前言
我们在使用Jmeter做性能测试的时候,大部分同学用的是图形化界面进行脚本编写和执行性能测试的。但是其实真正在公司执行性能测试的时候,我们基本上不会用图形化界面去执行测试,这是因为工具渲染这些图形本身也会消化客户端机器的资源,然后如果客户端还运行了一些其他的工具比如打开浏览器、视频工具等,那么也会让Jmeter结果存在很多不稳定的因素。
所以,我们在真正运行性能测试的时候,不会用图形化界面的方式去运行,都会用CLI的命令行模式运行。
CLI命令的参数
所谓CLI命令,可以兼容各个系统平台,比如windows可以通过cmd来执行,Linux和mac电脑都可以通过终端命令行执行。所以,CLI命令执行也可以很方便进行跨平台运行。
CLI命令执行Jmeter脚本的常见参数如下:

windows和mac系统实战
通过异常的参数,CLI命令的常用样例:
jmeter -n -t [jmx file] -l [results file] -e -o [Path to web report folder]
准备工作:需要在客户机上先安装好jdk和Jmeter ,jmx脚本最好是win的图形界面写好,并调试通没有问题,再上通过CLI去执行。
在windows下执行一个jmx脚本的命令:
jmeter.bat -n -t kyj项目.jmx -l vip16\jtl\001.jtl -e -o vip16\report
注意,以上的命令中:
- -l:后面的文件是生成的jtl结果文件,这和文件名必须不存在,如果已经存在,就会报错。
- -o:后面的目录也必须为空,有内容也会报错。
- -e: 是用来生成报表报告的,生成的报告结果文件会存在-o后面的文件夹里。
在linux系统下用cli命令执行jmx脚本:
注意问题: 要在Linux上执行jmx脚本,一般会先在windows系统上用图形化界面工具编写和调试好脚本;然后整个Jmeter工具包和脚本都一起同步到Linux系统里。
执行的命令跟windows略微有差别:
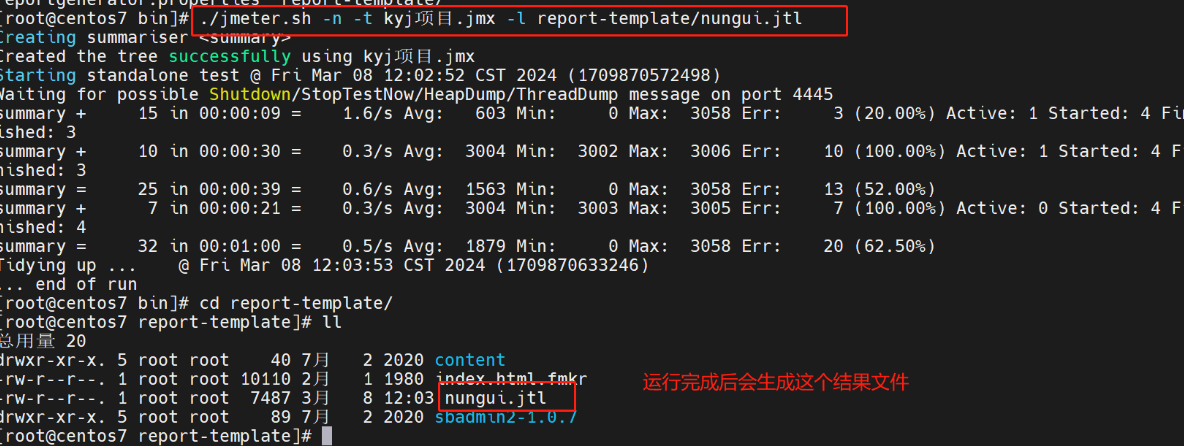
./jmeter.sh -n -t kyj项目.jmx -l report-template/nungui.jtl
- Linux里执行命令用的是jmeter.sh这个可执行文件;
- 注意问题: 有可能这个jmeter.sh文件没有执行权限, 所以要先赋权: chmod 777 jmeter.sh ,然后再执行。
- 后面的参数使用跟windows 是一致的。

