jmeter,大家都知道,这是一个既可以做接口功能测试,又可以做自动化测试,还能做性能测试的神器。今天,我们讲的就是用jmeter做性能测试,同时,使用grafana+graphite平台来收集、展示性能测试过程中发,资源使用情况。
grafana是一个前端展示平台,它不带数据收集和存储功能,只是通过不同的模板,控制展示数据的样式。
graphite是一个开源的,用于存储和展示时序数据的系统。它本身,也不具有数据收集功能,只是来存储时序数据,
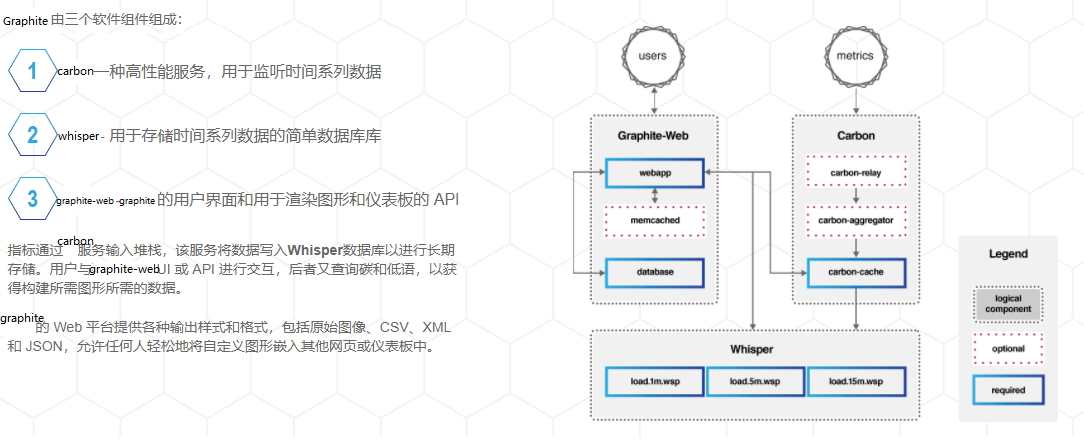
graphite有三个主要组成部分: graphite-web、carbon、whisper。
graphite-web: 基于python2+django开发的web应用,用于呈现图形和仪表;
carbon:是度量数据的守护进程;
whisper:时序数据库的数据库,存储数据。

graphite安装
如果你要直接安装,可以,你去找下官方帮助文档,但是,方法很复杂。不过,幸好,官方还提供了docker安装方法,安装起来就非常简单了。
# 安装graphite
docker run -d \
--name graphite \
--restart=always \
-p 9880:80 \
-p 8780:8080 \
-p 2003-2004:2003-2004 \
-p 2023-2024:2023-2024 \
-p 8125:8125/udp \
-p 8126:8126 \
graphiteapp/graphite-statsd
这是官方提供的安装方法,只是,我把80端口的映射改了下。
增加了8080端口映射
收集性能测试数据
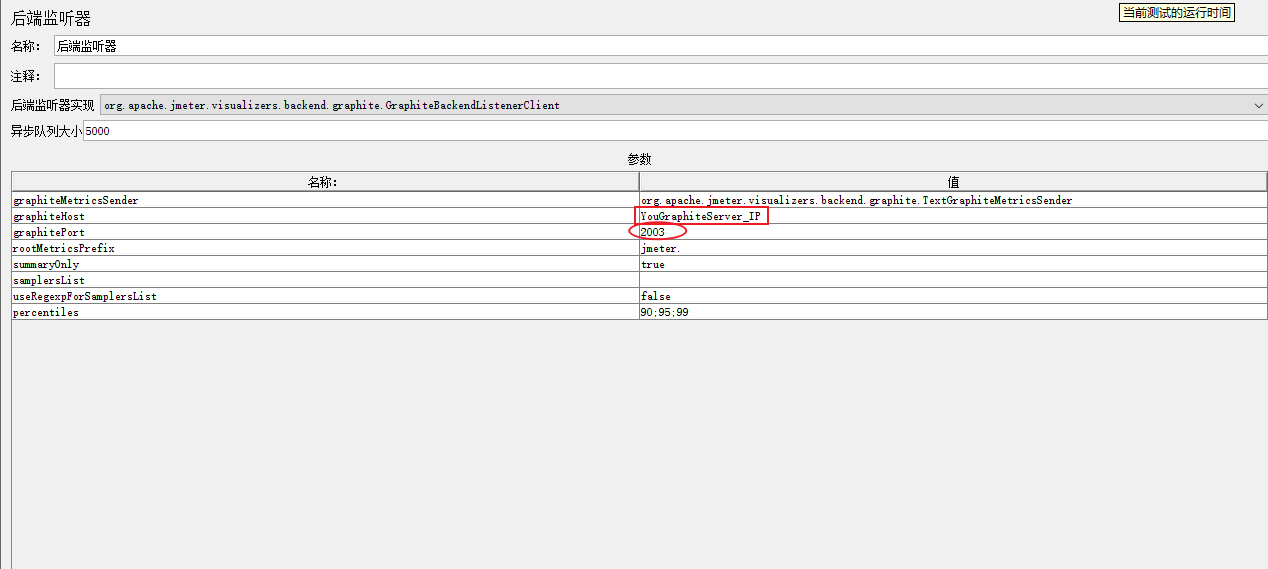
打开jmeter,在写好的性能脚本下面,添加后端监听器

在graphiteHost中,填写你自己的graphite机器ip,graphitePort中填写2003端口。
ok,一切都准备好,开始运行你的jmeter脚本进行性能测试吧!
