1、部署Nginx
经过之前的学习,我们已经掌握了docker的常用命令,现在就用这些命令完成一个简单的nginx环境搭建。
1. 在docker hub上搜索nginx版本
2. 下载 docker pull nginx
3. 运行 docker run -d --name mynginx -p 12345:80 nginx
4. 测试 curl localhost:12345


2、我们是如何访问到容器的?
上面分别使用curl命令和外部浏览器访问nginx都返回了正确结果,说明部署没有问题。
接下来再讨论一个小问题,我们是如何访问到容器的,中间经过了哪些环节?
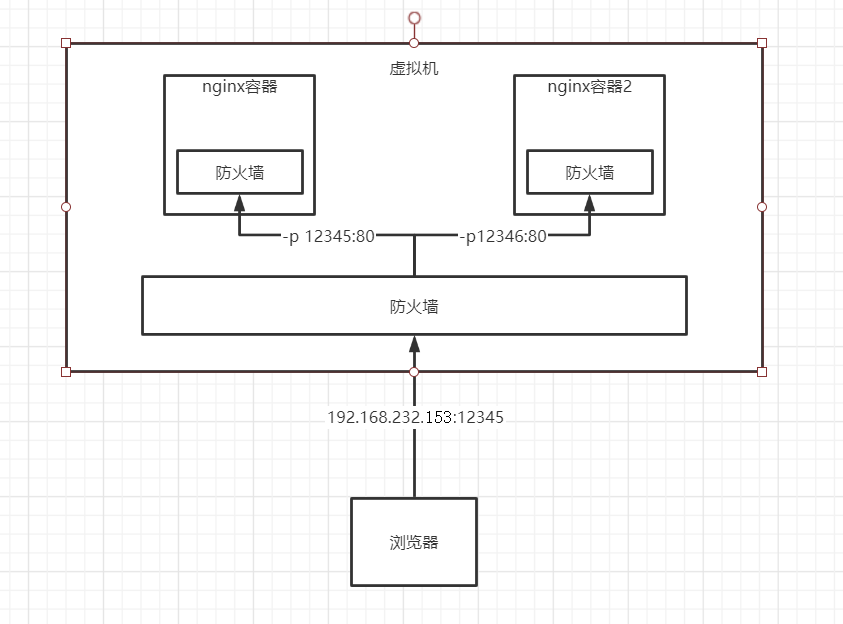
请看下图:

从上图中可以看出,首先浏览器先访问虚拟机的12345端口,此时虚拟机的防火墙先拦截,看12345端口是否开放。然而12345被nginx容器中的80端口映射,所以当我们访问虚拟机12345端口就能访问到容器内部。
此时如果再有一个nginx容器2也要映射80端口就只能选择12345之外,比如12346。这样当访问虚拟机12345端口时访问的就是nginx容器,12346端口时访问的就是nginx容器2。
如果把两个容器都停止,则无法访问虚拟机12345和12346端口。
3、Commit镜像,制作一个属于自己的镜像
之前都是通过官方镜像创建容器,可是有些官方镜像为了简约,缺少了很多东西。
比如tomcat镜像,官方镜像在webapp下面没有任何东西,需要从webapps.dist文件夹下copy,那能不能自定义一个tomcat镜像,webapp下默认就有webapps.dist中所有东西呢?
答案是肯定的,这需要使用commit命令。
docker commit -m="提交描述信息" -a="作者" 容器id 目标镜像名称:tag
1. 下载tomcat镜像
[root@localhost ~]#docker pull tomcat
1. 启动默认tomcat
[root@localhost ~]# docker run -d --name mytomcat -p 8080:8080 tomcat
2. 进入tomcat拷贝文件
[root@localhost ~]# docker exec -it 92337ba4b1 /bin/bash
3. cp文件
root@92337ba4b12d:/usr/local/tomcat# cp -r webapps.dist/* webapps
4. 提交镜像
[root@localhost ~]# docker commit -a="luojie" -m="add webapps" 92337ba4b12d lj_tomcat:1.0
5. 运行新镜像
[root@localhost ~]# docker run -d --name mylj_tomcat -p 8080:8080 lj_tomcat:1.0
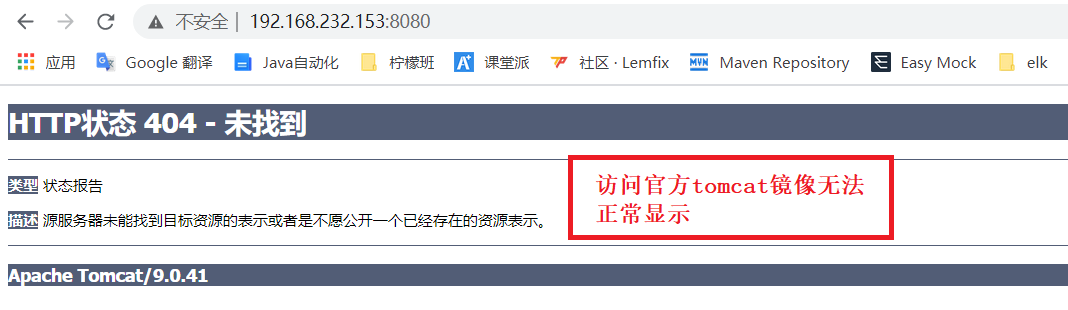
1、运行官方镜像,tomcat首页无法正常显示

2、copy了webapps.dist文件夹下所有内容,重新提交的新镜像lj_tomcat

3、运行新镜像tomcat容器,首页正常显示

欢迎来到testingpai.com!
注册 关于