查看测试结果
不管通过哪个平台执行CLI命令,都可以通过两种方式看到测试结果:
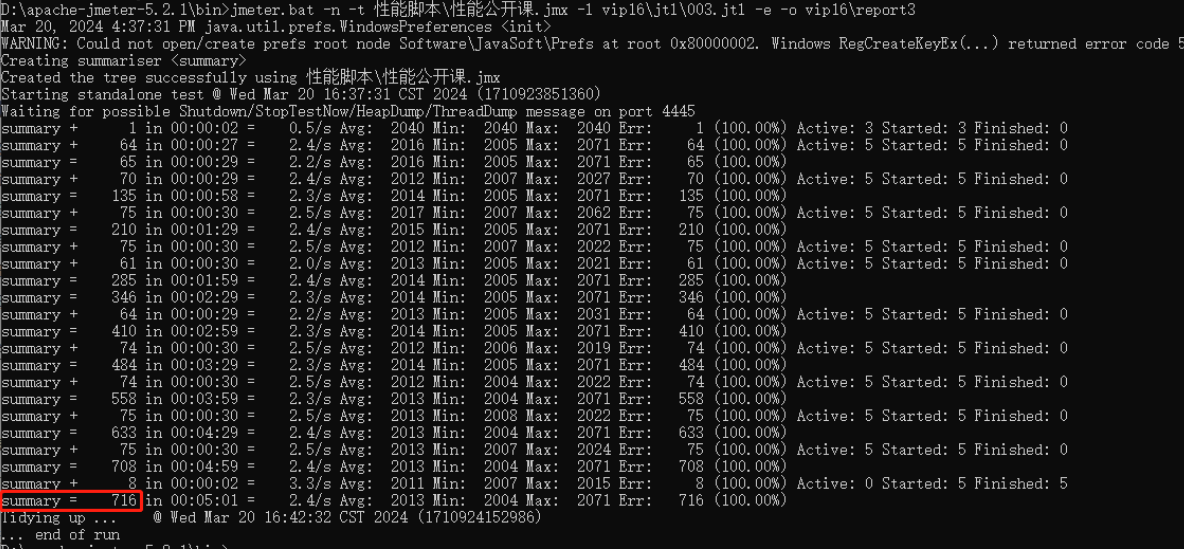
方式一:屏幕刷新显示测试结果数据

以上的每行数据会默认5s左右会刷新结果显示。刷新出来的结果日志的解析如下:
- summary+ 是开始这个时点的报告。
- summary= 是总结它之前的报告,呈现出的是当前时点之前总的情况,通常是均值;
- 最后一个summary=是本次压测总的情况,如果脚本按时正常结束的话,最后一次summary里面的值应该和你从GUI打开聚合报告或概括报告的值一致。

- 其他的数据以第三行数据为例:
- 65是发出的请求数目,在29s的时间发了65个请求;
- 2.2/s是每秒发出的2.2个请求【65个请求/29s时间=-2.2】,也就是TPS;
- 后面的Avg, Min, Max分别是平均响应时间,最小响应时间和最大响应时间,响应时间指的是从请求发出到收到响应的时间,单位是ms;
- Err后面跟的数据分别是错误数和错误比例。
- Active是在线并发用户数,Started是启动的用户数,Finished是完成用户数。只有summary+ 后面有,是此刻时间点的瞬时数据。
方式二:通过jtl直接生成测试报告html的测试报告
生成HTML的测试报告的两种方式:
1、直接通过jtl文件去生成:jmeter -g report.jtl -o dictreport
- 把结果转换为html文件到dictreport文件夹
- 注意:-o后面的dictreport 文件夹必须为空
[root@centos7 bin]# ./jmeter.sh -g report-template/nungui.jtl -o report1
生成的测试报告如下:

2、自动生成报告:直接生成jtl文件和报告文件。
./jmeter.sh -n -t 性能脚本/性能公开课.jmx -l result1.jtl -e -o resultreport001
通过以上命令也会在指定目录下生成html的报告文件。

