前言:现在的app中越来越多的页面通过H5来做了,理由很简单,不需要升级app就能让用户使用新的功能。这就苦了我们测试工程师了,混合应用自动化不会玩。今天咱们来聊一聊app中混合应用自动化怎么做。
一、环境准备
- appium==1.21.0
- jdk版本==1.8
- android-sdk==Version 29.0.4-5871666
- python == 3.7.9
二、步骤
- 识别app中是否内嵌h5
- 开启WebView调试模式
- 安装h5元素定位工具
- 获取获取所有的contexts
- 切换到对应的contexts
- 下载对应WebView版本驱动程序
- 在H5中进行元素定位和操作
- 如有需要h5操作完之后切回app
三、步骤详解
第一步:识别app中是否内嵌h5
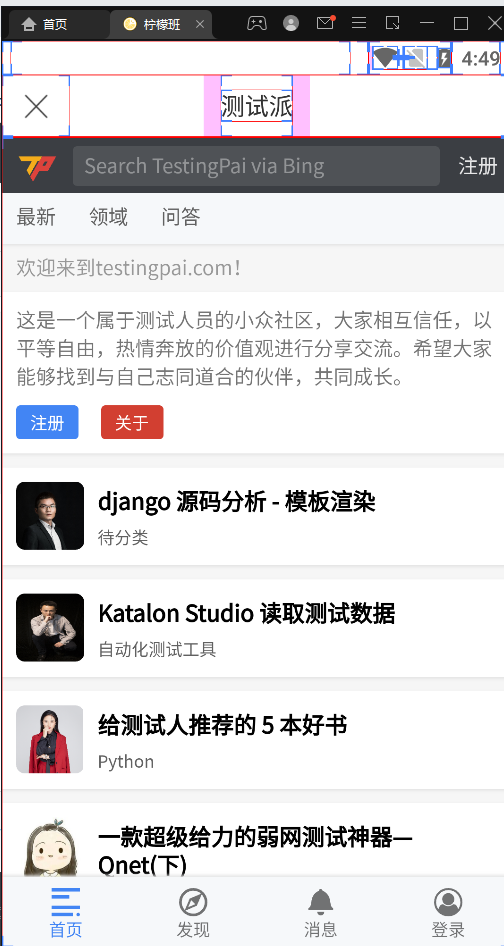
- 手机上开发者选项、打开布局边界,打开被测app,页面中无布局的就是h5内容
- 使用定位工具:如果元素上className:android.webkit.WebView则为h5内容
- 问开发(不推荐,显得你很不专业)
第二步:开启WebView调试模式
- web端我们直接按F12就能进入调试模式,进行元素定位,app端是不可以这样操作的,我们打开app内嵌H5页面的WebView调试模式,才能像在web端一样查看元素,写元素定位表达式
- 具体方式参考【歪歪老师】的文章:https://www.cnblogs.com/yyoba/p/11149614.html
第三步:安装h5元素定位工具
- 下载安装uc-devtools(下最新版本):https://dev.ucweb.com/download/?spm=ucplus.11213647.c-header.6.6a0d2604yxauSH
- 打开uc-devtools工具,只要手机连接到电脑成功,uc-devtools自动连接你手机
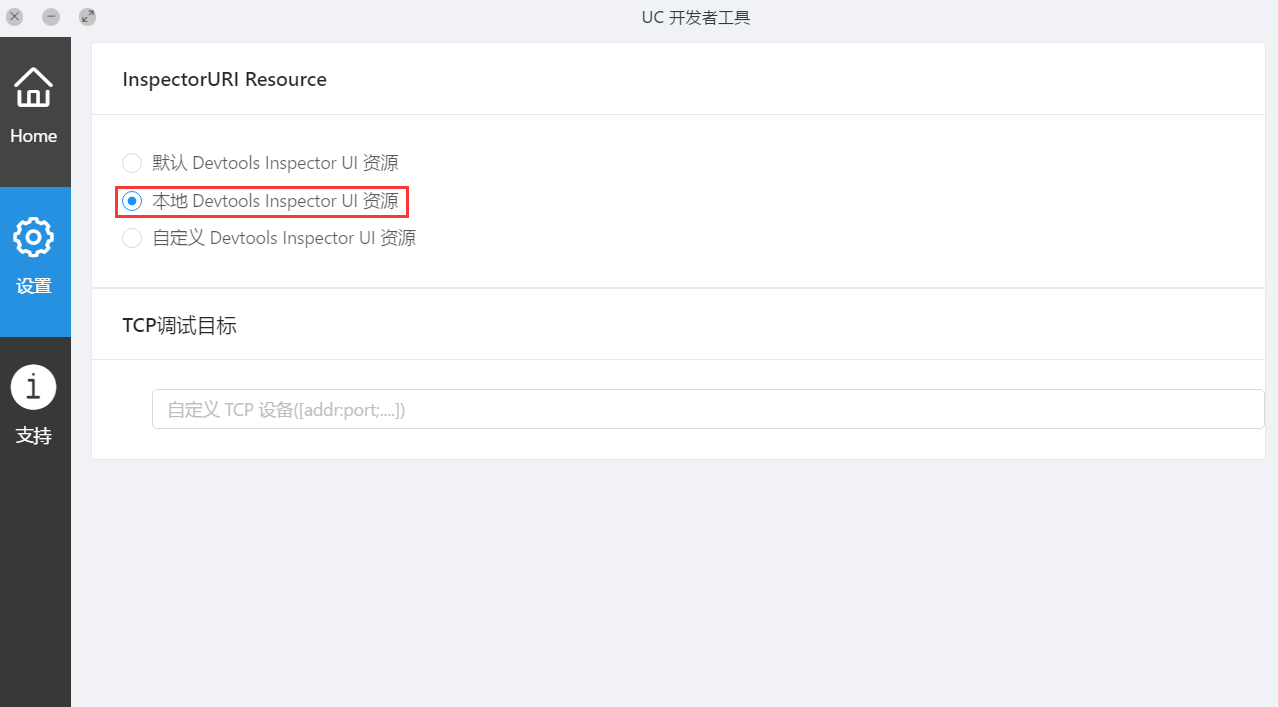
- 点设置,勾选本地Devtools Inspector UI资源

