1、Chrome F12介绍
Chrome开发者工具F12是前端开发、测试人员的利器, 使用开发者工具可以非常方便的查看页面元素,源文件,控制台,网络等等。
其中的Network类似与fiddler抓包工具,能够获取请求、响应、缓存等等内容。
接下来介绍介绍下Network,来吧。
2、界面介绍
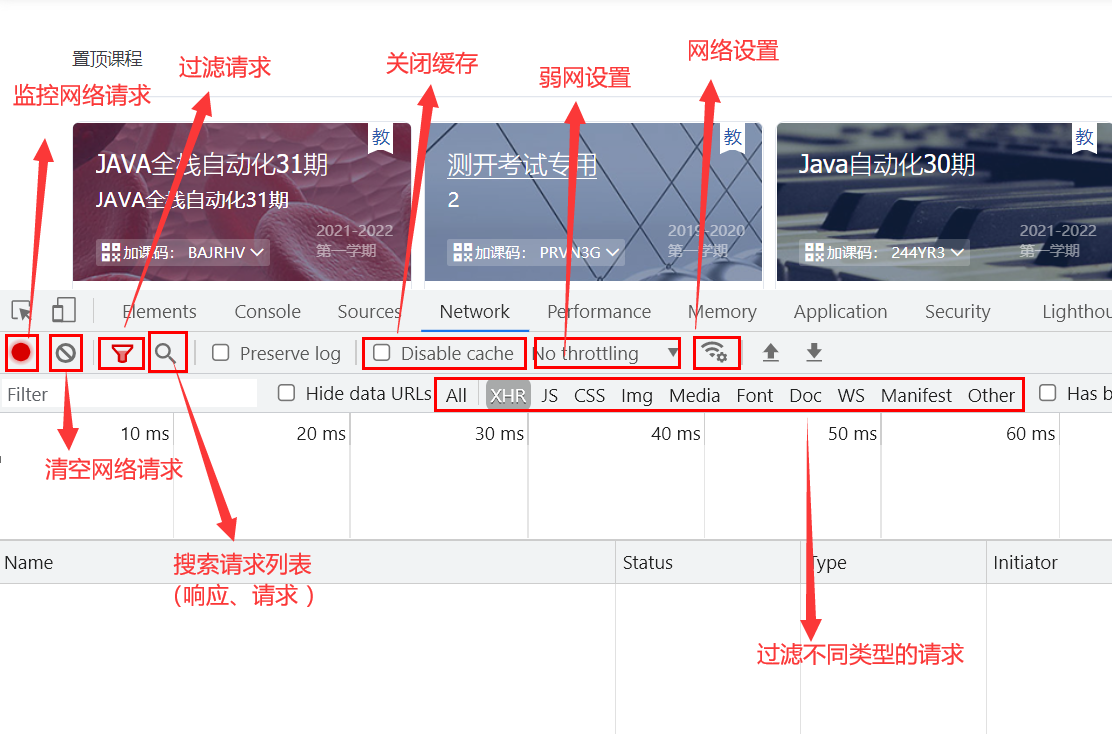
1、界面总览

