数据包以设置的概率进行抖动选择,延时范围在0~抖动值之间随机产生)
随机丢包 (按设置的概率对每个包进行丢包)
周期弱网 (按照放行时长、弱网时长设置交替切换,根据弱网类型进行弱网)
协议控制 (支持对不同协议的弱网控制,协议类型包括TCP\UDP\ICMP\DNS)
弱网ip (可针对IP进行弱网控制,多个IP以|分割)
可以根据自己公司产品的测试需要,组合填写对应的参数,最后点击【保存】。

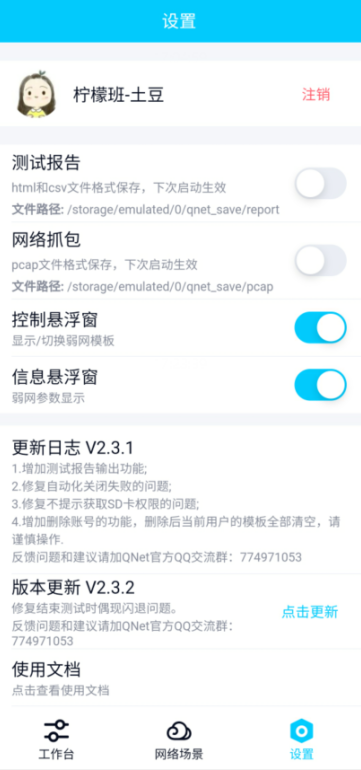
4. 【设置】页面
- 用户注销
注销账号,则退回到登录页面;使用Qnet需重新登录 - 测试报告
勾选后再启动弱网时生效,结束弱网后会保存(iOS暂不支持),保存文件包括.csv和.html; - 网络抓包
勾选后再启动弱网时生效,结束弱网后保存到对应文件路径 - 控制悬浮窗
测试过程中方便用户进行Qnet暂停继续、切换模板等快捷操作。开启则显示控制悬浮窗,关闭则不显示 - 信息悬浮窗
显示弱网测试参数的悬浮窗。开启则显示,关闭则测试过程中不显示 - 使用文档
点击可下载Qnet工具官方使用PDF文档 - 常见问题
会跳转到官方收集的常见问题页面 - 用户协议/隐私政策/儿童隐私保护声明
点击可查看对应文档的详细内容 - 删除账号
删除账号,则清除当前账号下所有的模板和数据

五、总结
以上仅从背景、到解决方案,到Qnet工具的各个功能界面做了详细介绍,关于Qnet工具的具体应用操作,咱们继续下篇文章~
参考文档:Qnet 官网文档
欢迎来到testingpai.com!
注册 关于