
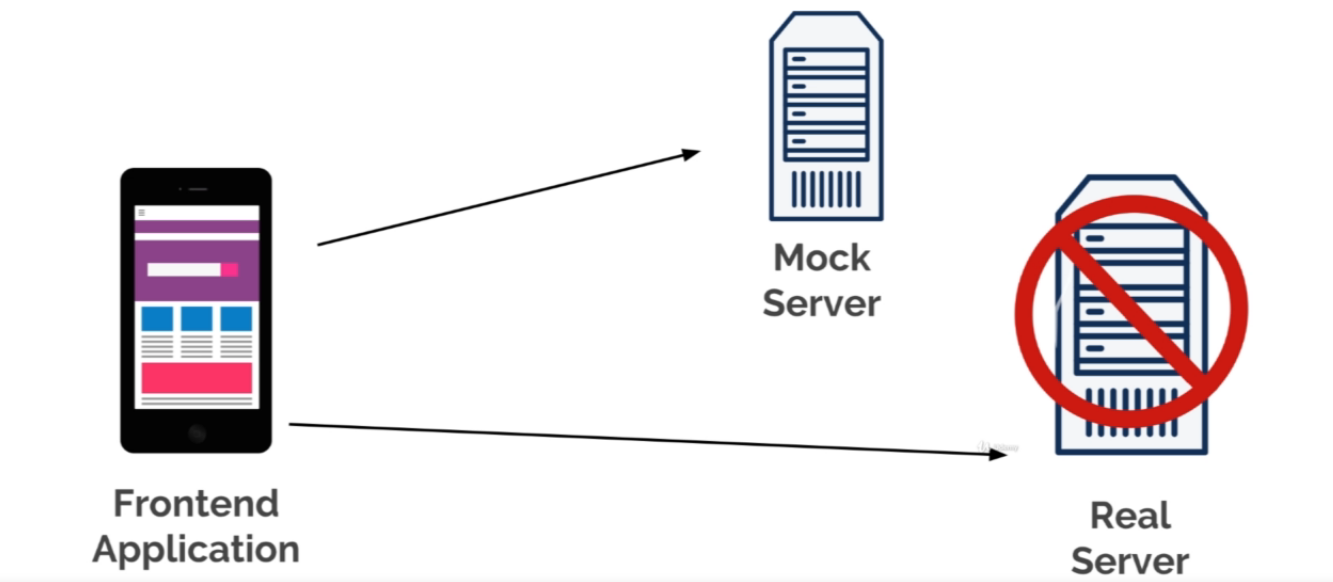
在测试的时候经常会碰到后端开发工程师的接口还没有开发完成,但是测试任务已经分配过来。没有接口怎么测试呢?
测试人员可以通过 mock server 自己去造一个接口来访问。mock server 可用于模拟真实的接口。收到请求时,它会根据配置返回对应的请求。
在前后端分离的大背景下,mock server 在前端开发应用非广泛,也影响到测试人员。