这个index.html文件可以直接在浏览器里打开就可以看到详细的性能测试报告展示了:

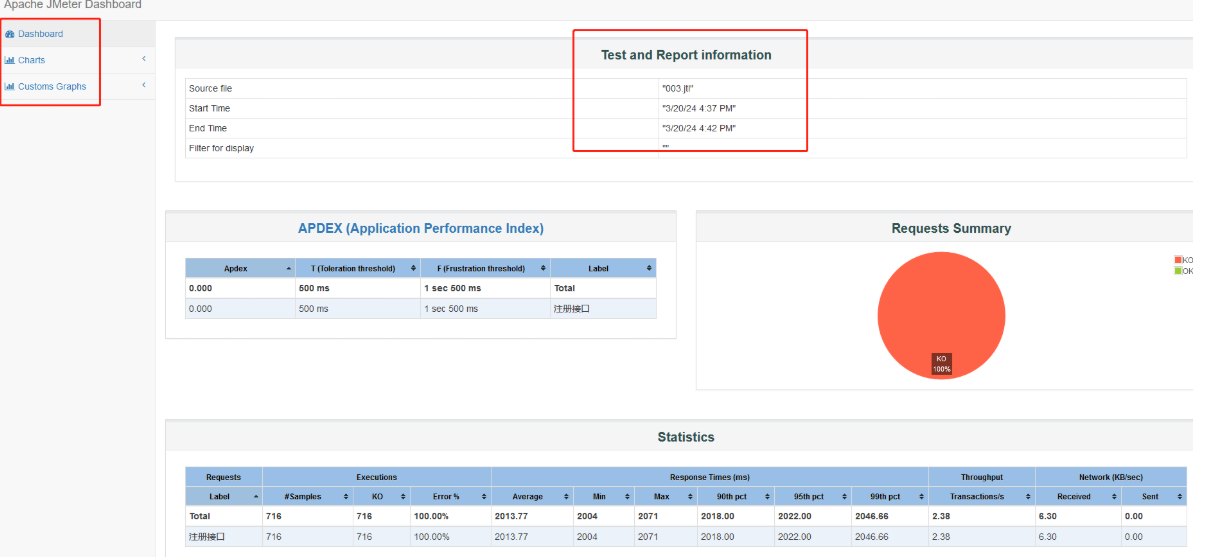
在这个html的详细测试报告里可以看到非常多详细数据统计结果,不过最需要关心是以下几个:
1、dashboard里显示的基本信息数据:

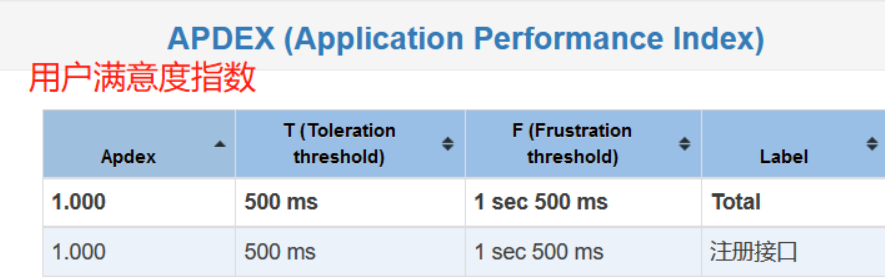
- Apdex: 用户满意度指数 最大值是1默认响应时间: 满意时间为500ms以内是满意的, 500-1500ms以内,是可接受的,大于1500ms就是不能接受。
这个满意度指数越接近于1,说明越多的请求响应时间小于500ms,用户越满意。
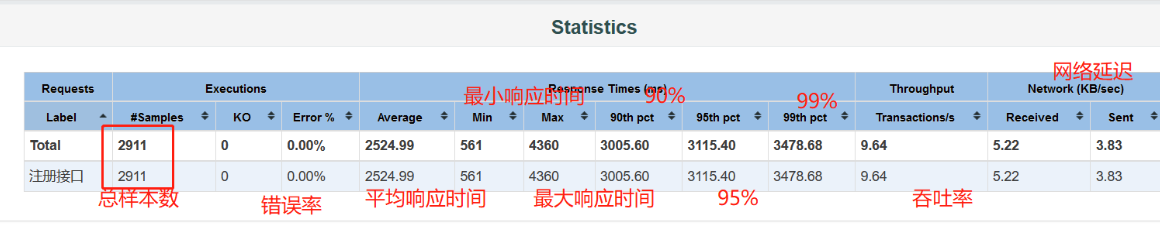
2、聚合统计数据:Jmeter的聚合报告跟上图是一样的。

