引言
Airtest是网易出品的一款基于图像识别和poco控件识别的一款UI自动化测试工具,网易团队自己开发的一个图像识别框架,让计算机用户不需要一行行的去写代码,而是用屏幕截屏的方式,用截出来的图形摆列组合成神奇的程序。
另外,Airtest也基于poco这个控件搜索框架,这也是网易自家的跨平台测试框架,原理类似于selenium,通过控件的name,id等来定位元素,然后调用函数方法,例如click(),send_keys()之类的方法来对目标控件进行相关的操作。
这个基于图形化识别的Airtest Project解决方案被开发并开源出来之后,十分有效地降低了自动化测试的门槛,真正使自动化测试带来测试效率的提升。Google表示Airtest 是安卓游戏最强大、最全面的自动测试方案之一。
所以,这么好用、强大的自动化框架,我们当然要来学一学了!
原理介绍
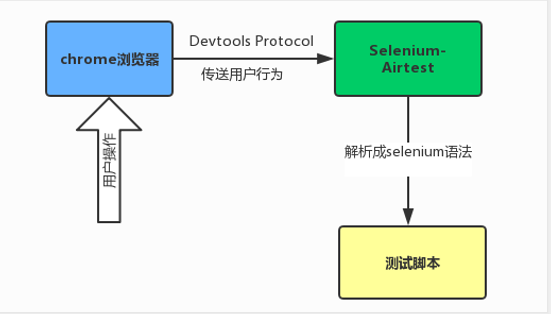
Airtest 目前集成了chrome浏览器基于selenium进行web自动化测试,通过录制得到的python脚本,调用chromedriver驱动浏览器执行指定动作,所以通过录制后的脚本你会发现应用的就是selenium的语法。所以原理下图所示:

安装
AirTest Project 官方网站:http://airtest.netease.com/,去官网找到最新的版本下载即可!
下载好的AirtestIDE是免安装的,直接解压后,得到的AirtestIDE文件夹已经帮你集成了所有的环境,自带录制脚本栏,自动生成脚本,自带编辑器还自带模拟器,可以直接轻松简单的开始录制脚本了。
界面认识
解压后,到AirtestIDE路径下点击“AirtestIDE.exe”即可启动AirtestIDE。

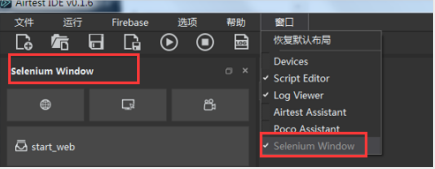
启动后的界面,通过选择“窗口--->Selenium Window”,就可以显示selenium相关的操作控制按钮。具体界面显示如下:

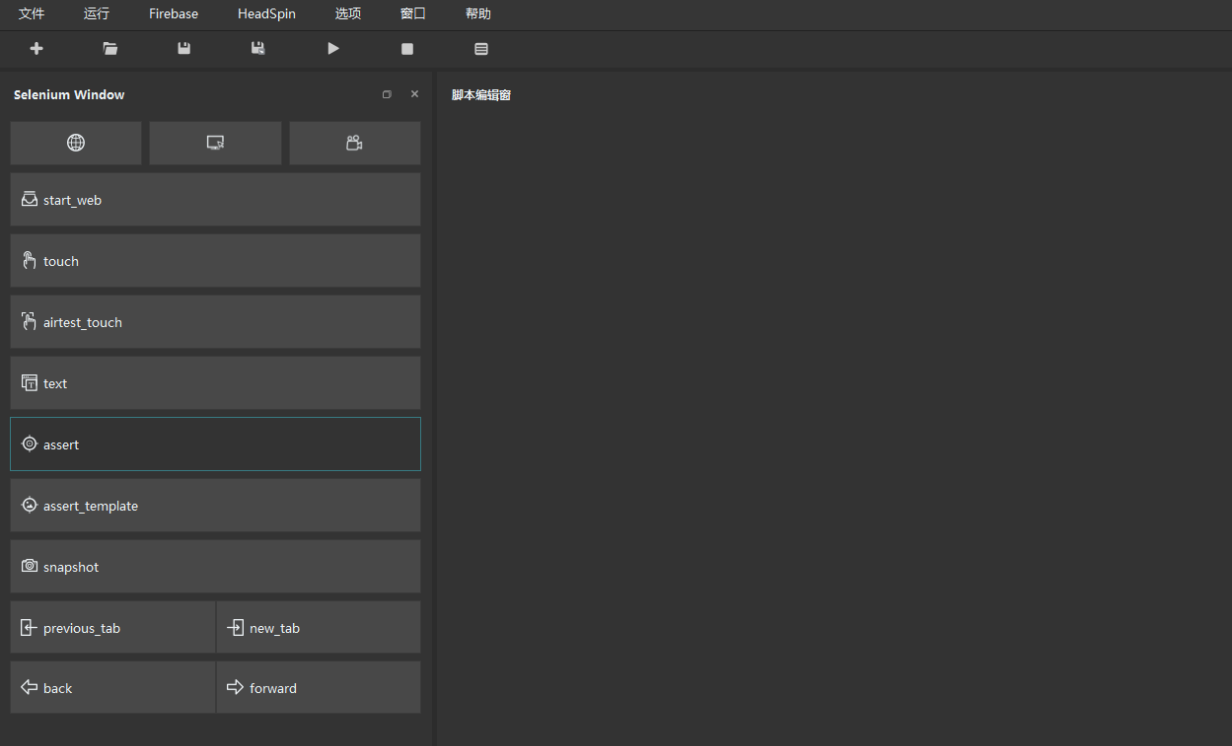
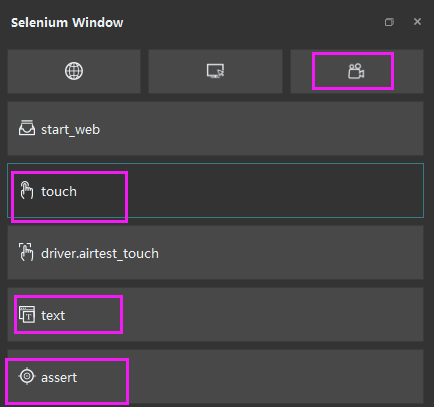
打开后的窗口如图所示:

我们来一个个按钮认识一下它们对应的功能:
打开并设置浏览器:

这是浏览器按钮,点击后,即可启动一个被selenium驱动控制的浏览器;后续的录制操作也可以通过操作这个启动的浏览器而进行;
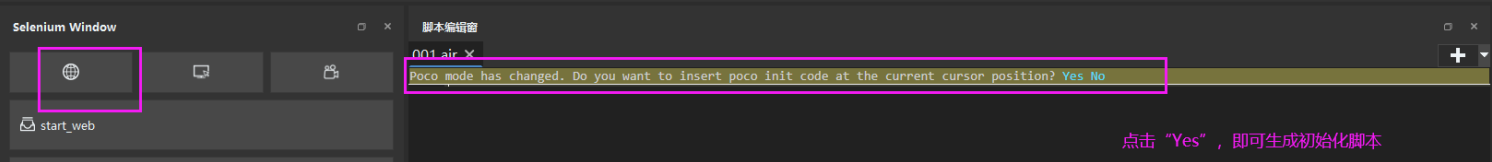
启动浏览器之后,会有如下图所示的提示信息出来,点击“Yes”,就可以生成初始化的脚本。

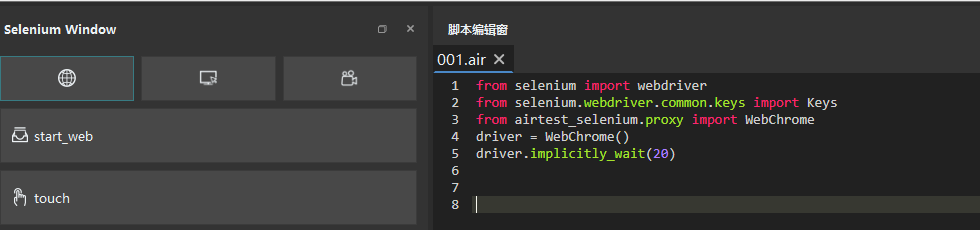
脚本如下图:

Airttest支持的浏览器默认是chrome,当然也支持其他的浏览器,但是这个是推荐,应该是支持的最好,所以推荐使用Chrome浏览器。
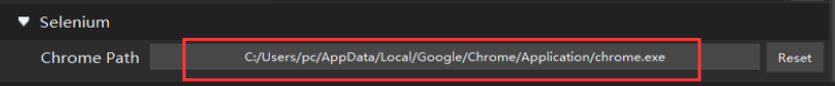
要使用Airtest进行Chrome自动化脚本录制于执行前,需要指定Chrome浏览器启动的路径,并使Airtest内置的chromedriver与浏览器版本配套。
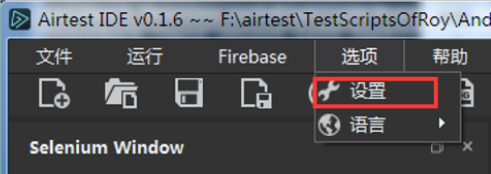
Airtest的最新版本自带较新的稳定版本的Chromedriver.exe(自行匹配的版本),需要匹配对应的Chrome浏览器。通过Airtest设置菜单,在selenium选项中,设置chrome浏览器安装路径,如图:


这样就可以顺利使用Chrome浏览器进行web自动化测试了。
打开网页

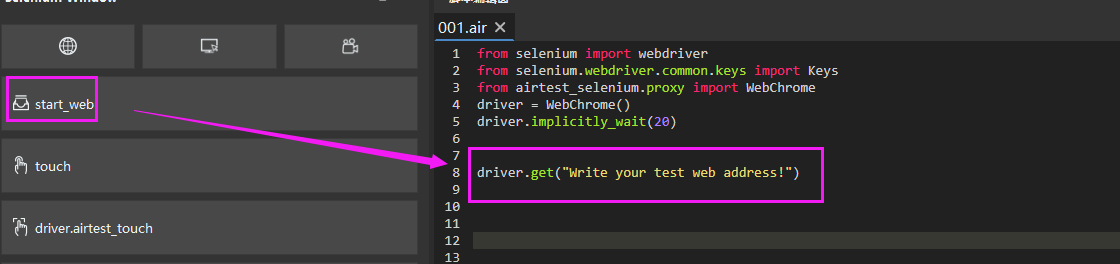
start_web按钮就是启动浏览器后打开对应的网页,点击后生成的代码如下:

然后修改括号里的内容为对应的网址,比如打开“百度”的页面,就可以修改如下代码:
driver.get("https://www.baidu.com")
然后运行就可以启动打开该网页的浏览器了!
页面其他的操作
我们在做web自动化的时候,经常需要操作页面的标签页的切换以及页面的返回等,所以Airtest也有这种常用操作的按钮可以直接进行相关的操作。
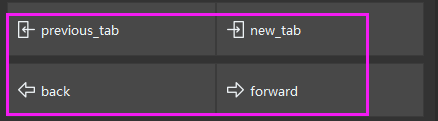
比如下图中所示:

切换到上一个页面-previous_tab,点击后就会自动生成如下代码:

切换到下一个新的页面-new_tab,点击后就会自动生成一下代码:

返回上一个页面:back,生成的代码如下:

前进到下一个页面:forward,代码如下:

如果有Python自动化基础的同学不难发现,这几个操作生成的代码跟Python的代码是差不多的。这里可以直接实现页面的对应的操作,而不需要自己去写代码。
录制脚本
Airtest之所以能很大程度减少我们web自动化的成本,就是因为他能够提供录制的功能!以下的按钮可以跟我们的脚本录制相关。


录制按钮,点击后进行的浏览器的操作,对应的脚本就会被录制下来;

touch按钮:用于录制点击到的页面元素的点击操作,相当于click操作;

text文本按钮:用于录制文本输入的操作的脚本,相当于send_keys()操作的;

assert按钮:用于断言元素是否存在,点击后可以直接生成对应的断言的脚本。
这些录制按钮的具体操作及脚本效果和修改,我们下篇文章再做具体讲解。敬请期待!
欢迎来到testingpai.com!
注册 关于