前言
上一篇文章已经给大家简单的介绍了一下Katalon Studio工具,那这篇文章就先来带大家实现一个简单的Web自动化的demo
1、创建工程
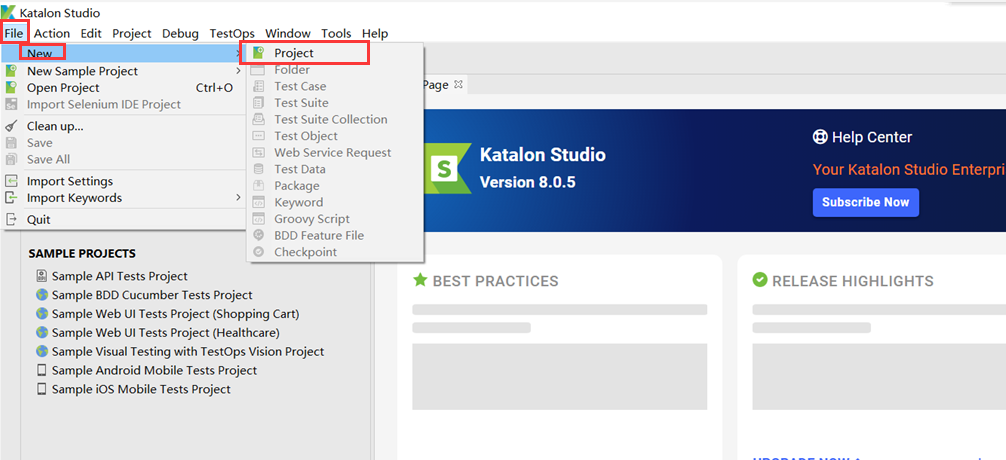
打开Katalon Studio工具,左上角的File->New->project


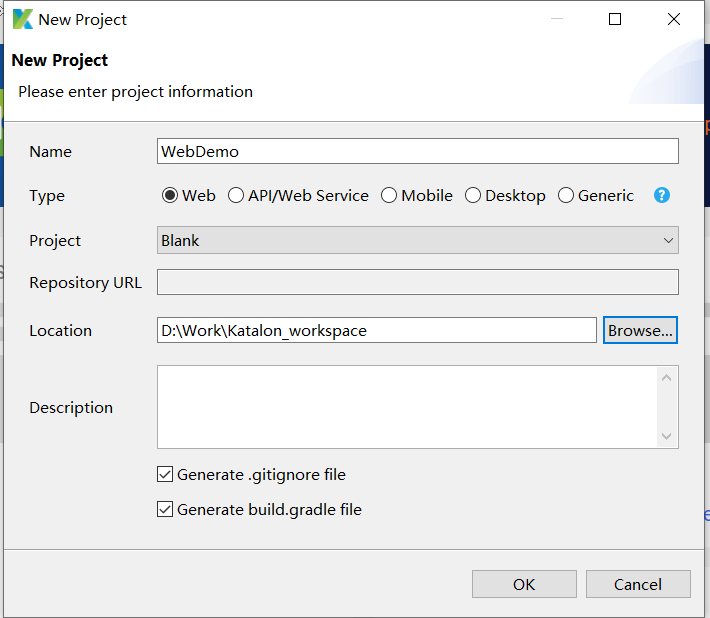
Name:自定义工程名,一般都是英文名