前端人员可以很快上手类似于 mock.js 这样的库,但是测试人员苦于没有编程功底,怎么办呢?实际上 postman 的 mock server 功能简单好用。对于免费用户,每个月 1000 次的 mock 请求也勉强够用了。今天我们介绍下使用 postman 来进行 mock 服务。
1,注册 mock server
- 第 1 步,点击
new; - 第 2 步,选择
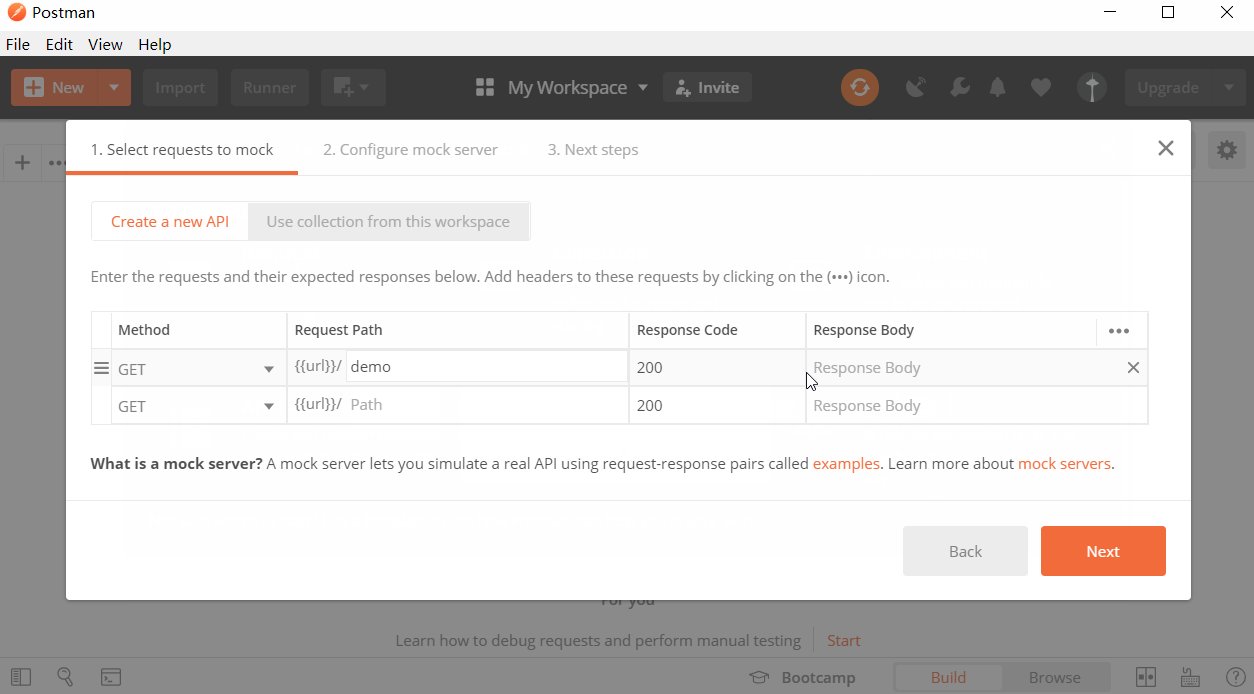
