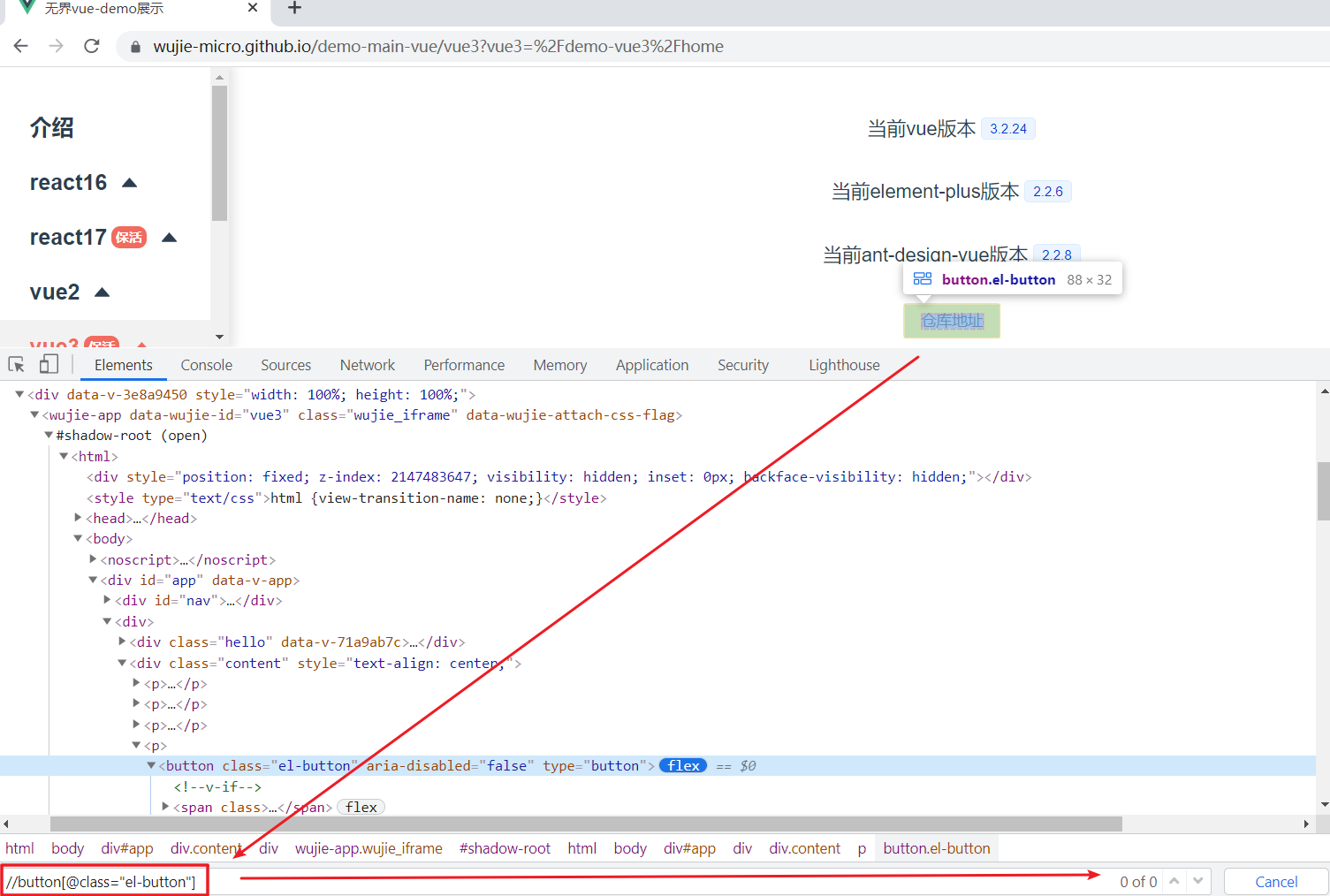
在做web自动化,有一些特殊元素是在shadow-root节点下面的,如果通过常规的xpath或者其他的定位方式是定位不到对应元素的,比如下面的页面:

为什么shadow-root节点下的元素定位不到呢?