Type:自动化的类型:Web:web自动化,API/Web Service:接口自动化,Mobile:APP自动化,Desktop:PC端桌面自动化,Generic:通用的类型
Project:项目示例
- Blank:空白的,通常会用这个示例
- sample BDD Cucumber Tests Project:BDD Cucumber测试项目示例
- Sample Web UITests Project (Shopping Cart):Web UI测试项目(购物车)示例
- sample Web Ul Tests Project (Healthcare):Web UI测试项目(医疗健康)示例
- Sample Visual Testing with TestOps Vision Project:使用TestOps Vision项目进行视觉测试的项目示例
Repository URL:项目库的地址
Location:本地存储的工作空间
Description:备注信息
2、录制脚本
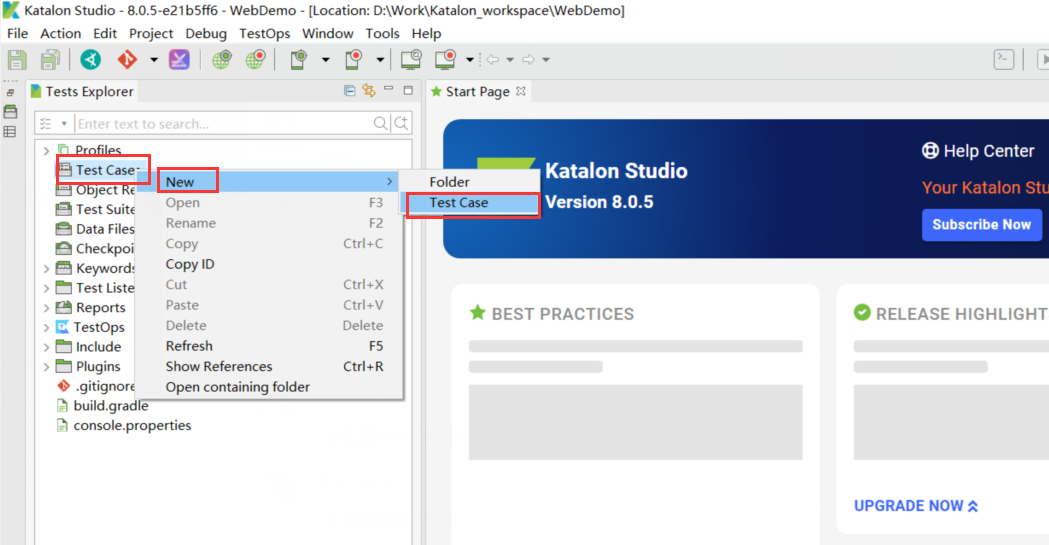