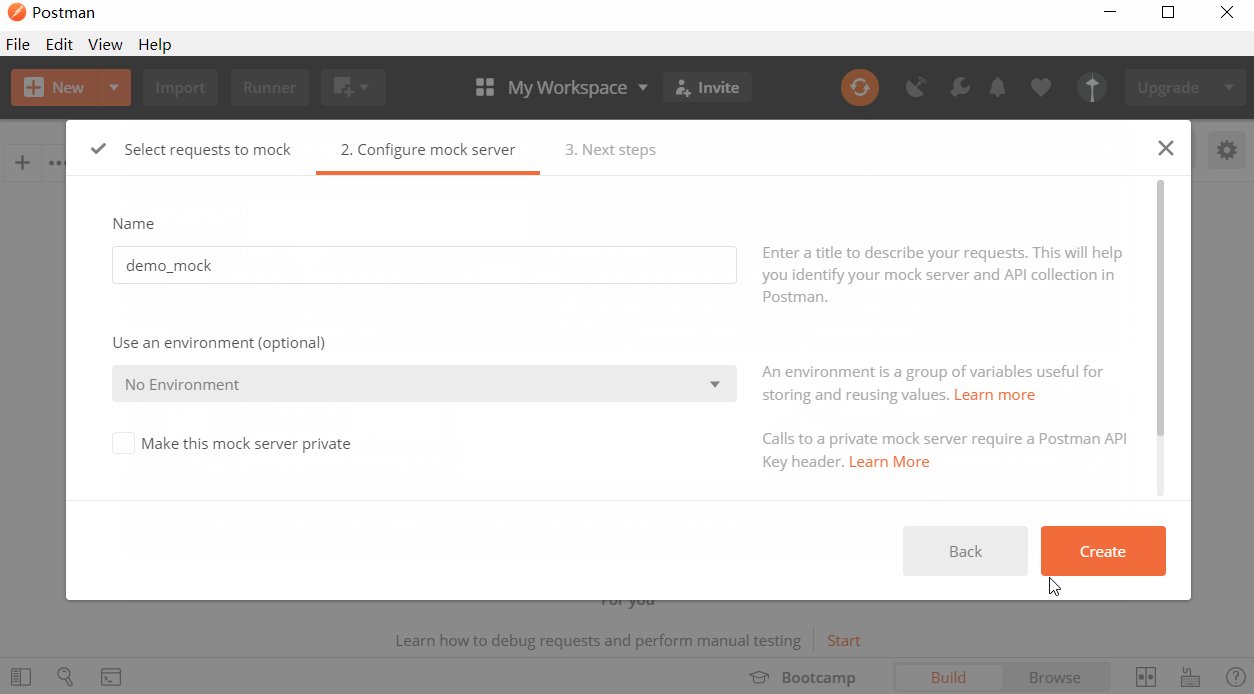
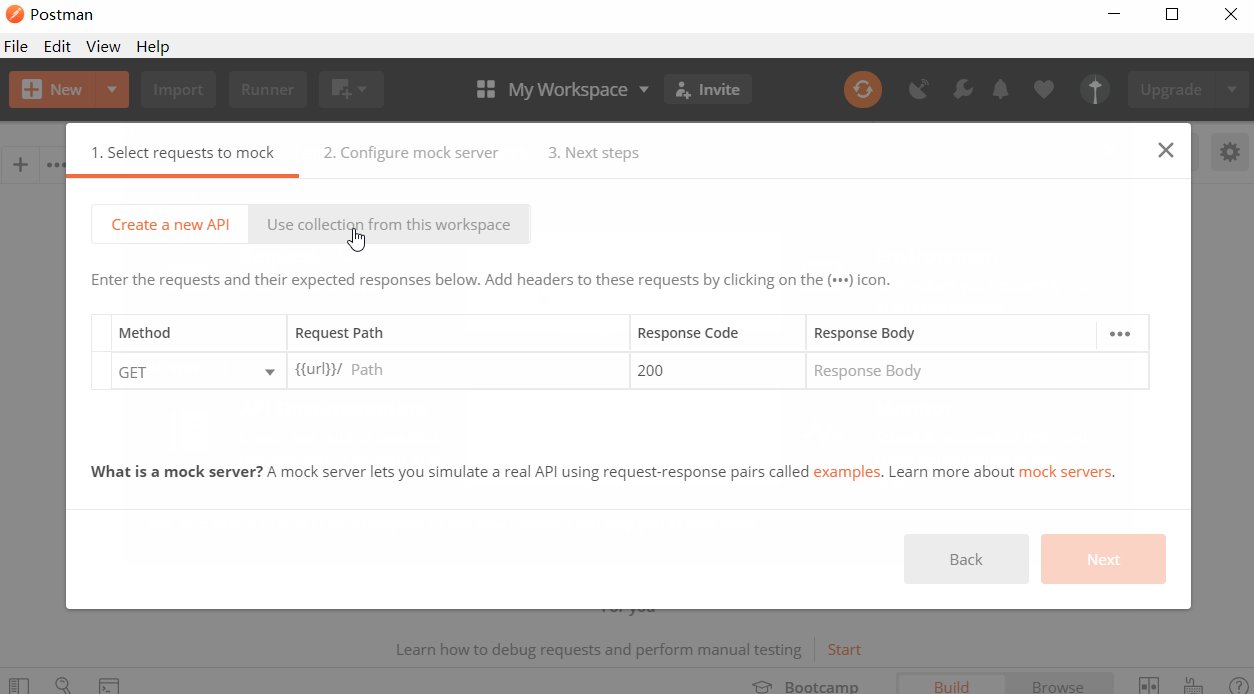
mock server; - 第 3 步,创建新的 api 和 mock server 的名字。

2,已有 api 创建 mock 服务
如果你早就在 postman 上创建了相关的 api collection, 可以直接在这个 collection 上创建 mock 服务。