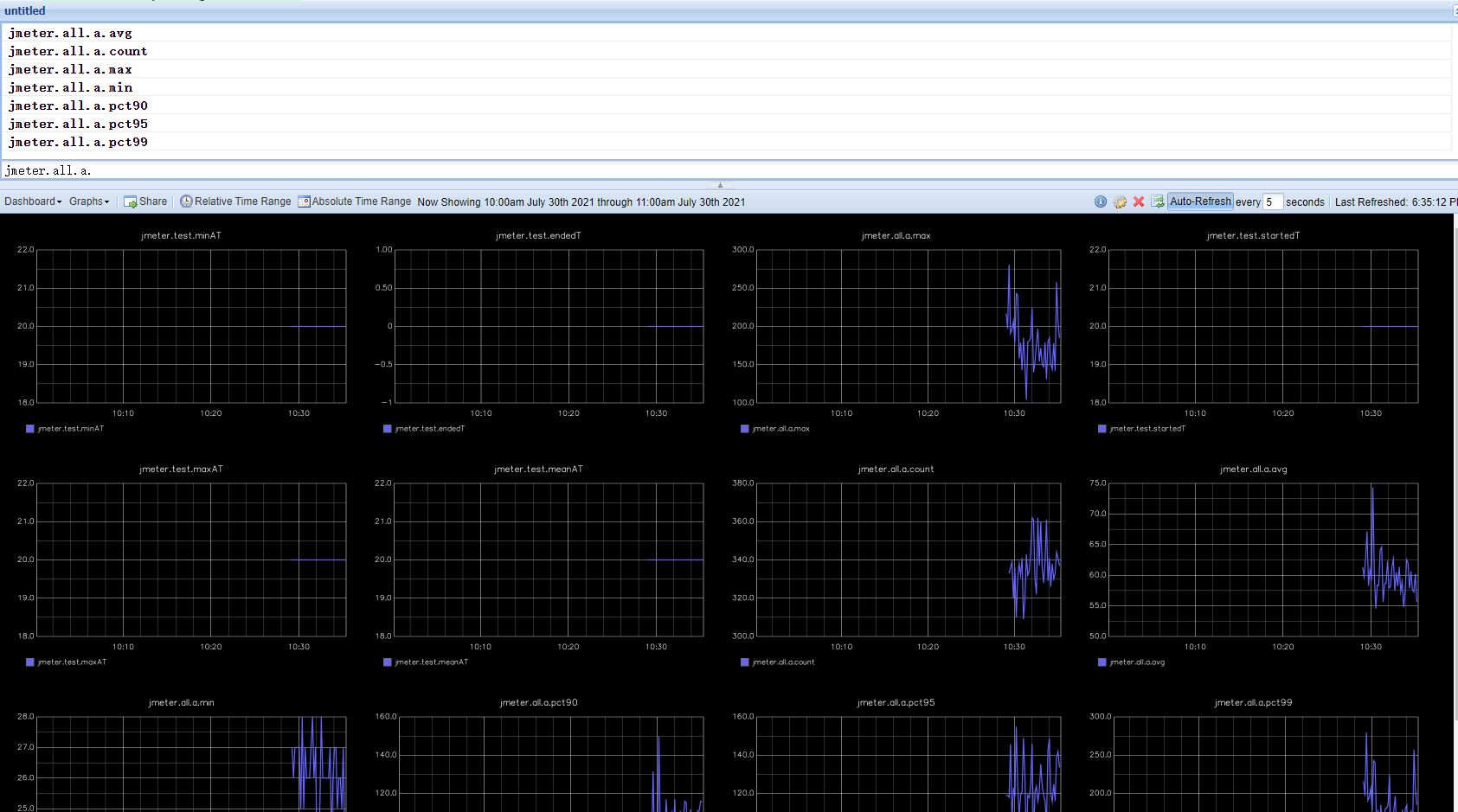
如果一切正常,现在你的性能监控数据,已经写到graphite中了,我们通过 http://YouGraphiteServer_IP:9880/dashboard 地址,通过web界面,查看到graphite的图形展示结果

这个虽然也能看到,但是,确实有些丑。此时,我们的grafana就派上用场了。