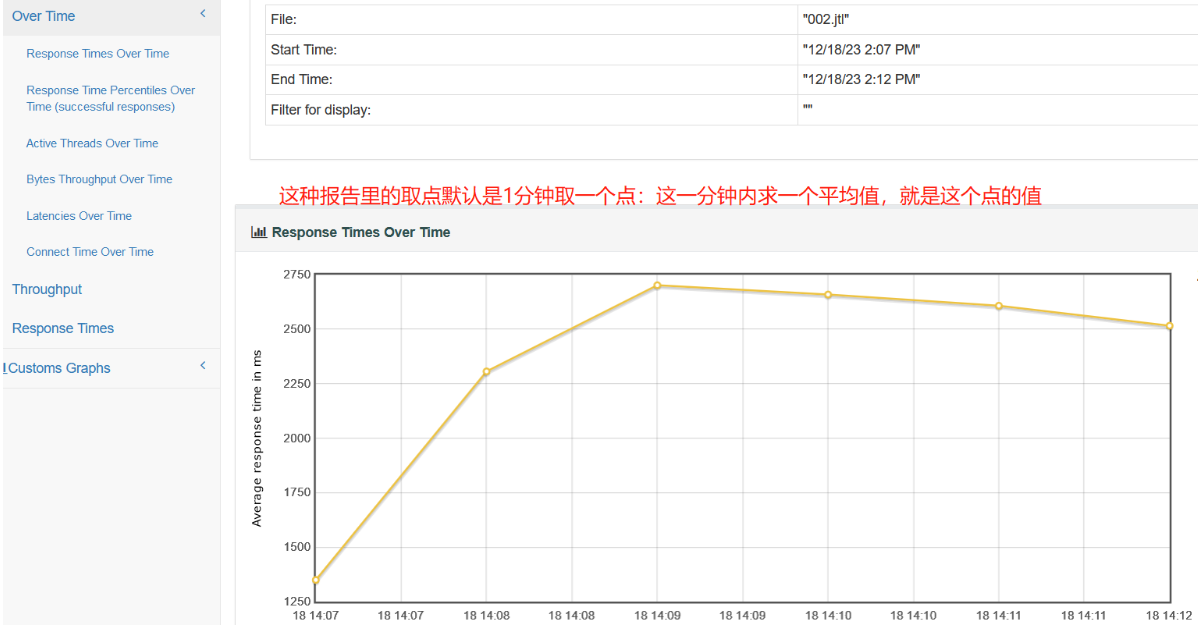
3、平均响应时间:html报告中,取点,默认是1分钟1个点。可以展示性能过程中RT的数据。这个是我们非常关心的图表数据。