- 点击 ``new`
- 选择
use collection from workspace

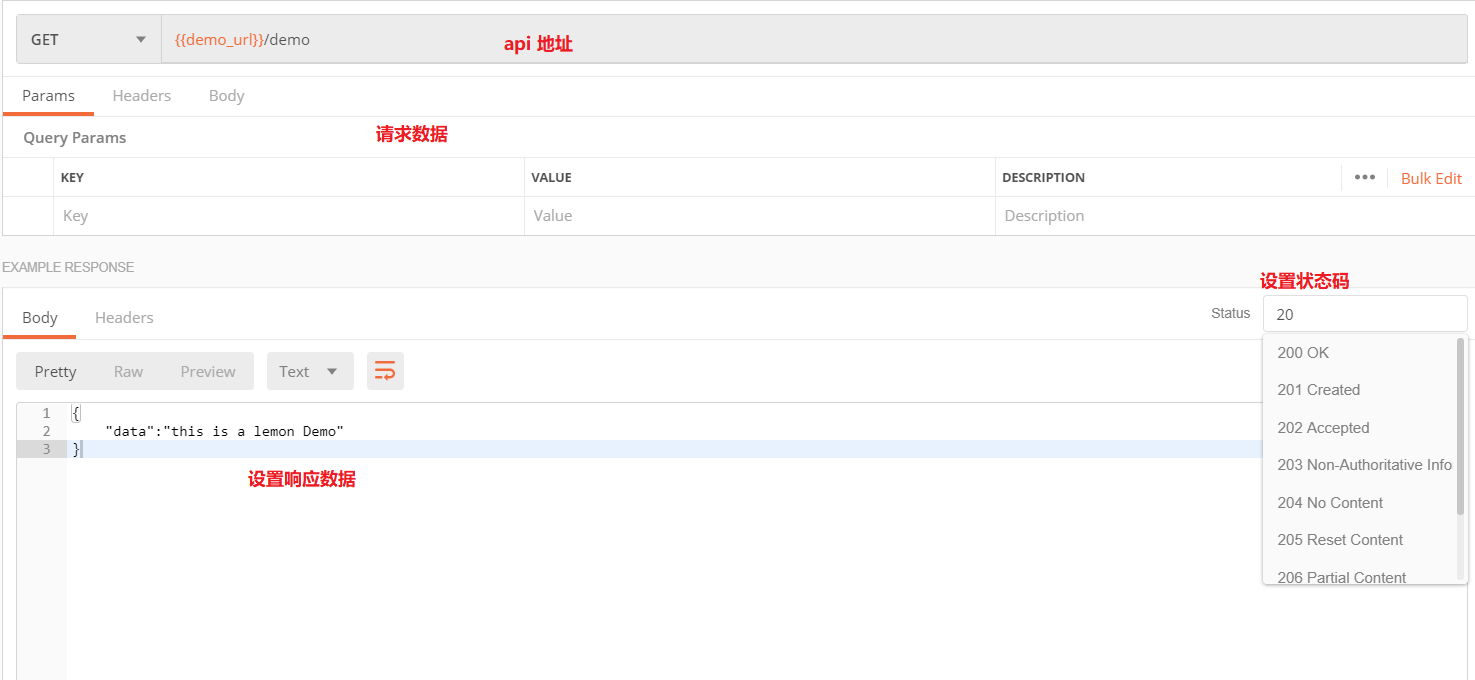
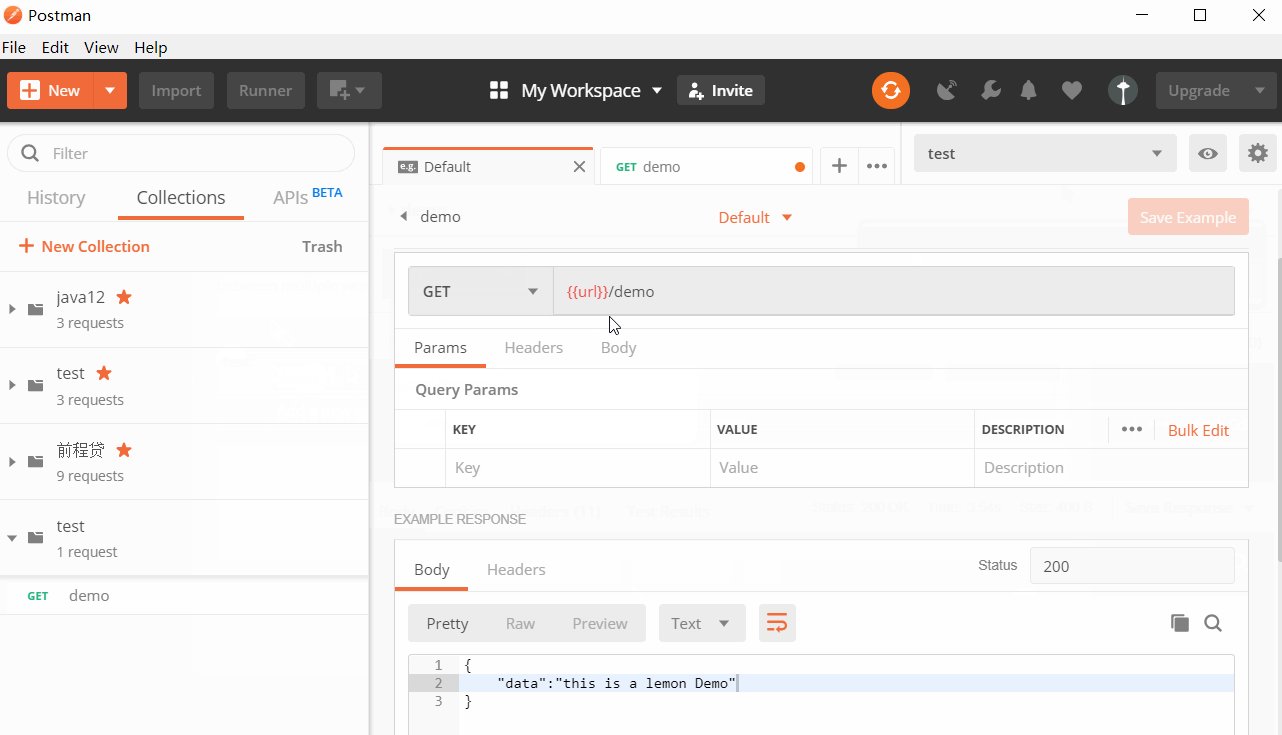
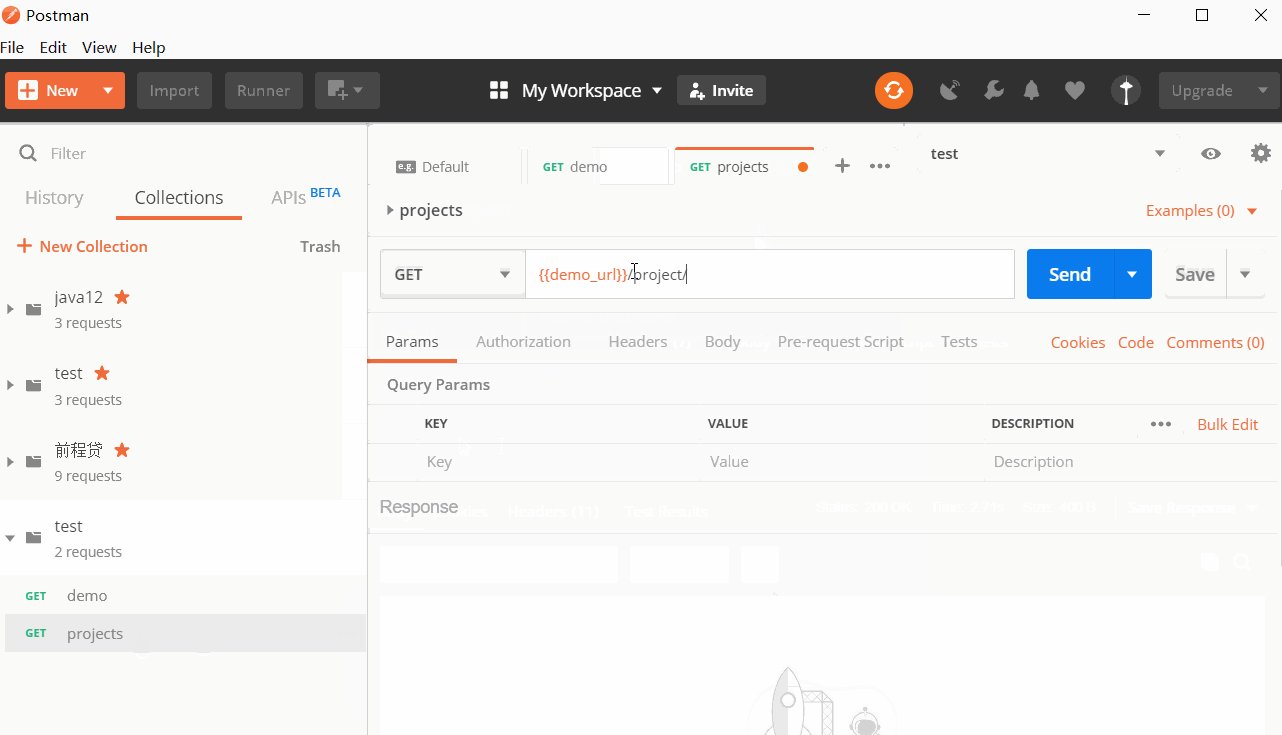
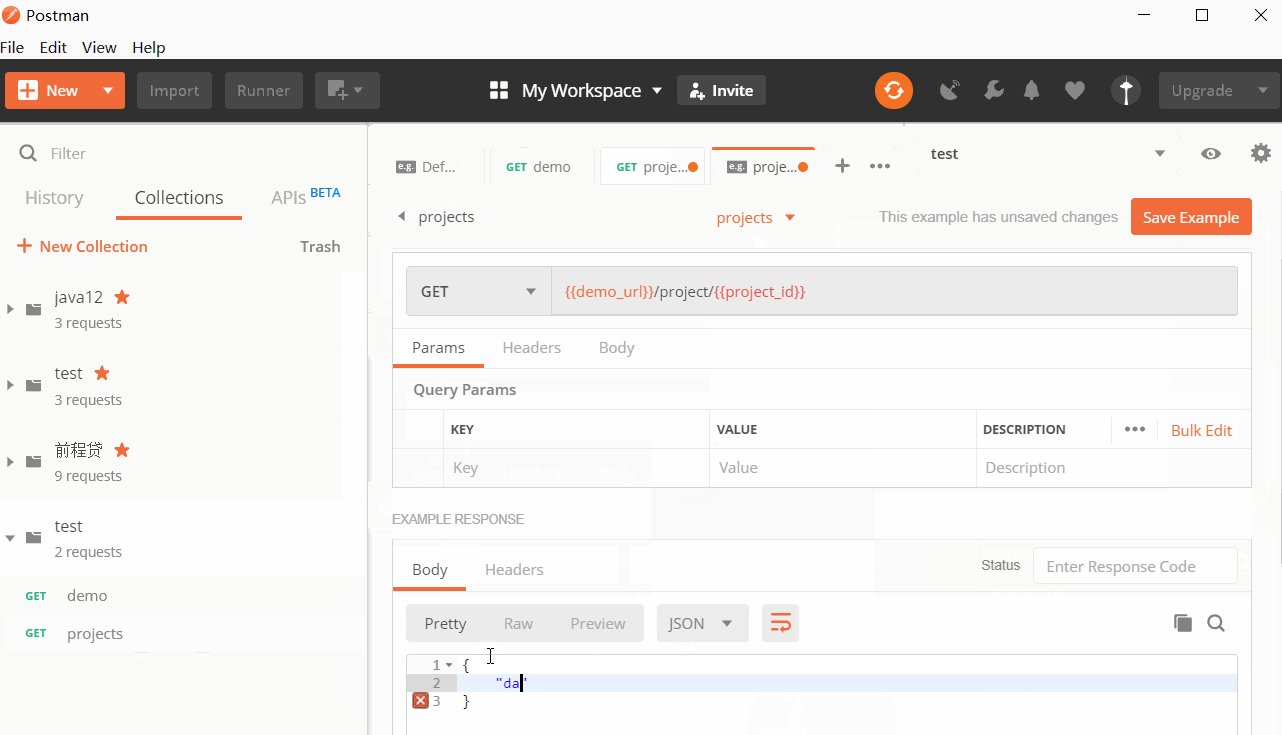