安装grafana
我们依然选择用docker方式安装
docker run -itd --name grafana -p 3000:3000 grafana/grafana
执行完之后, 我们就可以通过 http://YouGrafanaServer_IP:3000 来访问,账户密码都是admin

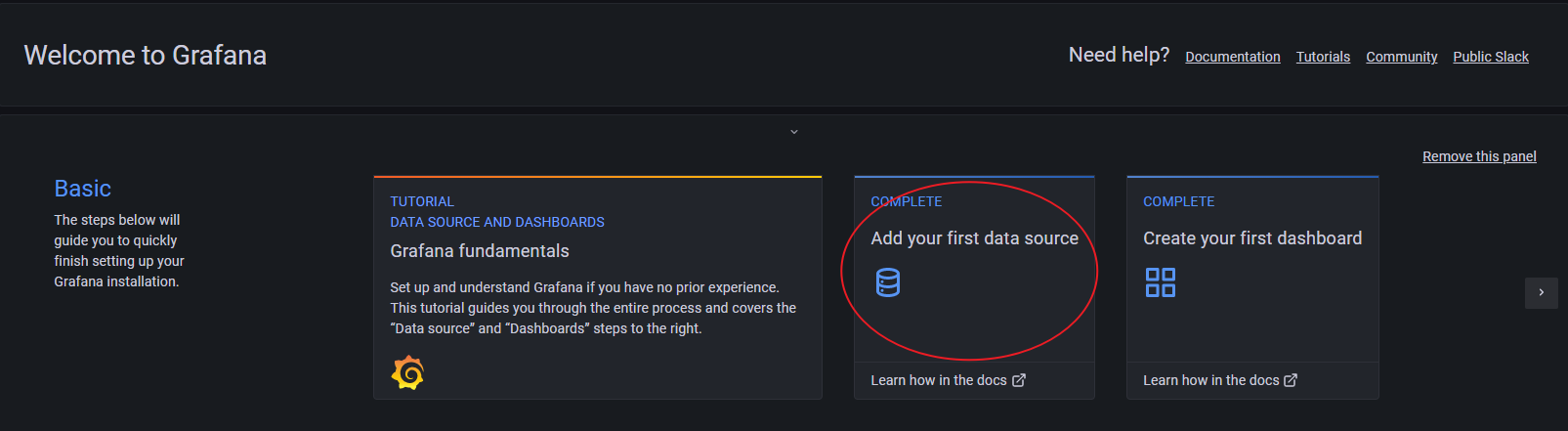