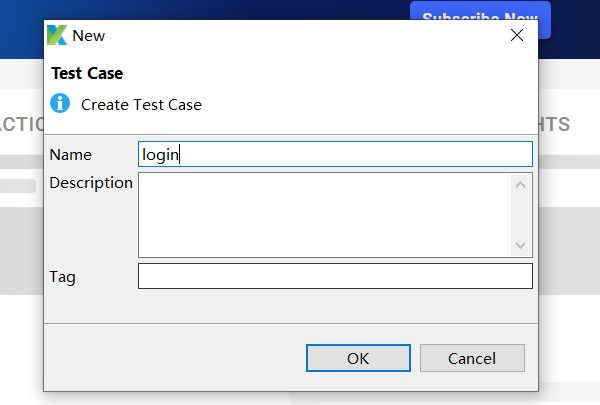
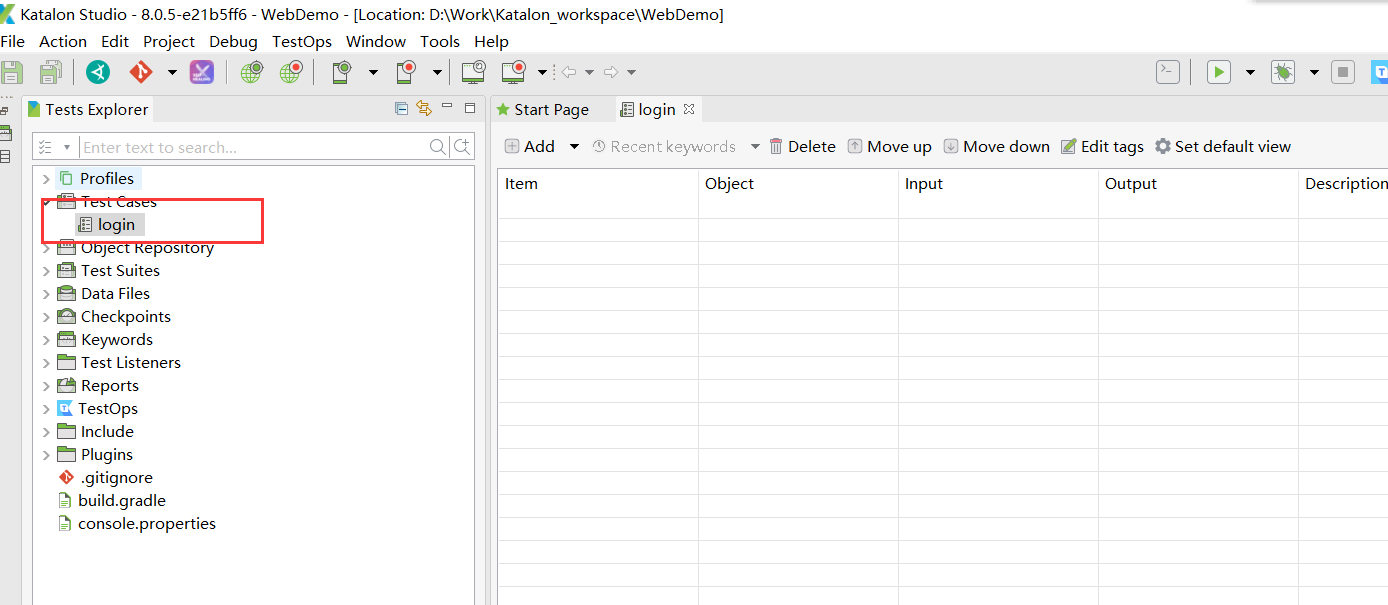
- 右键点击testcase->New->TestCase,创建测试用例,并设置用例名称



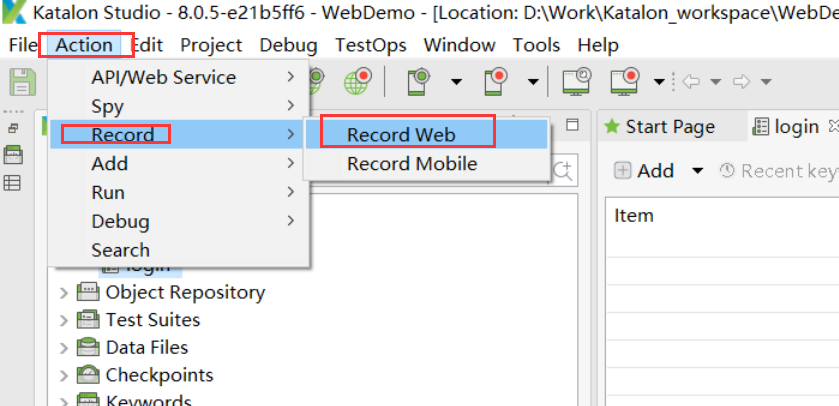
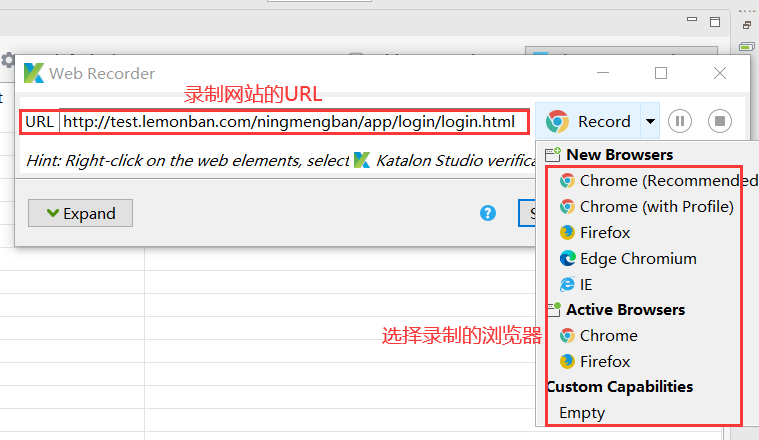
2.录制Web操作脚本,点击左上角工具栏的Action->Record->Record Web,选择了浏览器之后,点击Record即可开始录制