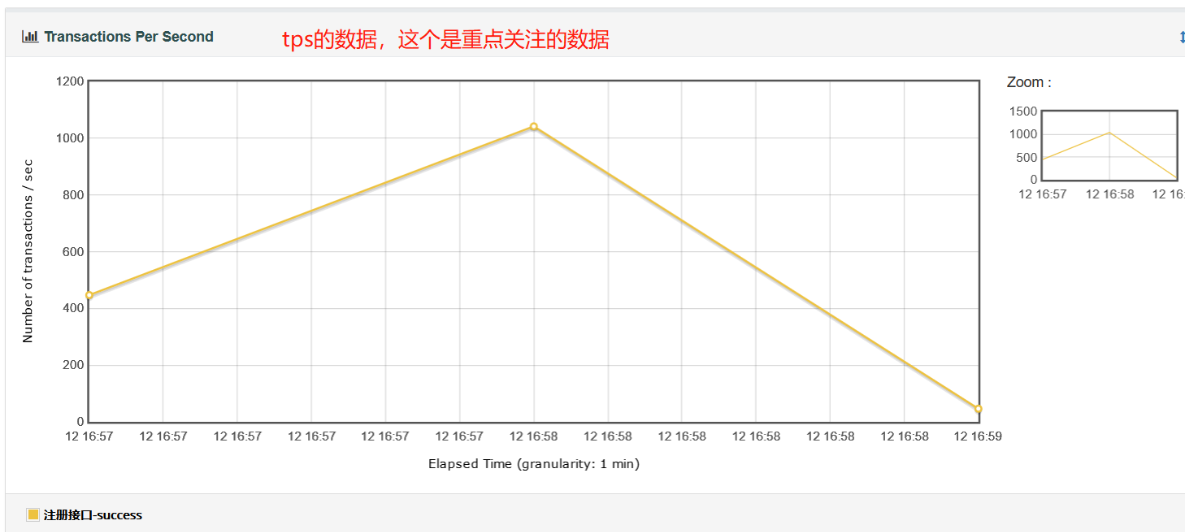
4、TPS的图表数据,可以显示TPS的趋势,用于分析服务器的处理事务的能力。

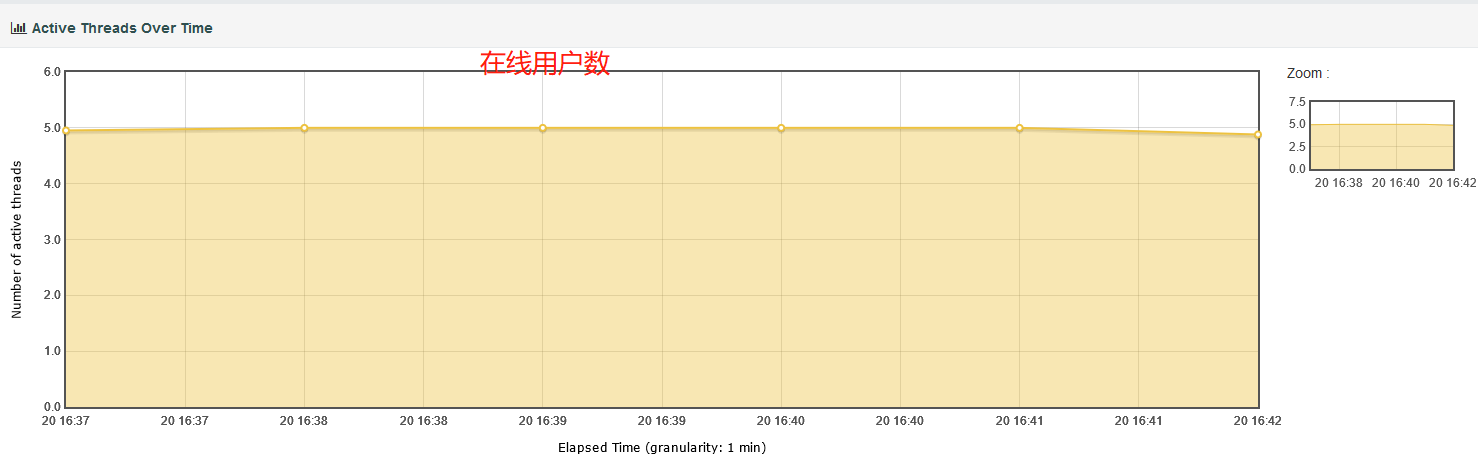
5、在线线程数,可以看到不同时间里的并发用户数。

欢迎来到testingpai.com!
注册 关于