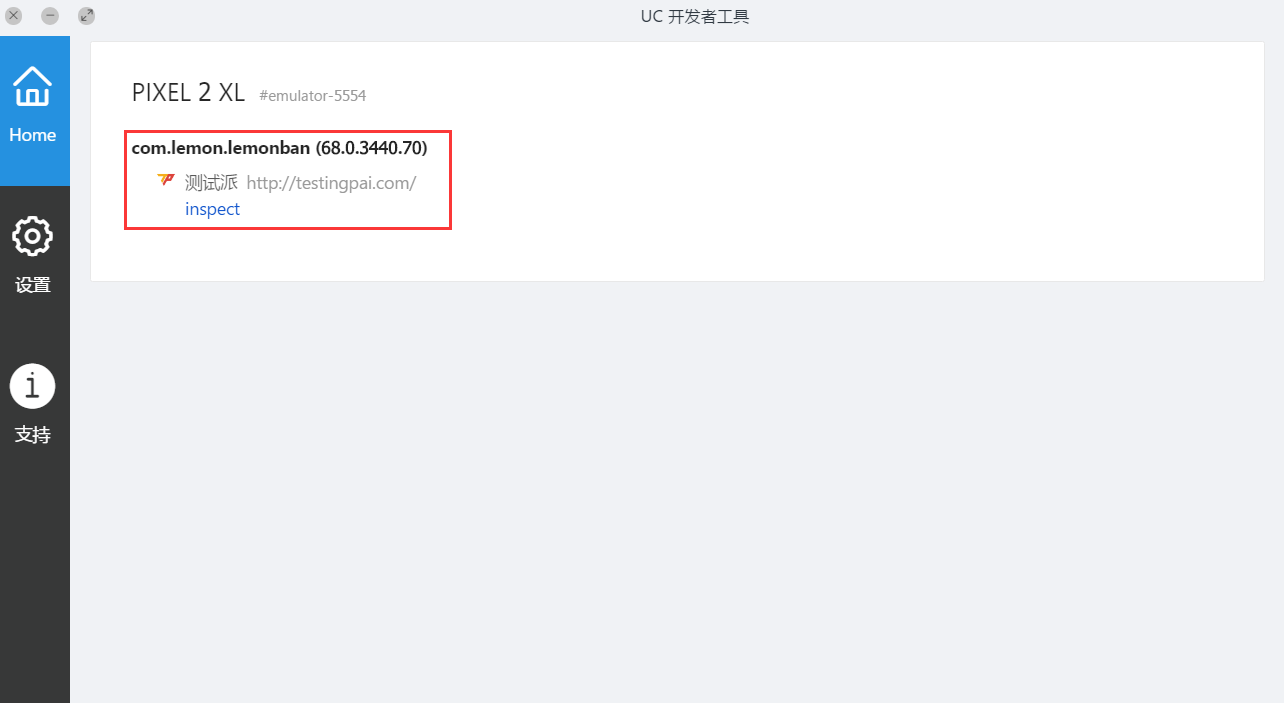
- 如果app页面有H5资源,在Home页面会自动识别到
app页面为h5页面

uc-devtools自动识别:

- 直接点击对应的inspect,就可以看到熟悉的web元素定位页面了
第四步:获取获取所有的contexts
- contexts = driver.contexts
- ['NATIVE_APP', 'WEBVIEW_com.lemon.lemonban']
- 说明:NATIVE_APP为安卓原生、WEBVIEW_com.lemon.lemonban为h5
第五步:切换到对应的contexts
- driver.switch_to.context(contexts[1])
- 这个WEBVIEW_com.lemon.lemonban一般不会变,可以写死driver.switch_to.context("WEBVIEW_com.lemon.lemonban")
第六步:下载对应WebView版本驱动程序
- 下载地址(我用的是chrome):http://npm.taobao.org/mirrors/chromedriver/
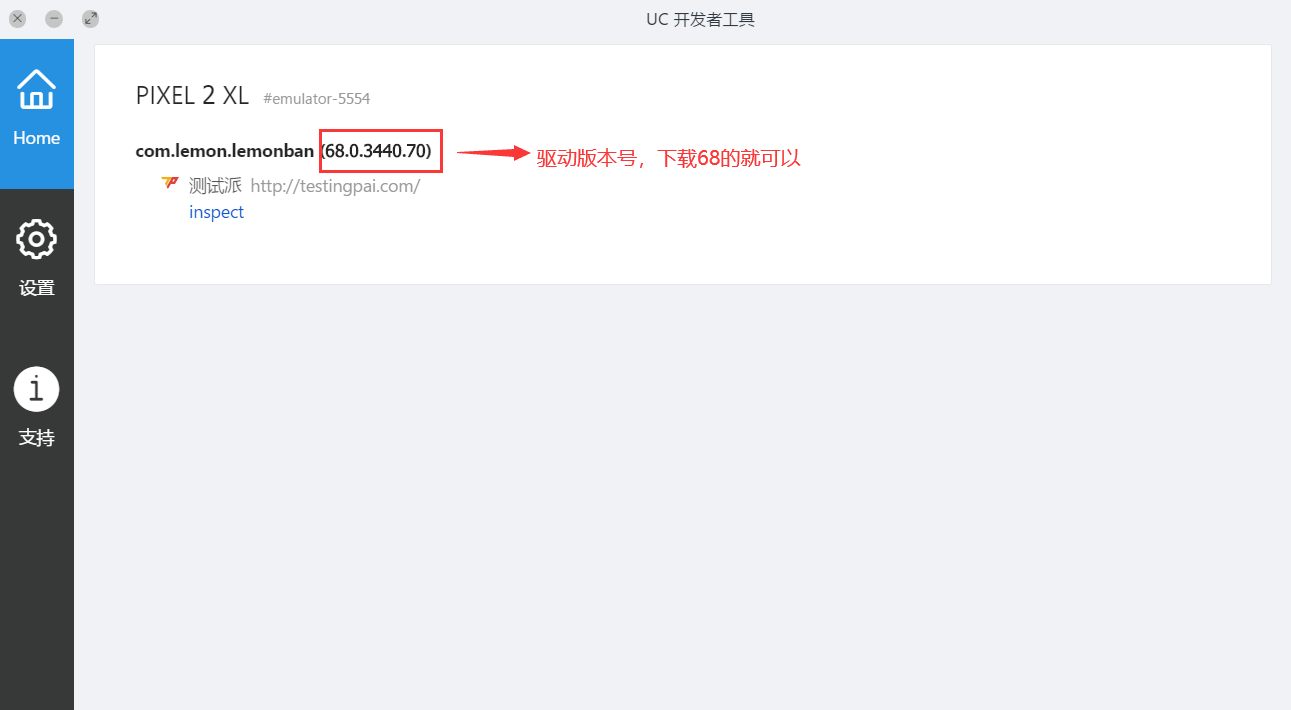
- 通过定位工具获取WebView版本信息

- 在启动参数增加驱动位置设置desired_caps["chromedriverExecutable"]="刚下载好的驱动位置"
第七步:在H5中进行元素定位和操作
- web中元素定位和操作这里不讲了
第八步:h5操作完之后切回app
- driver.switch_to.context('NATIVE_APP')
四、演示代码
点柠檬社区--->定位H5中的注册--->点注册
import time
from appium import webdriver
from appium.webdriver.common.mobileby import MobileBy
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
desired_caps = {
'automationName':'UiAutomator2',
'platformName':'Android',
'platformVersion':'7.1.2',
'deviceName': 'xiaomi',
'appPackage':'com.lemon.lemonban',
'appActivity':'.activity.MainActivity',
'noReset':'True',
'chromedriverExecutable':r'D:\chromeDriver\6769\chromedriver.exe'
}
driver = webdriver.Remote(command_executor='http://localhost:4723/wd/hub', desired_capabilities=desired_caps)
wait = WebDriverWait(driver=driver,timeout=10)
time.sleep(2)
# 点柠檬社区
loc1=(MobileBy.ANDROID_UIAUTOMATOR,'resourceId("com.lemon.lemonban:id/category_title").text("柠檬社区")')
ele1 =wait.until(EC.visibility_of_element_located(locator=loc1))
time.sleep(2)
ele1.click()
time.sleep(2)
# 获取所有的contexts
all_contexts = driver.contexts
print('所有的contexts:',all_contexts)
time.sleep(2)
# 切换到html对应的context
driver.switch_to.context("WEBVIEW_com.lemon.lemonban")
print('切换成功')
# MobileSwitchTo(driver=driver).context(context_name="WEBVIEW_com.lemon.lemonban")
time.sleep(2)
#定位H5中的注册
loc2=(MobileBy.XPATH,'//a[text()="注册"]')
ele2 = wait.until(EC.visibility_of_element_located(locator=loc2))
time.sleep(2)
ele2.click()
time.sleep(20)




欢迎来到testingpai.com!
注册 关于