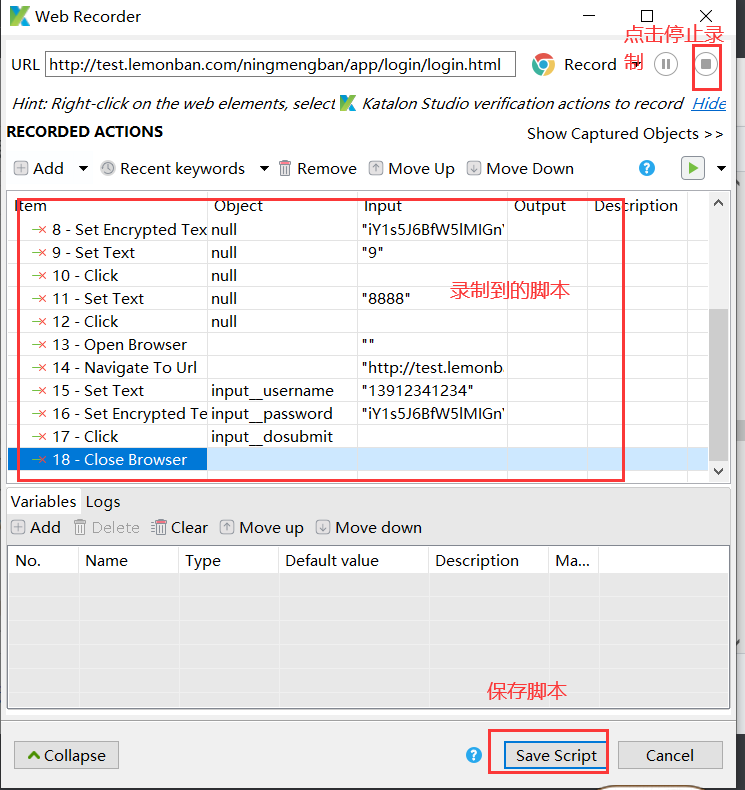
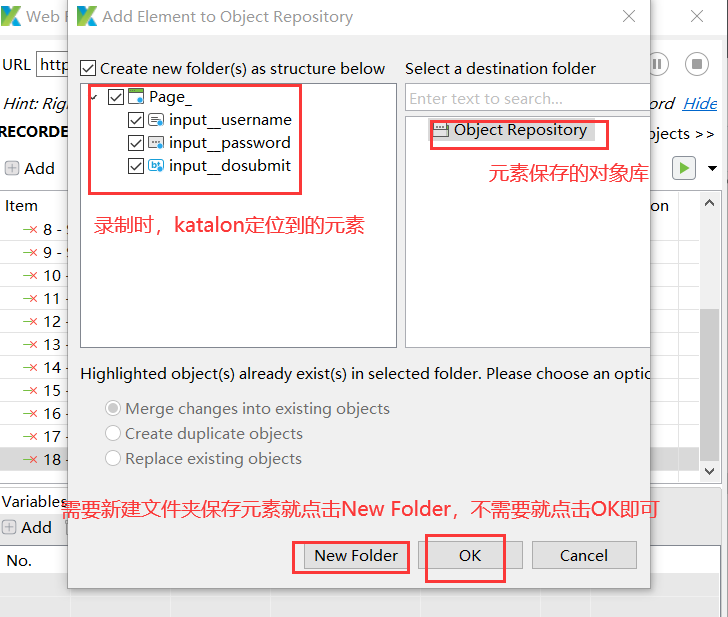
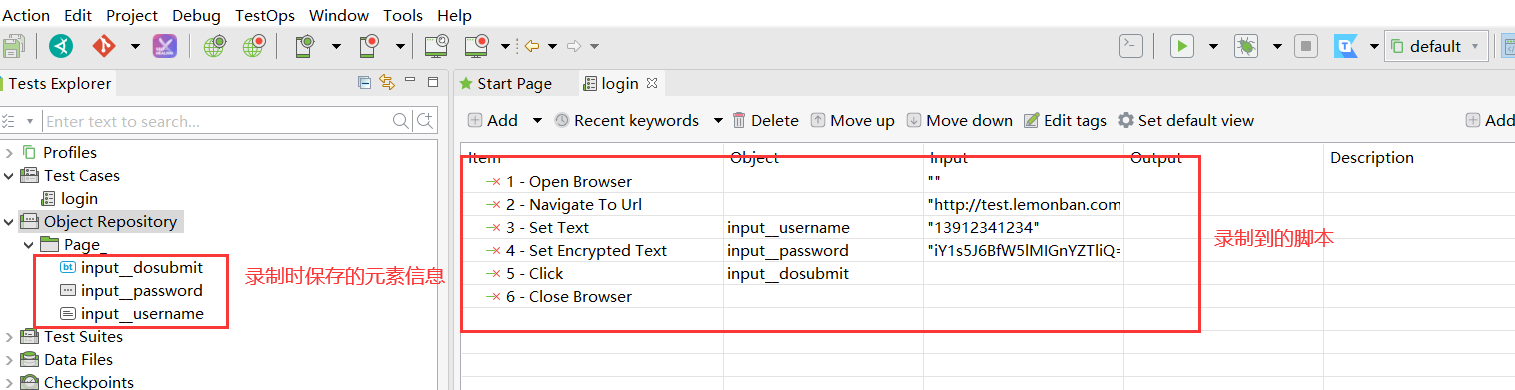
3.录制完成后,点击stop停止录制,并保存录制好的脚本



3、运行脚本
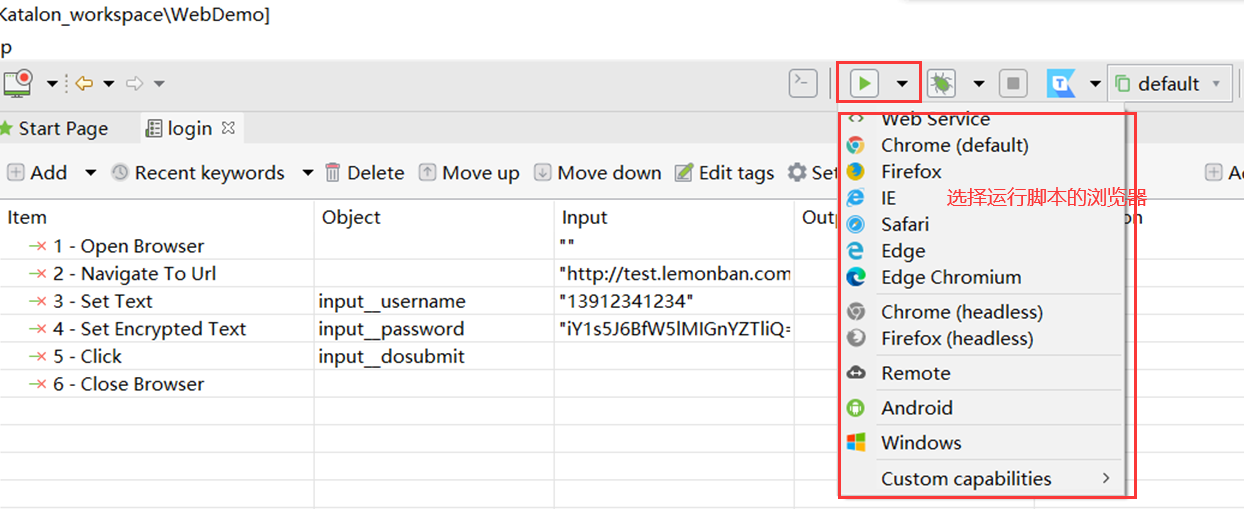