2、 记录请求
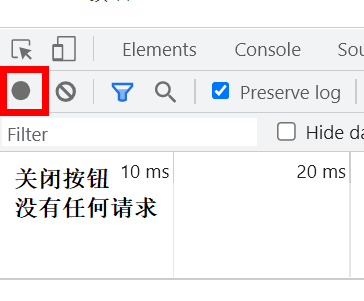
记录请求
开启按钮时记录所有请求
关闭按钮时不会记录

3、 清除请求
清除请求
清除按钮,清除所有记录的请求
4、 过滤请求
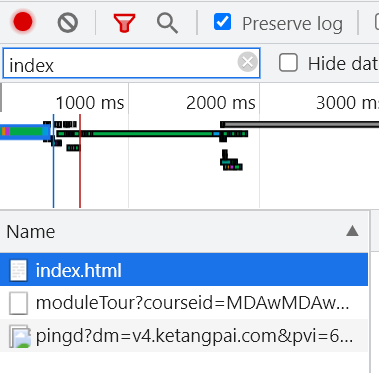
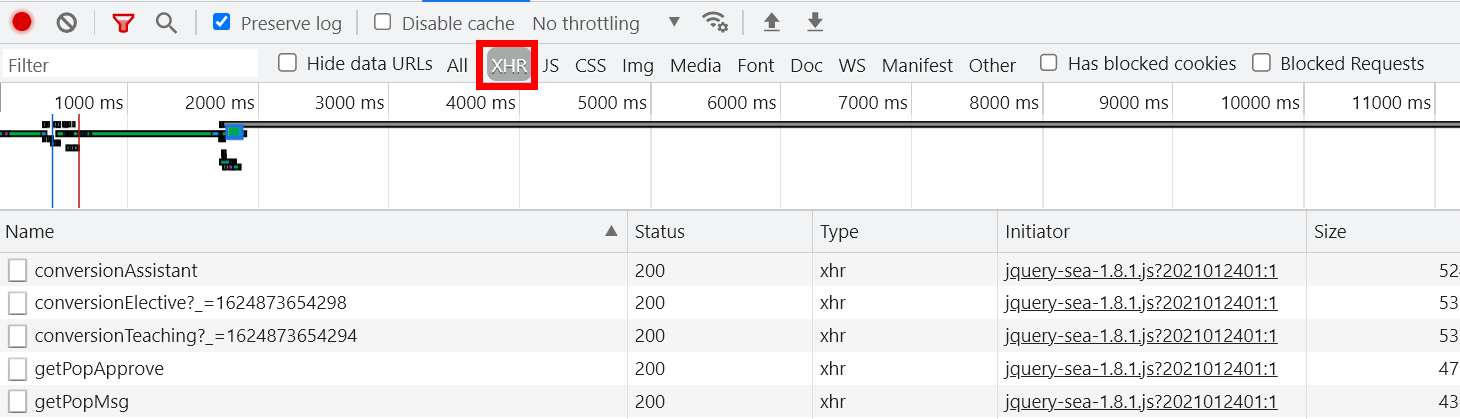
过滤请求
过滤器,能够自定义筛选条件,也可以选择预定义的过滤方式。
4.1、自定义条件

4.2、预定义的过滤

ALL:显示所有请求
XHR:显示AJAX异步请求
JS:显示js文件
CSS:显示css文件
Img:显示图片
Media:显示媒体文件,音频、视频等
Font:显示Web字体
Doc:显示html
WS:显示websocket请求
Other:显示其他请求
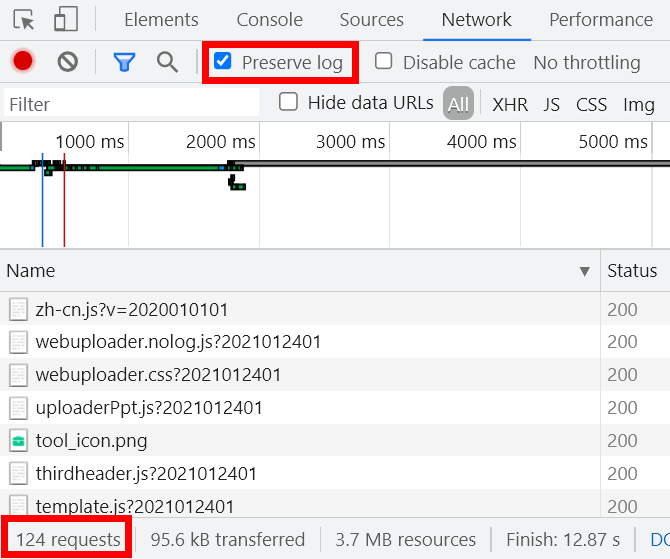
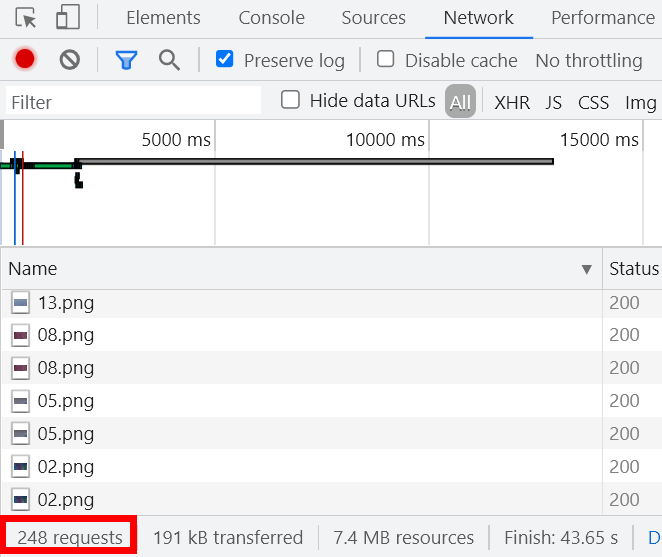
5、 保留请求记录
保留请求记录
勾选之后,刷新页面不会清空之前的请求记录,下面是连续刷新两次页面结果


