selenium4 - 相对定位
selenium一直以来都有经典的8大定位方式:
8大定位方式,分为2大类:
第一类(只根据元素的一个属性定位):
id - 元素的id属性值。 id如果是变动的或者部分变动的。
name - 元素的name属性值。 页面也存在元素的name值相同,但是一般会根据元素的业务功能来命名。
tag_name - 标签名。 页面有很多相同的元素。
class_name - 元素的class属性值。 很多元素都可以有同一个class值。
link_text - 针对a元素的。 a元素的文本完全匹配 - 精准匹配
partial_link_text - 针对a元素的。 a元素的文本部分匹配 - 模糊匹配
id,name,class_name属于元素的属性
tag_name属于元素的标签名
link_text/partial_link_text 属于文本内容
第二类(元素的多种特征组合起来定位,以及上下左右的层级关系来定位):
css selector - css选择器。
xpath - 绝对定位、相对定位。
在selenium4当中,新增了另外一个种定位方式:relative loactor(相对定位)
在xpath的相对定位当中,我们可以通过轴定位,根据节点的上下左右关系来进行元素定位。
selenium4当中的相对定位,就是另外一种形式的,通过节点的关系来进行定位,来帮助用户查找元素附近的其他元素。它提供的相对定位器有如下:
- above - 上面
- below - 下面
- toLeftOf - 左边
- toRightOf - 右边
- near - 附近
在python selenium库当中,增加了一个类RelativeBy,以及locate_with方法,with_tag_name方法。
from selenium.webdriver.support.relative_locator import locate_with,with_tag_name

locate_with方法 :2个参数。一个by,元素定位策略,一个using,定位策略对应的表达式。
with_tag_name方法 : 1个参数 。要查找元素的标签名。
这2个方法返回的是RelativeBy的实例对象。
可以调用RelativeBy的above, below, to_left_of, to_right_of, near方法。
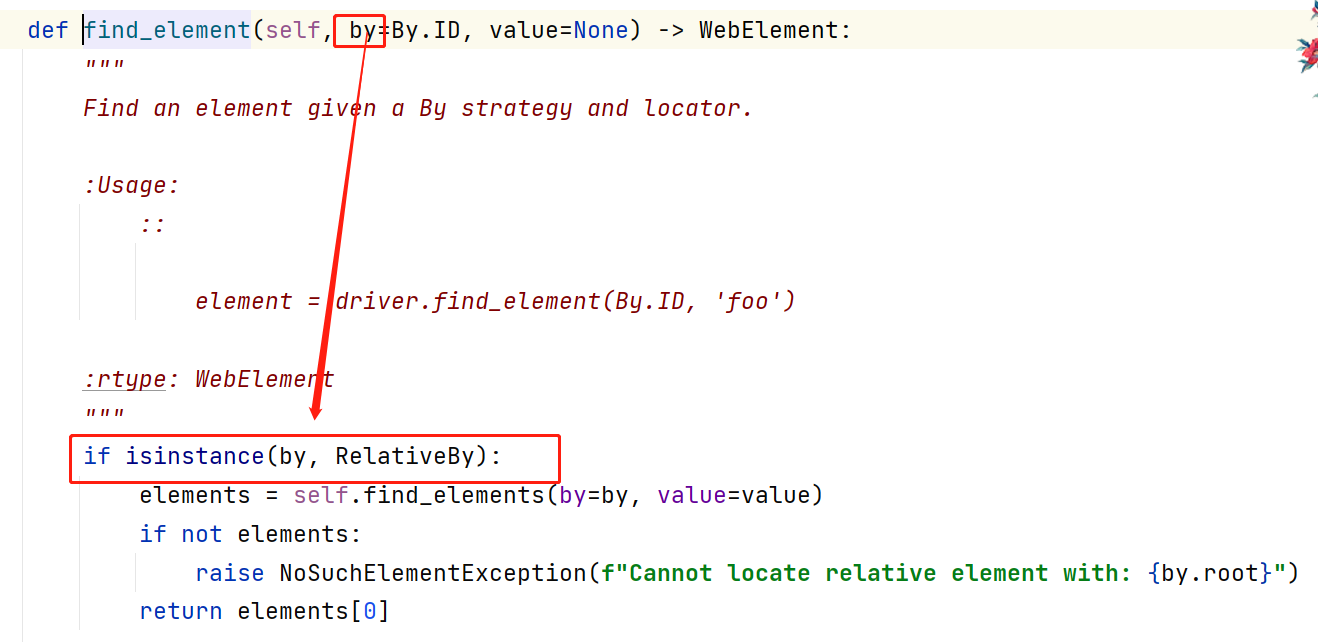
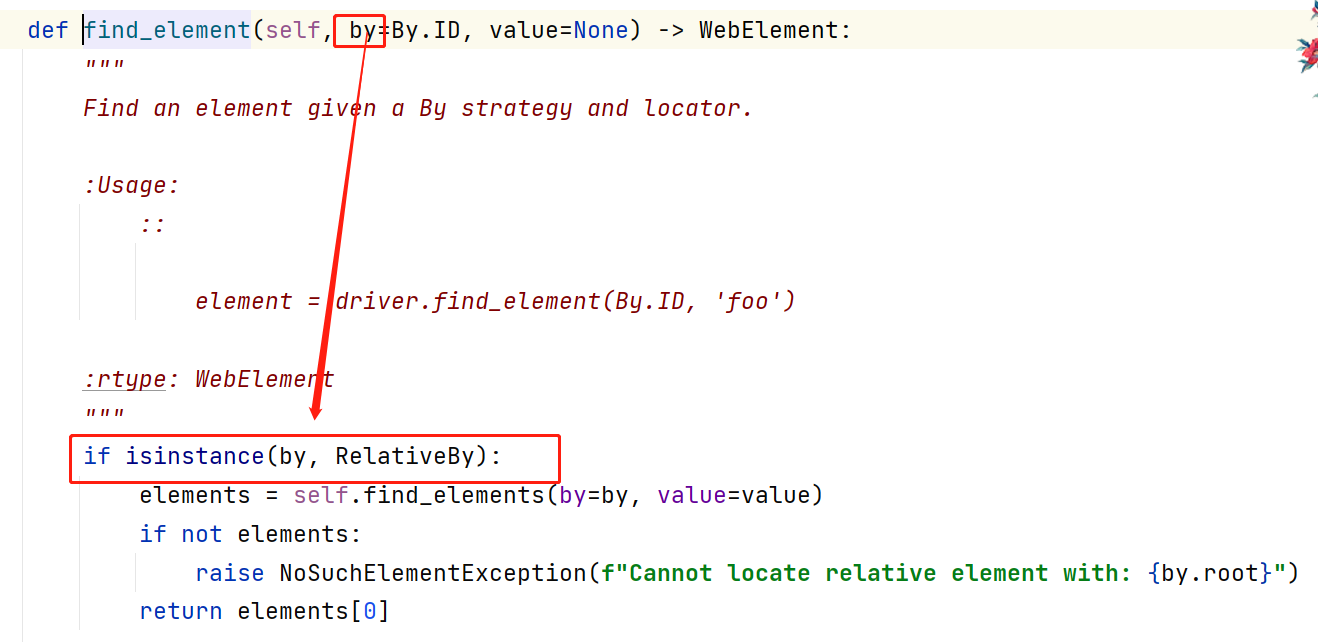
同时,在find_element的by参数,也支持传递RelativeBy类的对象。