登录之后,点击"add your first data source"

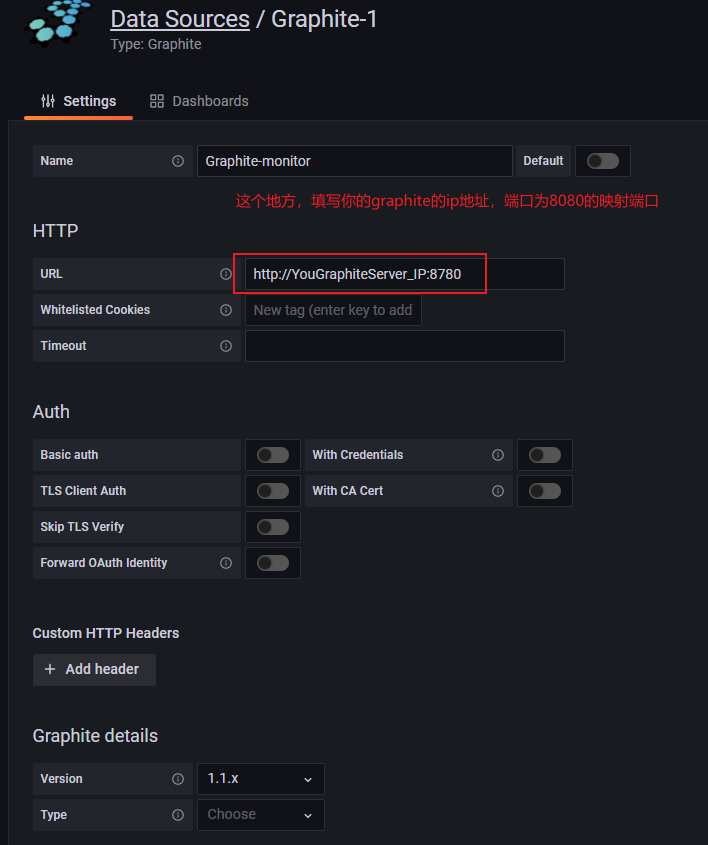
选择 graphite
在页面中填写好 URL

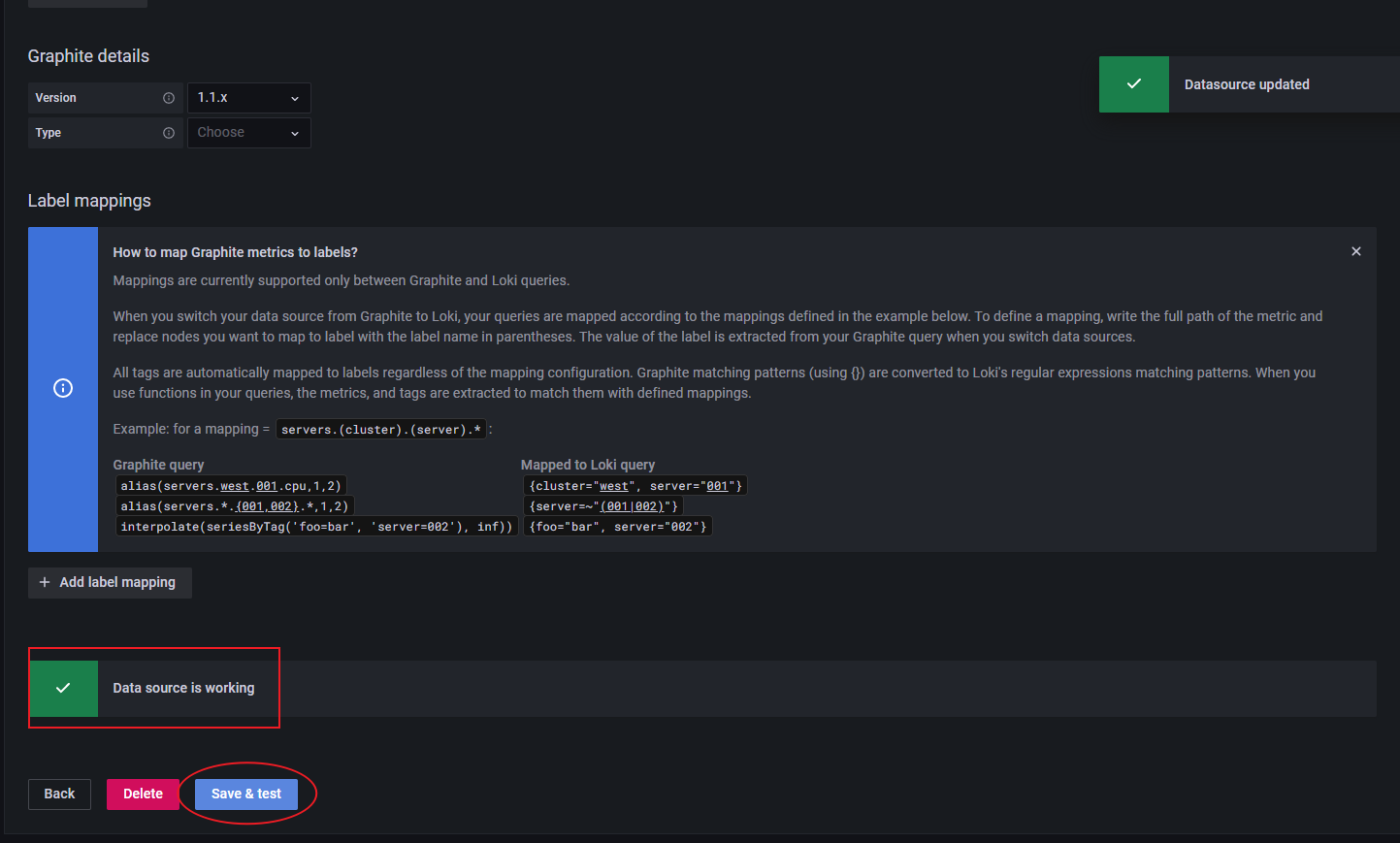
点击save & test