shadow-root是前端的特殊元素节点,其使用了一个叫做shadowDOM的技术做了封装,shadowDOM的作用可以理解为在默认的DOM结构中又嵌套了一个DOM结构(和iframe有点类似,只不过iframe内嵌的是HTML),内嵌的DOM结构默认是隐藏的,所以我们如果想要在shadow-root底下的DOM中定位元素,那么就需要进行切换。
解决方案:
使用JavaScript操作,打开F12调试窗口->进入console控制台
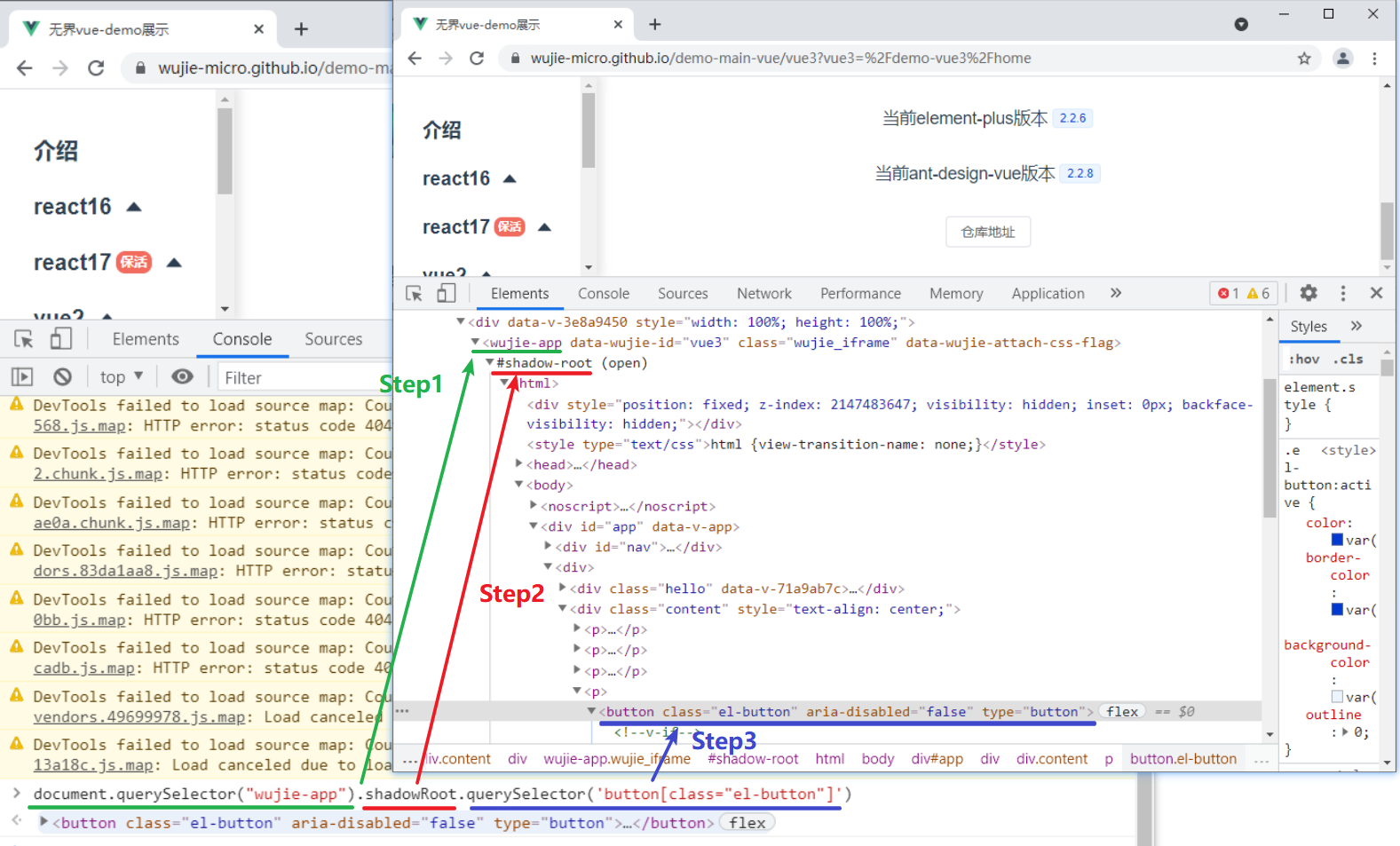
输入如下代码:
document.querySelector("wujie-app").shadowRoot.querySelector('button[class="el-button"]')
效果如下:

Step1:先去找到shadow-root的宿主节点,对应的是wujie-app