接下来,举例来说明一下。
to_left_of
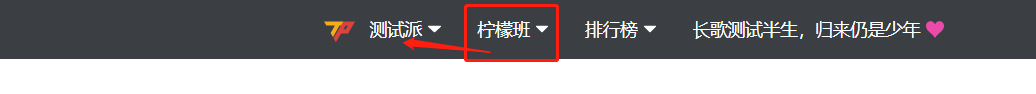
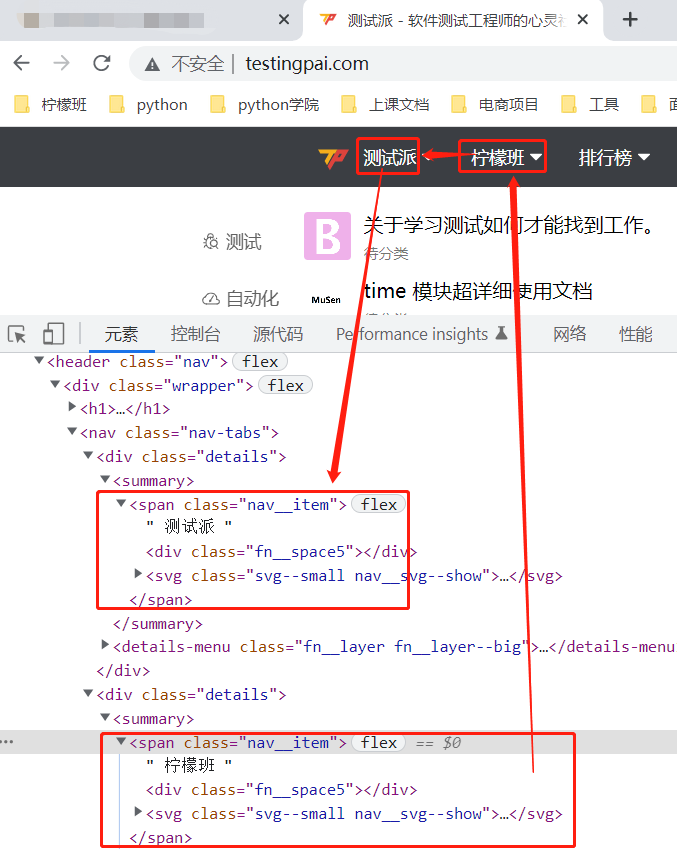
找【柠檬班】左边的元素:测试派

定位思路就是:找到柠檬班这个span元素,然后找它左边的span
定位代码就是:
relative_by = locate_with(By.TAG_NAME,"span").to_left_of({By.XPATH: '//span[contains(text(),"柠檬班")]'})
对应的页面html内容为:

完整的查找和执行代码:
import time
from selenium.webdriver.common.by import By
from selenium.webdriver.support.relative_locator import RelativeBy,locate_with, with_tag_name
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
service = Service(r"E:\\python39\\chromedriver.exe")
driver = webdriver.Chrome(service=service)
# 1、访问测试派
driver.get("<http://testingpai.com/login>")
# 柠檬班左边的元素 -- 测试派
relative_by = locate_with(By.TAG_NAME,"span").to_left_of({By.XPATH: '//span[contains(text(),"柠檬班")]'})
ele = driver.find_element(relative_by)
print(ele)
print(ele.text) # 打印元素的文本内容
time.sleep(5)
driver.quit()
执行结果是:

左边的元素会了,那么右边的元素,上边的元素,下边的元素也是同理来处理。
其它的用法大家也可以体验体验 哟。。
最后奉上官网地址:https://www.selenium.dev/documentation/webdriver/elements/locators/
欢迎来到testingpai.com!
注册 关于