出现"Data source is working" 说明你的URL填正确了(如果不是,哪就检查URL地址),然后点击 Back返回
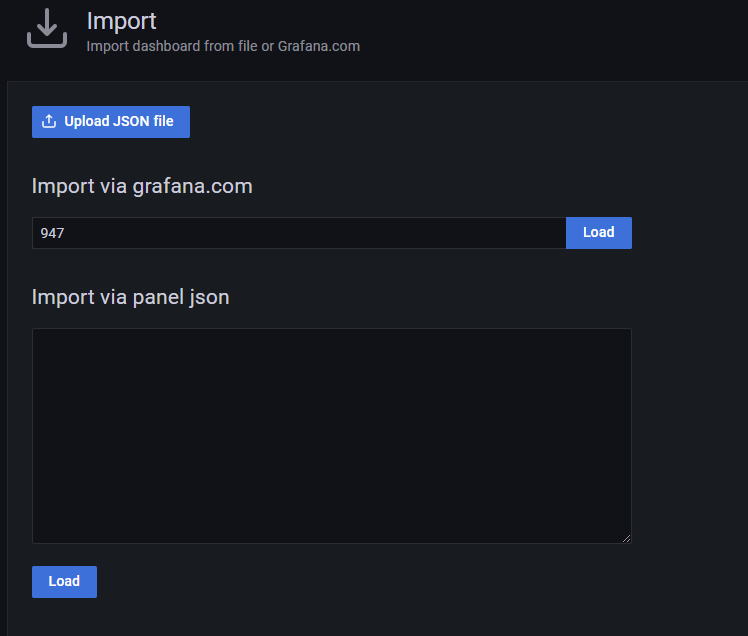
点击grafana左侧菜单图标 “ + ”,选择import,在模板id框中,输入: 947, 点击 load

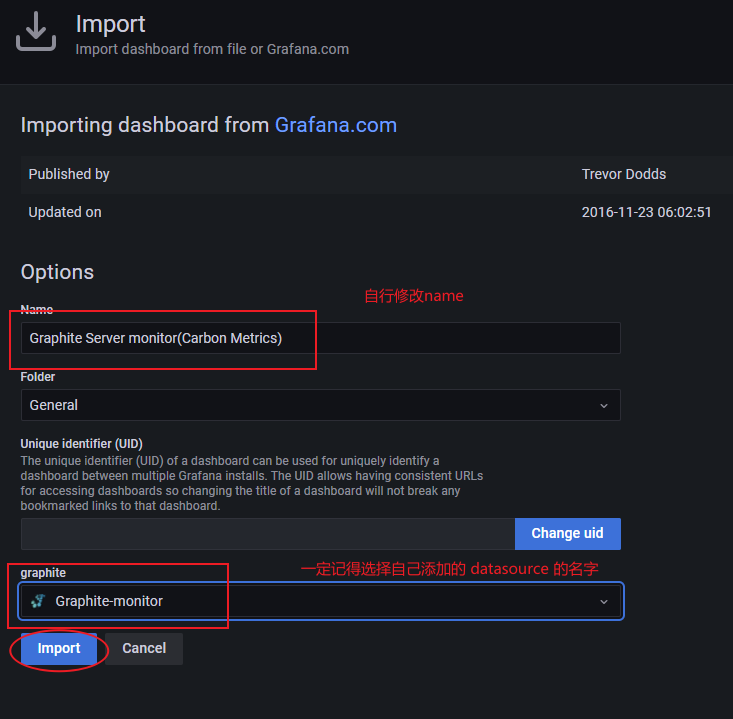