Step2:使用shadowRoot方法进行切换
Step3:在shadowDOM中再通过定位方法进行元素查找
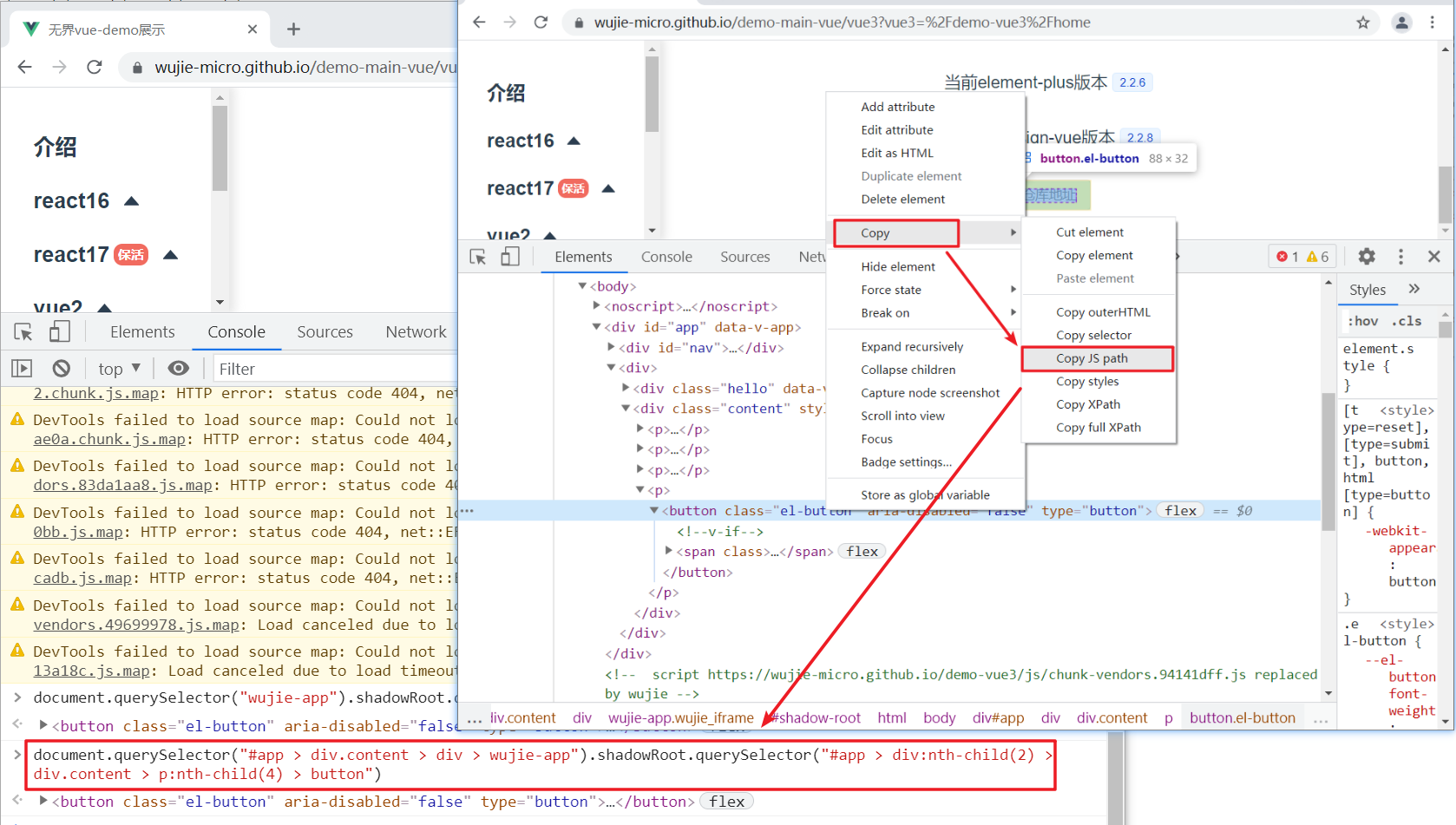
另一种傻瓜式解决方案
如果不知道JavaScript如何写,可以直接在元素上通过右键 -> Copy -> Copy JS Path:

同样也可以定位到对应元素。
在Python中,通过Selenium WebDriver调用execute_script方法执行JS代码即可:
driver.execute_script('document.querySelector("wujie-app").shadowRoot.querySelector(\'button[class="el-button"]\')')
注意,字符串里面的单双引号嵌套的情况下需要进行转义。
欢迎来到testingpai.com!
注册 关于