6、 是否进行缓存
是否进行缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。
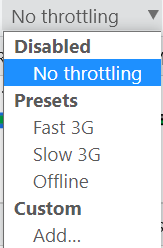
7、 弱网设置
弱网设置
设置模拟限速,如下图所示。

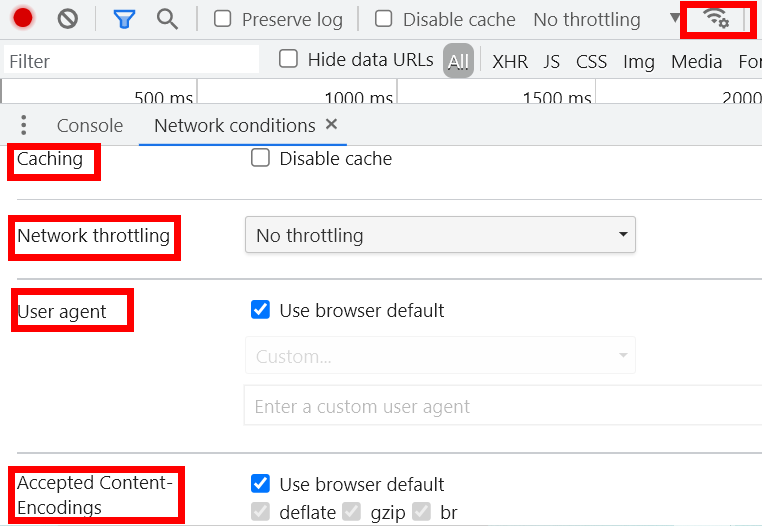
8、 网络设置
网络设置
caching:缓存设置
Network throttling :弱网设置
User agent:属于http请求头一部分。表示所用浏览器类型及版本、操作系统及版本、浏览器内核、等信息的标识。
Accepted Content-Encodings:服务端压缩格式

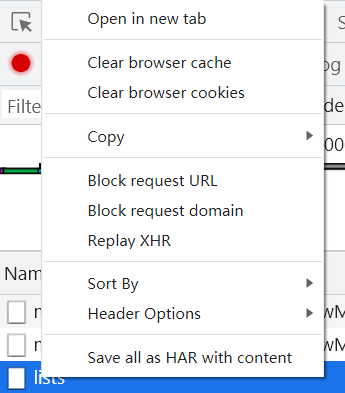
9、右键界面

Open in new tab:在新的标签中打开链接
Clear browser cache:清空浏览器缓存
Clear browser cookies:清空浏览器cookies
Copy:复制
Block request URL:拦截当前请求url
Block request domian:拦截当前域名下所有请求
Replay XHR:重新请求AJAX
Sort By:排序请求
Header Options:显示请求头选项
Save all as HAR with content:保存所有请求为.har文件
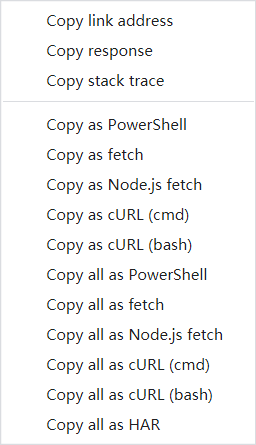
copy:

Copy Link Address:复制资源url到系统剪贴板
Copy Response:复制HTTP响应
Copy stack trace:复制堆栈信息
Copy as PowerShell:复制请求PwoerShell代码
Copy as fetch:复制请求fetch代码
Copy as Node.js fetch:复制请求Node.js fetch代码
Copy as cUrl(cmd):复制请求cUrl 命令代码
Copy as cUrl(bash):复制请求cUrl 命令代码
Copy all as PowerShell:复制所有请求PwoerShell代码
Copy all as fetch:复制所有请求fetch代码
Copy all as Node.js fetch:复制所有请求Node.js fetch代码
Copy all as cUrl(cmd):复制所有请求cUrl 命令代码
Copy all as cUrl(bash):复制所有请求cUrl 命令代码
Copy All as HAR:复制所有请求HAR文件
 记录请求
记录请求 清除请求
清除请求 过滤请求
过滤请求 保留请求记录
保留请求记录 是否进行缓存
是否进行缓存 弱网设置
弱网设置 网络设置
网络设置
欢迎来到testingpai.com!
注册 关于