什么是小程序
英文名Mini Program,是一种不需要下载安装即可使用的应用,是内嵌在微信APP里面的一款新形态软件。它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
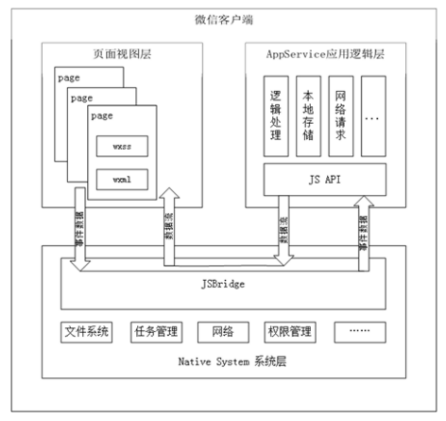
小程序的架构:包含View视图层、AppService逻辑层。View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用,它们在两个线程里运行。视图层使用WebView渲染,逻辑层使用JSCore运行。视图层和逻辑层通过系统层的JSBridage进行通信。

小程序的版本类型:为开发版、体验版、正式版。正式版需要经过微信审核。开发版、体验版无需审核,只需要给指定的微信号权限,然后扫小程序的二维码就能访问。从小程序的版本类型可以看出,环境一般会准备三套环境:开发版访问的测试环境、体验版访问的预发布环境、正式版访问的生产环境。
小程序的测试点
测试点可以从以下方面去考虑:功能测试、权限测试、UI测试、兼容性测试、接口测试、网络测试、性能测试。
<功能测试>
小程序的功能测试跟APP功能测试,对于功能业务的测试思路及用到的用例设计方法是一样的。根据设计好的各个大类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全面的测试点。包括业务流程、数据流向、功能入口有效性检查、交互性检查测试。
注意:小程序除了本身功能的交互,它还和微信客户端有着交集。
a.入口 b.交易:小程序支持交易,那么它与微信的钱包,卡包,是有联系的,需要测试

<权限测试>
未授权微信登录小程序:
- 未授权时,使用一些业务功能的时候,都会弹出提醒‘先授权再操作对应功能’;
- 在提交数据到后台的时候,会提示补充相关身份信息才能提交。
已授权微信登录小程序: - 授权微信访问小程序,意味着自己的微信账号可被小程序管理方获取;
- 自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等 。
所能查看的数据和操作的权限都应该是同步一致的,同一微信号在不同手机端登录授权查看数据权限。
<界面UI测试>
小程序的页面测试和app的界面测试一样,关注页面展示元素,如菜单、对话框、窗口和其他可视控件的布局、风格,文字是否正确,页面是否美观,页面交互操作是否友好。操作是否设计频繁、是否易操作。
但注意一点,微信小程序页面层级跳转默认不能超过10次,比如分类->数码电子->数码产品->相机->尼康->... 达到10次就不能跳转了。一般在进行需求设计时,页面跳转尽量在10次以内。有超过跳转10次的应用场景,针对性开发。
<兼容性测试>
手机系统:在 ios 上,小程序的逻辑代码运行于JavaScriptCore 中,在Android上,这个任务则是交给 X5 内核来完成。所以有条件的话,不仅要覆盖android和ios,包括主流的Android和ios品牌也要覆盖,比如华为,小米,iPhone11,iPhoneXR等等。覆盖到最新的试用版和当前流行的主要版本。
微信版本:与微信版本的兼容性问题主要体现在小程序api库的版本上。因为微信小程序SDK的API版本一直都在更新,导致SDK的API有可能有向下的兼容性问题,例如在最新版本小程序SDK上开发的程序不能在低版本的SDK上像预期的那样运行。所以测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持。
屏幕大小:微信小程序定义了一个新的尺寸单位rpx(responsive pixel),它可以适配不同的屏幕大小,但是需要注意一个特殊的尺寸1rpx,因为这个尺寸经常在iphone7p上出现问题。所以,只需要关注一下即可。
<接口测试>
目前大部分都是微服务的架构,小程序调用的是后台的接口,所以这里的接口测试和平时的接口测试是一样的。但我们需要了解微信小程序SDK提供的接口是什么类型的。
<网络测试>
网络测试可参考APP的测试,包括网络切换,3G/4G/5G/wifi的切换;断网测试,以及弱网测试,像弱网场景下超时是否给予合理提醒、丢包是否有重发机制。主要是考察小程序在各种网络状况下的运行情况。
<性能测试>
小程序调用接口的时候对于服务器端性能。例如并发量多大,服务器是否有影响。
小程序本身的性能包括:页面的白屏时间、首屏时间、资源(CPU、流量、电量、内存等)占用、页面渲染时间等等。
欢迎来到testingpai.com!
注册 关于