前言
关于自动化脚本编写,有一个非常重要的内容,就是如何进行测试结果的判断。
相信了解过自动化测试的同学们肯定知道一个行业内的名词--断言。这个名词就是指的测试结果判断。
那断言的含义就是拿预期结果和实际结果做判断,一致就测试通过,不一致就是测试失败了。
那今天我们就继续讲解一下Katalon Studio工具是如何完成断言的。
那自动化该如何做断言呢?
首先,对于测试结果的判断,人工测试是不是可以很直观的看到结果,比如页面上是不是有错误弹框或者错误信息提示,比如页面是否发生了正确的跳转等等,可以凭借人眼看到我们想要的测试结果。
但是对于自动化,对于机器而言,它可以去“观察”吗?做不到吧,至少现阶段机器还是无法直接“肉眼观察”的吧。
那我们该怎么办呢?
其实很简单,WebUI测试,观察到的现象其实就是页面上的一个一个的元素,不管是错误弹框,还是错误信息提示,还是页面跳转,其实就是页面上有没有这些个元素出现。
所以,对于自动化的结果断言,我们就是直接确认想要的元素是否出现就可以了。
1、先明确断言的目标元素
例子:对QQ邮箱的登录进行自动化测试。
首先,先手工验证一下QQ邮箱登录的整个过程

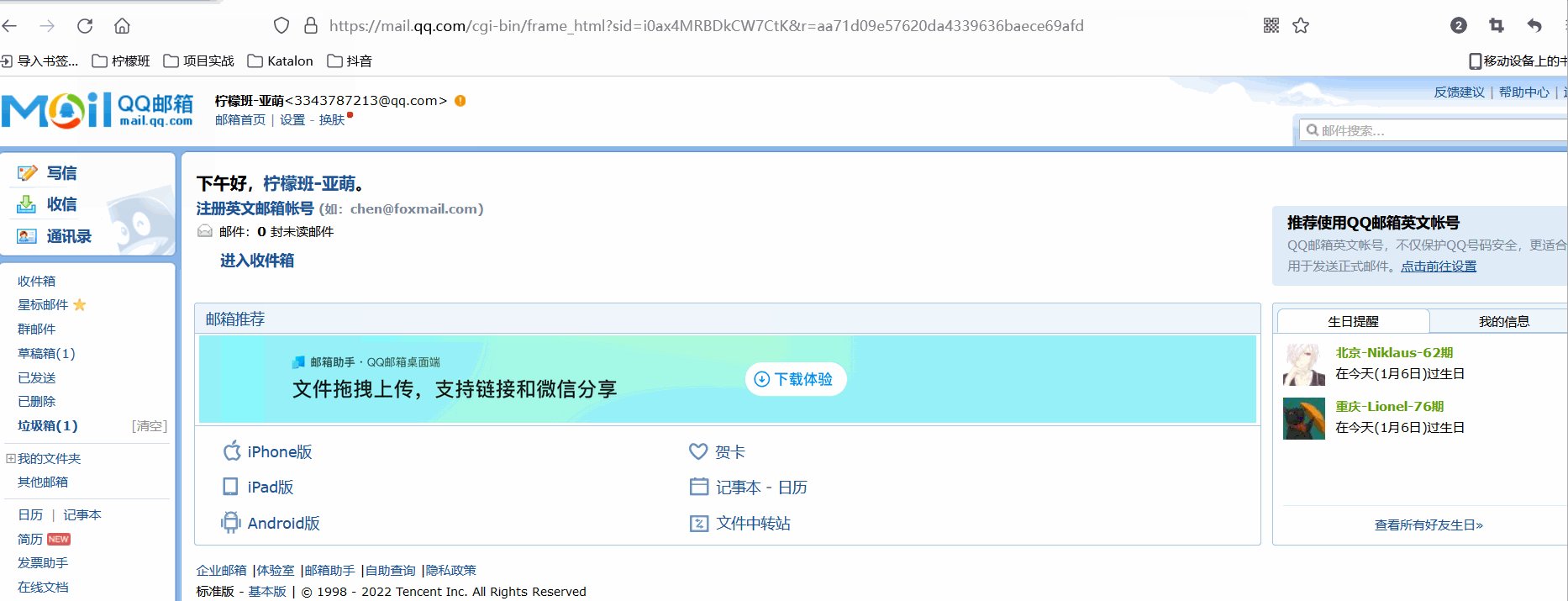
由此可见,如果要判断这个登录是否成功,人眼看到的就是页面上从登录页跳转到了邮箱的首页。
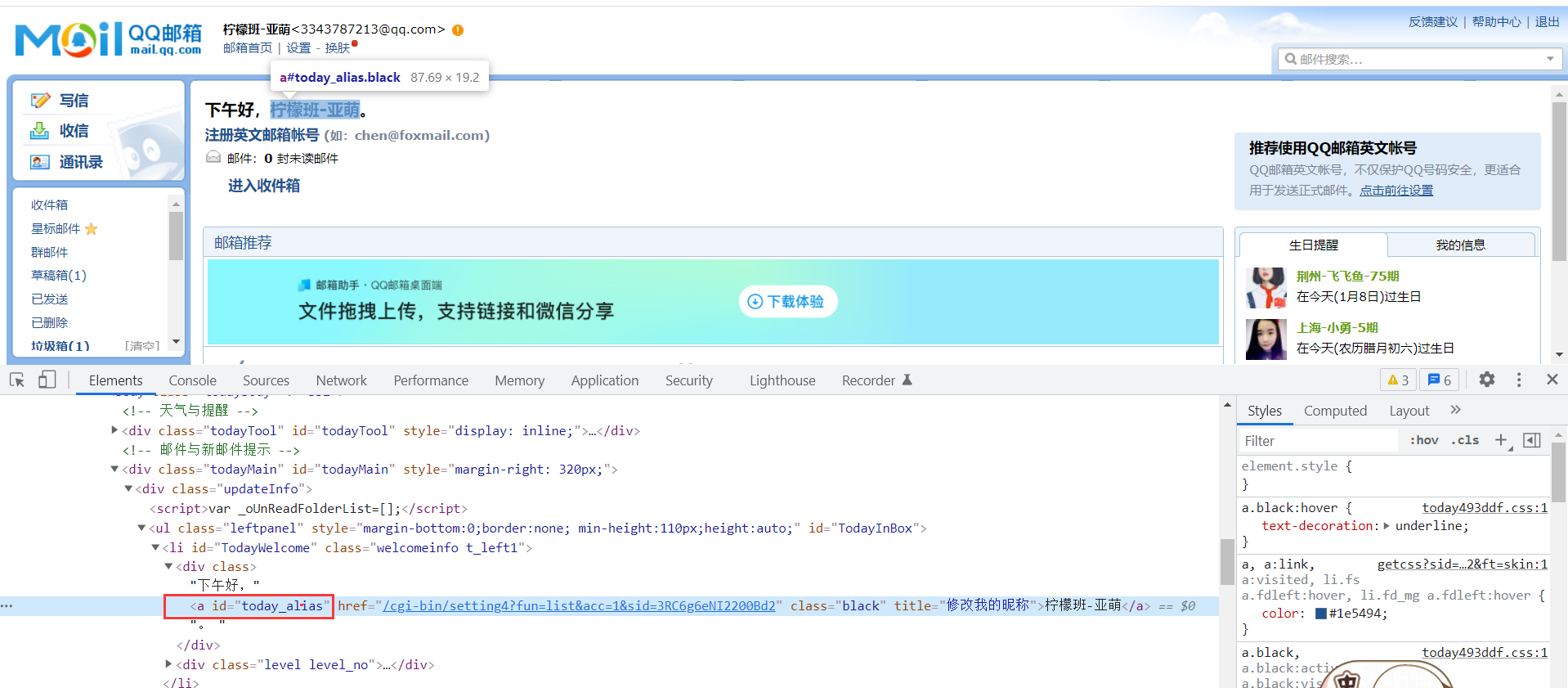
但是如果是从机器角度出发,判断登录是否成功,就应该是点击登录按钮之后,有没有邮箱首页里的某个元素出现。比如:柠檬班-亚萌,这个名字是否出现。
2、定位到目标元素
直接使用katalon studio定位,方便快捷,都不需要自己写表达式了。如果还不会使用katalon进行元素抓取的同学,可以找找之前的文章《Katalon Studio 抓取元素》