3, 创建接口 mock example:
在 api 上,我们可以为他创建一个 mock example。 之后访问 mock 服务器地址,就能得到指定的数据了。

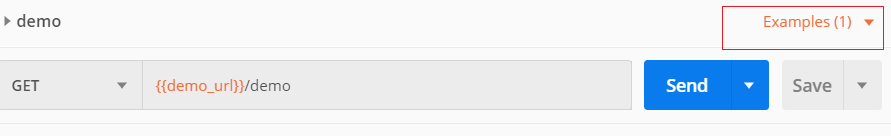
- 点击 Examples
- add example
- 修改需要传入的参数
- 设置 response 返回数据。

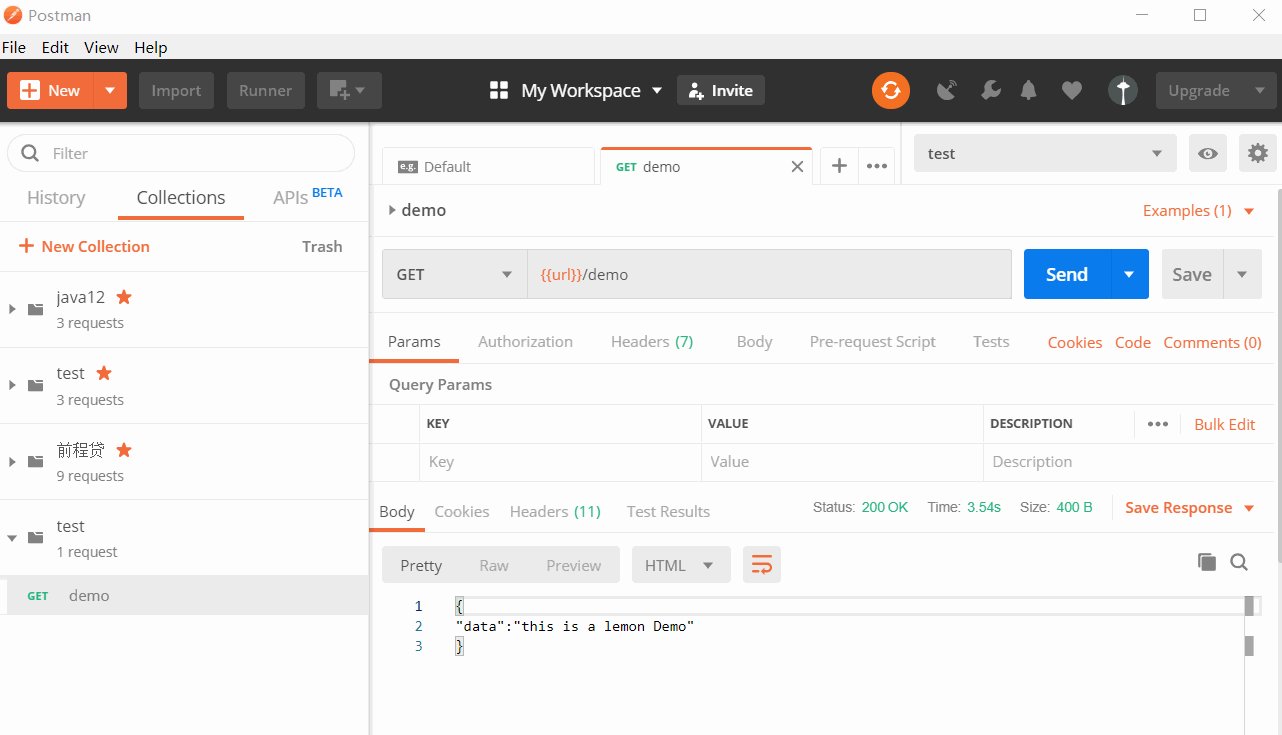
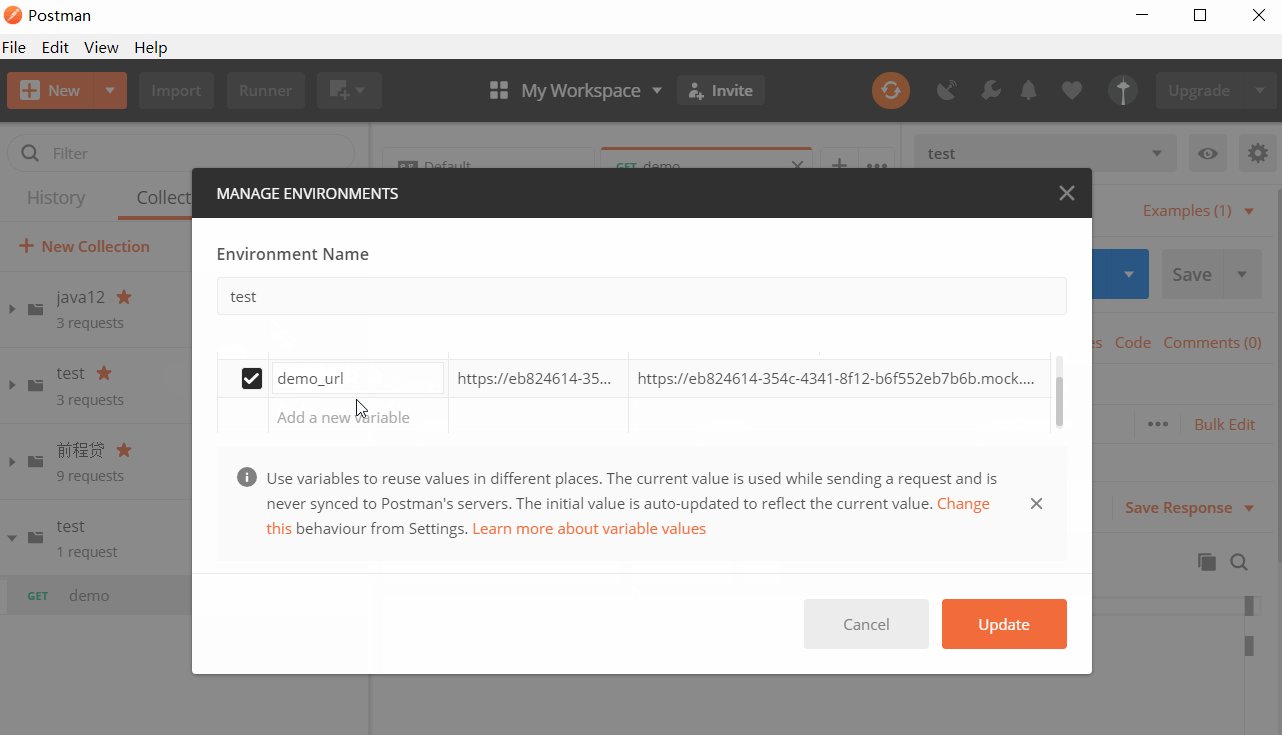
4, 设置环境
每一个 mock server 都会对应有一个环境,可以直接通过设置按钮修改环境变量。
如果你存在多个 mock server, 最好重新修改一下服务器地址对应的变量,否则容易冲突。
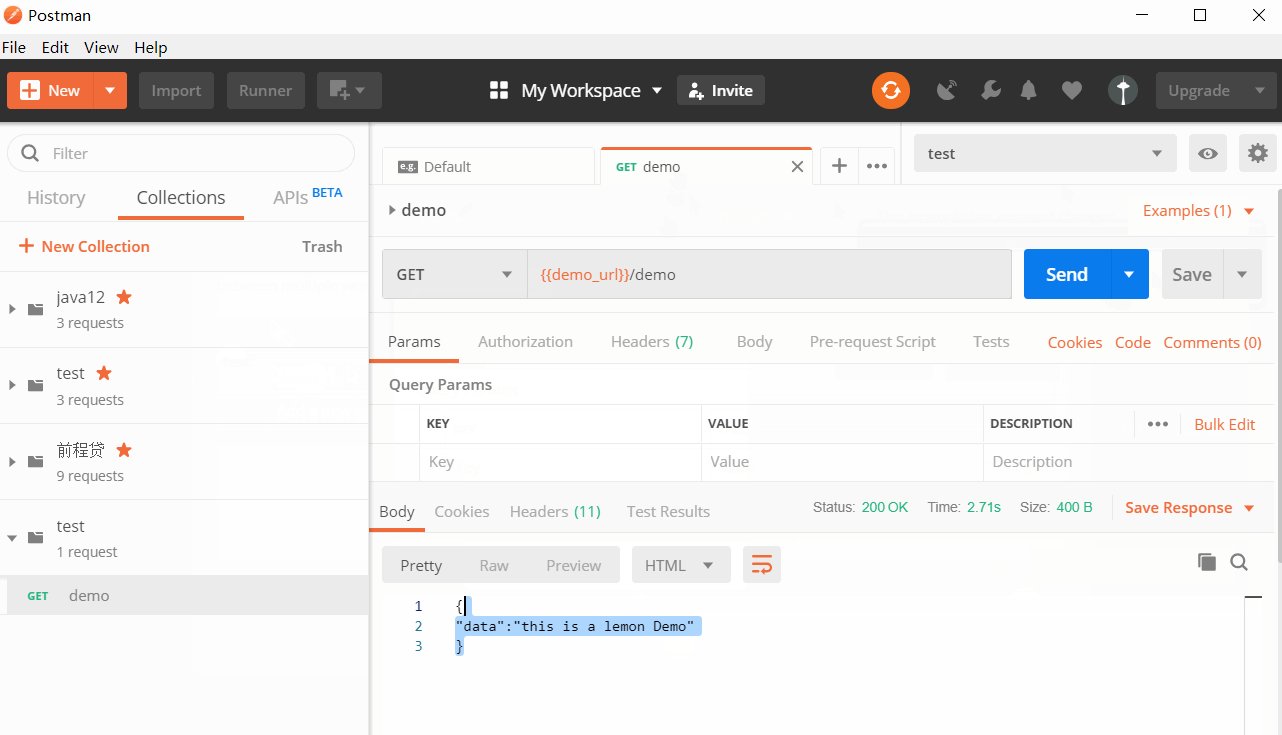