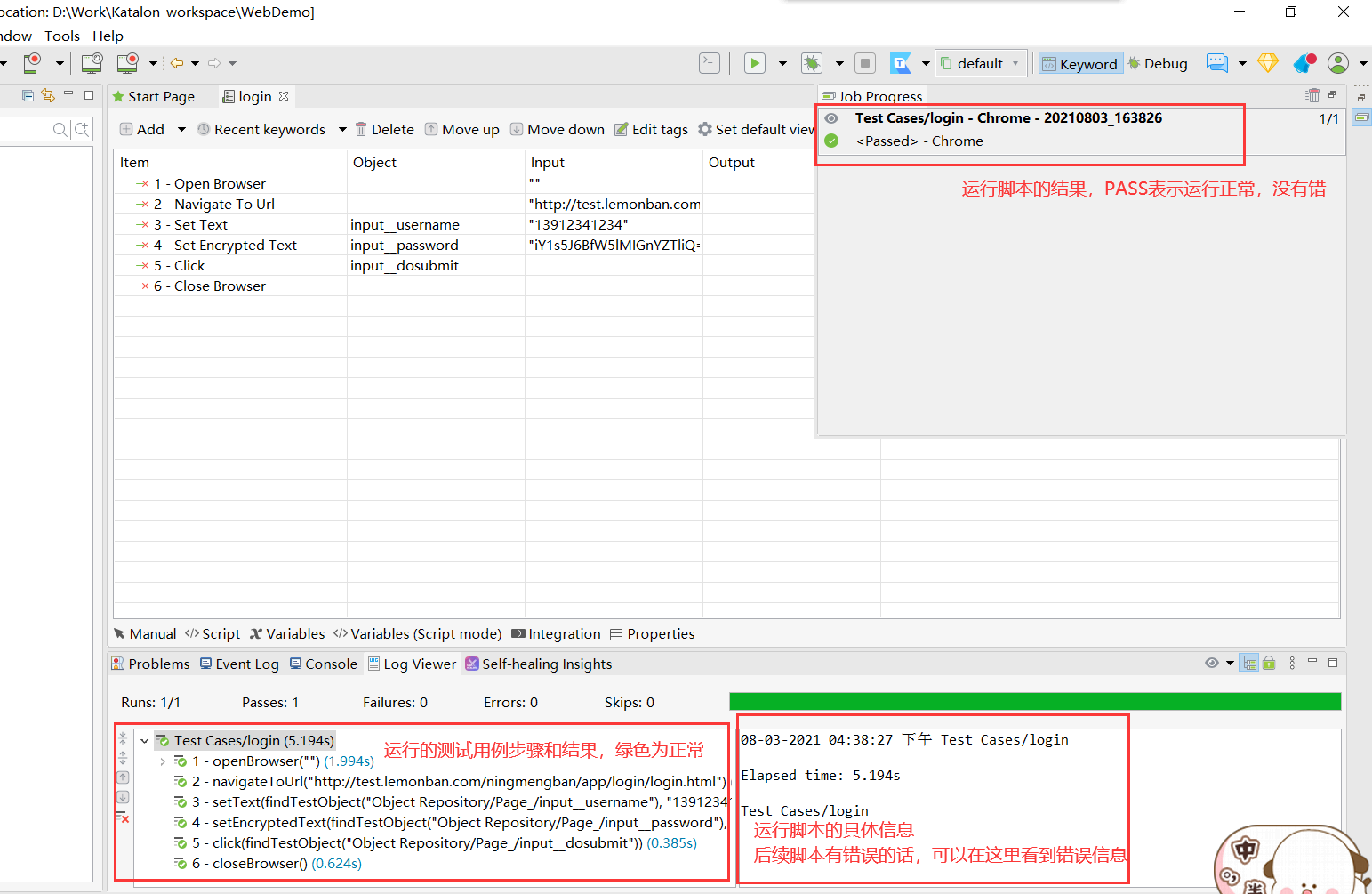
录制好了之后,执行run,来检查录制的脚本是否有问题


哇哦,这就执行完成了??是不是非常的简单??所以这也就是为什么Katalon Studio能在几年的时间内就能成为最热门的自动化测试工具之一了
后续,还会有更多的Katalon工具的学习资料,大家可以相互一起学习哦~
最后
如果在录制的时候出现这个错误,表示Katalon没有找到对应浏览器的驱动程序,点击OK,会自动帮你下载并更新


欢迎来到testingpai.com!
注册 关于