3、通过Katalon Studio进行断言
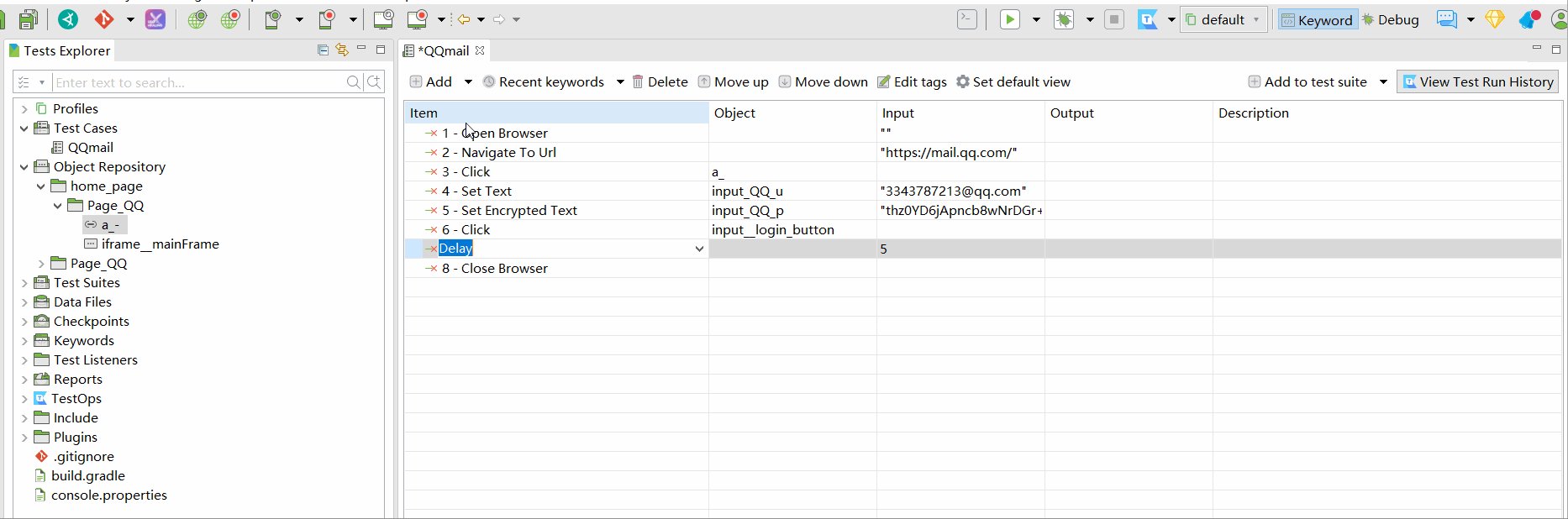
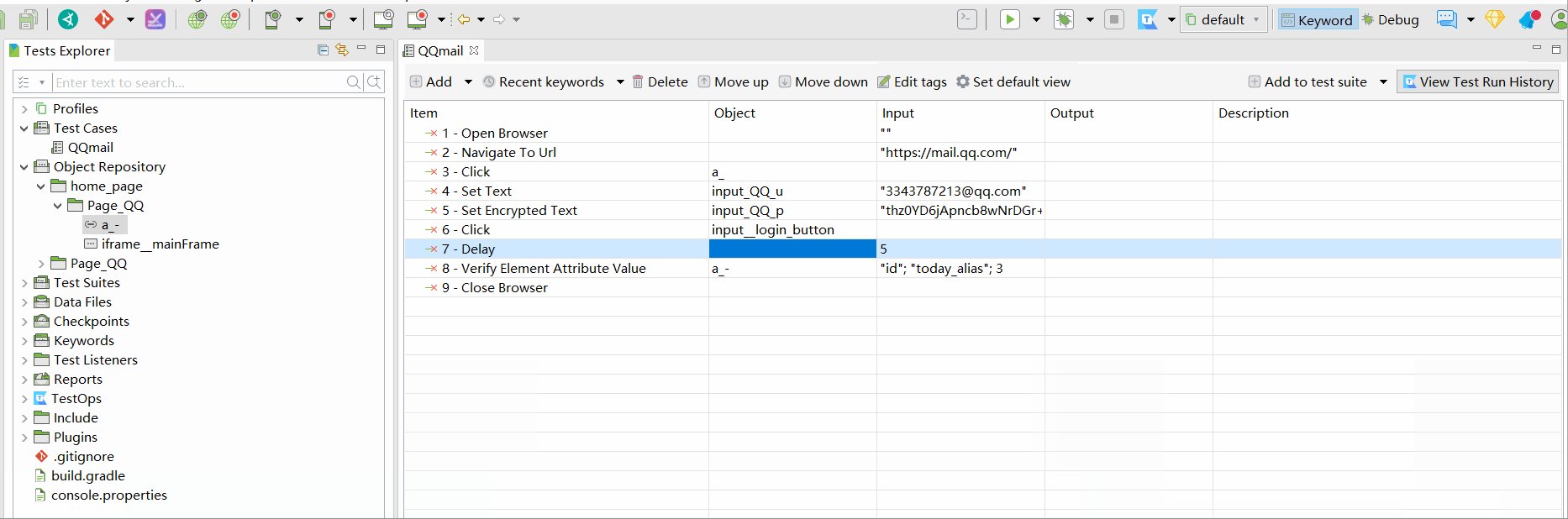
1、先完成登录脚本的编写

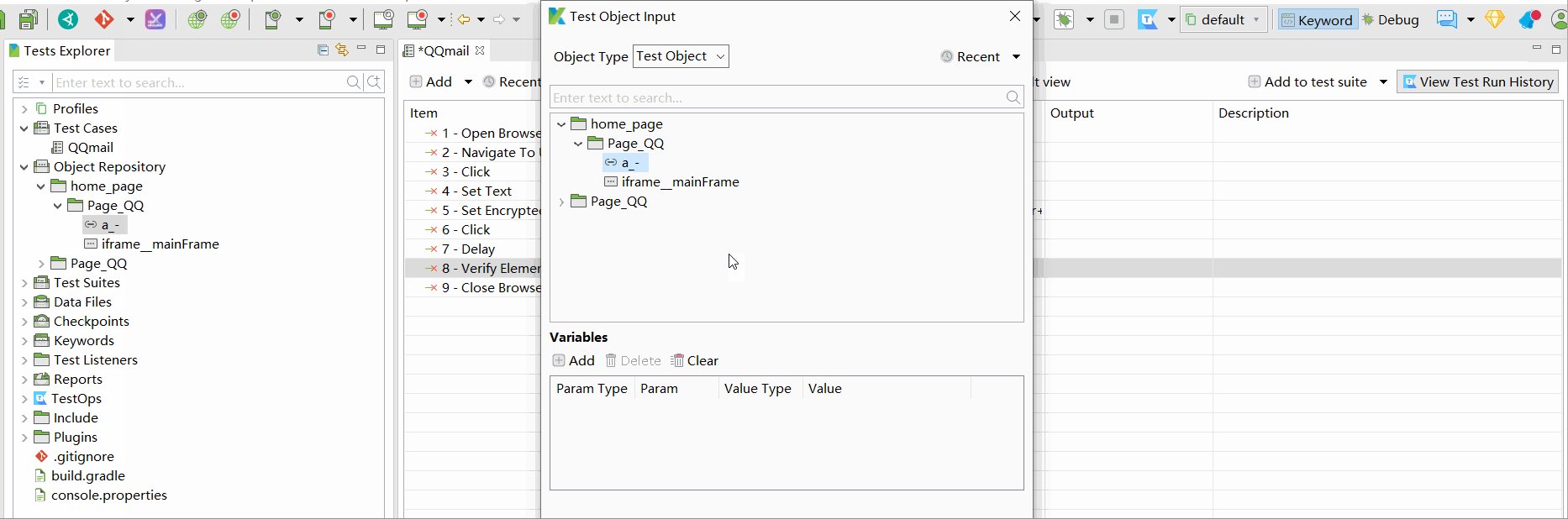
2、断言目标元素是否存在
katalon studio要进行元素判断,有多种判断方法。比如:
Verify Element Attribute Value:验证元素属性值
Verify Element Checked:验证元素是否已选中
Verify Element Clickable:验证元素是否可单击
Verify Element Has Attribute:验证元素是否具有属性
Verify Element In Viewport:验证视口中的元素
Verify Element Not Checked:验证未选中的元素