选择好graphite数据源,点击import

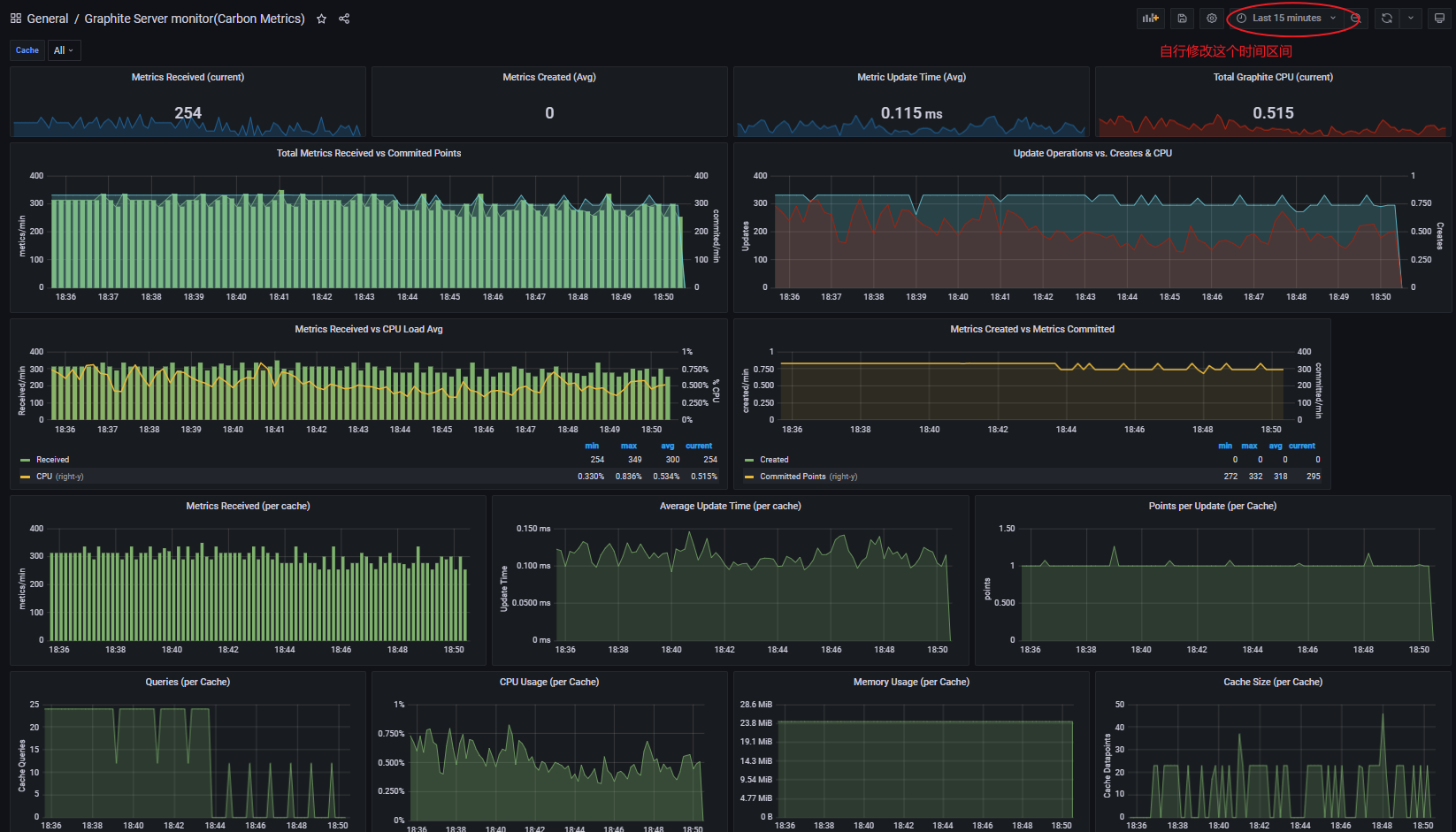
自行修改页面左上角的时间区间

使用 grafana + graphite+jmeter实时监控性能测试服务器资源使用情况的平台,就实现了。
欢迎来到testingpai.com!
注册 关于