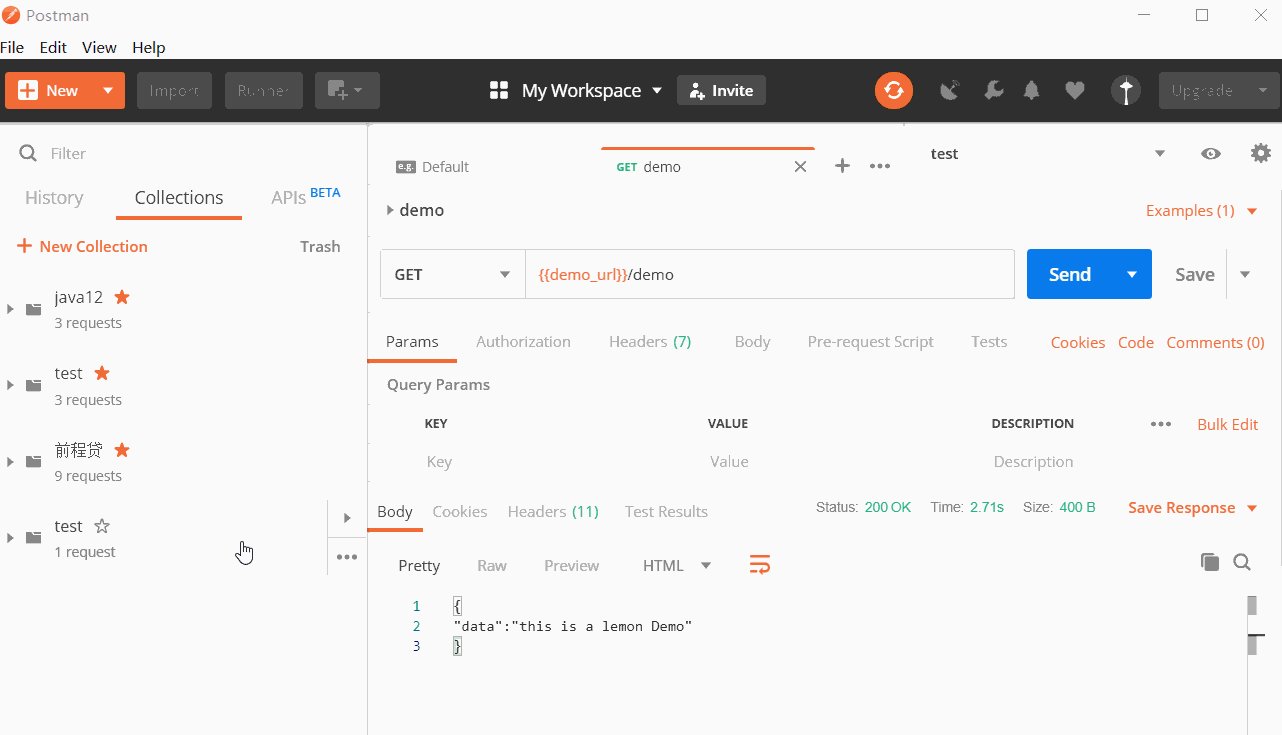
在 demo 中,我执行了以下操作:
- 把环境里面的 url 变量改成了 demo_url,;
- 在 example 中选择
test这个环境; - 在 api 请求中,选择
test这个环境。

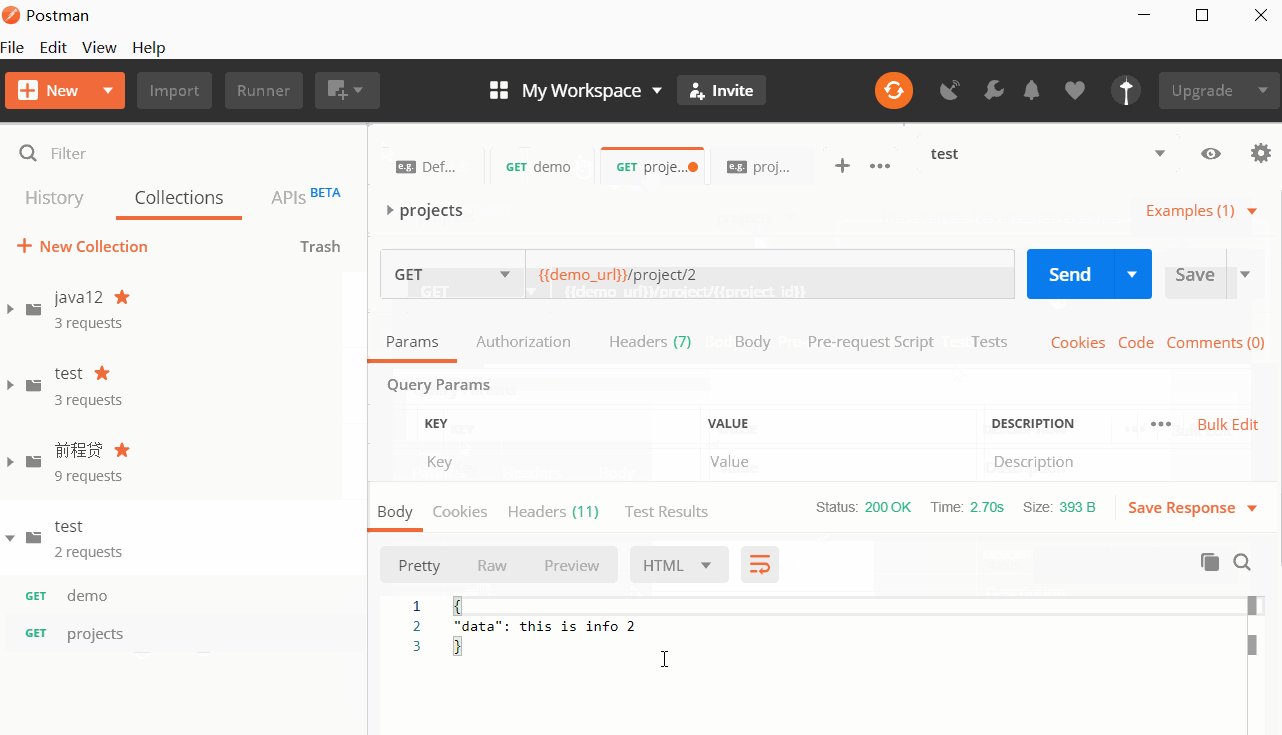
5, 返回动态参数
postman 支持简单的一些动态处理,如果想在 response 响应中返回对应的 id 数据,
用 {{id}} 配置,然后在响应中通过 {{id}} 返回。

总结
- postman 的 mock server 简单好用,在后端真实环境没有准备好的情况下不失为一个好选择;
- Java 的 moco 也是一个知名的 mock 服务库,使用非常简单;
- 如果会 JS,可以尝试 mock.js
- 学了测试开发课程的,赶紧自己做一个。
欢迎来到testingpai.com!
注册 关于