Verify Element Not Clickable:验证元素不可点击
Verify Element Not Has Attribute:验证元素没有属性
Verify Element Not In Viewport:验证元素不在视口中
Verify Element Not Present:验证元素不存在
Verify Element Not Visible:验证元素不可见
Verify Element Not Visible In Viewport:验证元素在视口中不可见
Verify Element Present:验证元素是否存在
Verify Element Text:验证元素文本
Verify Element Visible:验证元素是否可见
Verify Element Visible In Viewport:验证元素在视口中是否可见
那我们要验证的是这个柠檬班-亚萌这个元素有没有存在,就可以使用到Verify Element Attribute Value,验证这个元素属性值了。也就是,是不是有一个id为today_alias的元素存在了。


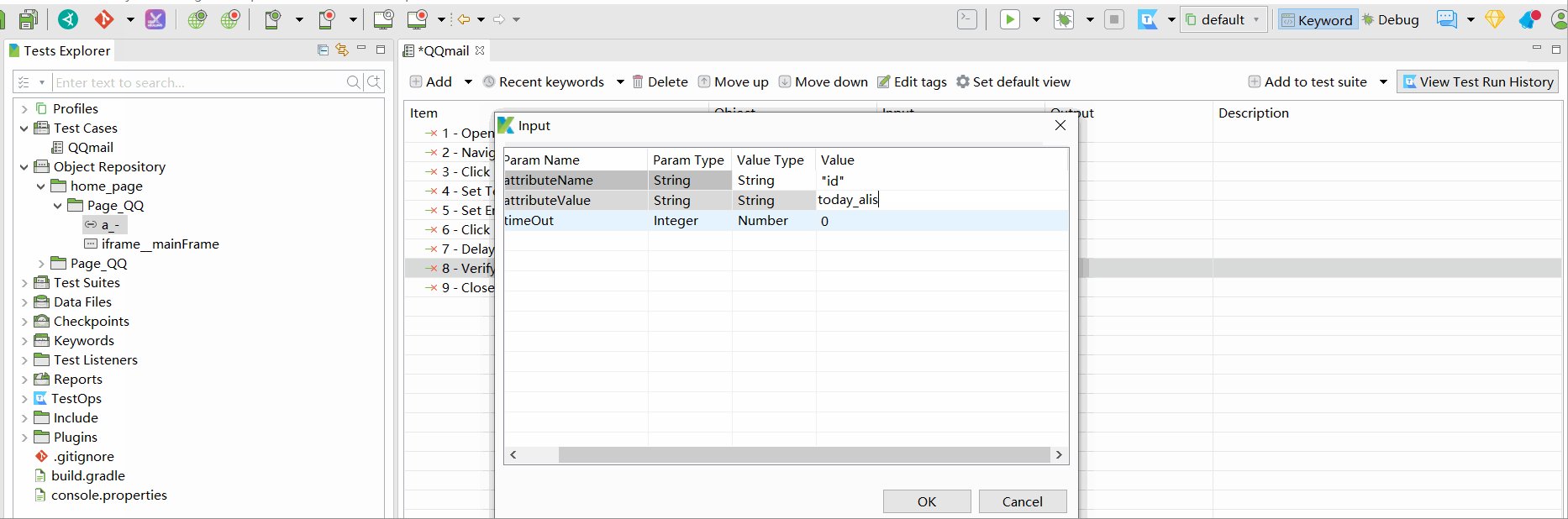
解释一下这个Verify Element Attribute Value的用法:
object:对象,也就是你要验证的哪个元素。
input:
a、attributeName:属性的名字
b、attributeValue:属性的值
c、timeout:超时时间,也就是等待时间
4、断言设置好了之后,就可以完成测试结果判断了

断言成功的话,就会在katalon的控制台日志记录看到标记为绿色的成功记录。
至此,我们就完成了自动化的断言操作了。这样我们就无需再人工校验测试结果了~~
欢迎来到testingpai.com!
注册 关于