hybrid?是个啥?
相信大家再平常生活中也会经常见到这个词,比如现在比较火的hybrid汽车(混合动力汽车)
那如果是针对于App而言呢?
那就要从App的分类说起了
目前主流应用程序大体分为三类:Web App、Hybrid App、 Native App
首先,我们来看看究竟什么是 Web App、Hybrid App、 Native App:
Native App
传统的原生App开发模式,android基于Java语言,底层调用Goolge提供的API,IOS基于Objective c或Swift,底层调用Apple官方提供的Api
优点:
直接依托于操作系统,交互性最强,性能最好
功能最为强大,特别是在与系统交互中,几乎所有功能都能实现
缺点
开发成本高,无法跨平台,不同平台Android和iOS上都要各自独立开发
门槛较高,原生人员有一定的入门门槛,相比广大的前端人员而言,较少
更新缓慢,特别是发布应用商店后,需要等到审核周期
维护成本高
Web App
即移动端的网站,将页面部署在服务器上,然后用户使用各大浏览器访问,不是独立APP,无法安装和发布,类似于现在所说的轻应用
优点:
开发成本低,可以跨平台,调试方便
维护成本低
更新无需通知用户,不需要手动升级
无需安装App,不会占用手机内存
缺点:
无法获取系统级别的通知,提醒,动效等等
用户留存率低
设计受限制诸多
体验较差
Hybrid App
(Hybrid)混合应用程序,在应用程序中嵌入了webview,通过webview访问网页,嗯,那webview又是个啥?
webview是一个基于webkit引擎,展现web页面的控件
作用:
显示和渲染web界面
直接使用html文件(网络或Apk资源包assets中)作布局
可和JavaScript交互调用
优点:
开发成本较低,可以跨平台,调试方便
维护成本低,功能可复用
功能更加完善,性能和体验要比起web app好太多
更新较为自由
缺点:
相比原生,性能仍然有较大损耗
不适用于交互性较强的app
tips
如何判断一个应用界面是native还是web界面
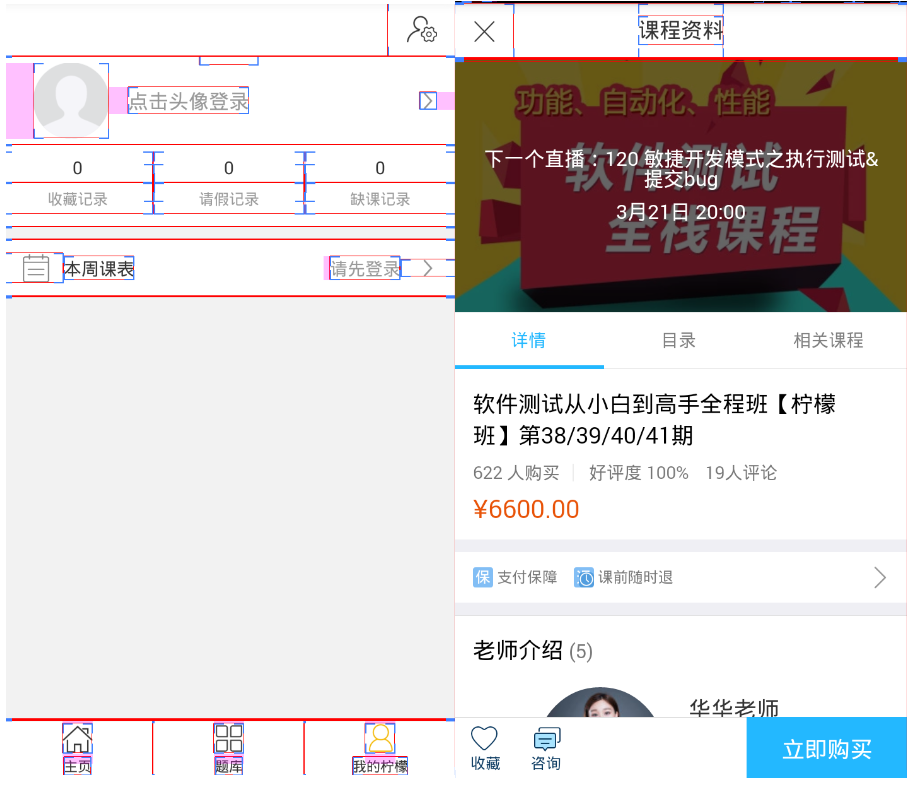
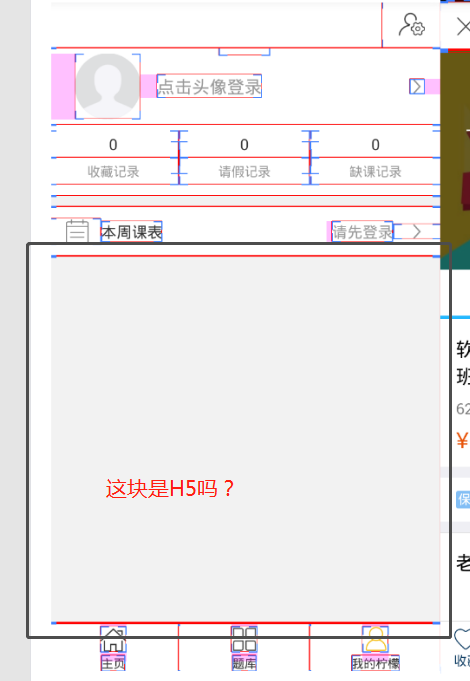
- 在手机/模拟器中点击关于手机中的版本号5下,出来开发者选项
- 在开发者选项中勾选上显示布局边界再返回到App界面
- 如果App是Html的界面,那界面不会有布局边界显示,如有则说明是native的界面
如下图:左边的native界面,右边是html的界面



欢迎来到testingpai.com!
注册 关于