前端
前端即网站前台部分,运行在PC端,移动端、浏览器上展现给用户浏览的网页和界面。
前端开发中最基本也是最必须的三个技能。
- HTML:页面结构:可以把他看成一个文档,定义展示页面的内容结构。
- CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果。
- JavaScript:页面行为:部分动画效果、页面与用户的交互、页面功能

一、HTML
HTML: 超文本标记语言,是 网页制作必备的编程语言“超文本”就是指页面内可以包含图片、链接,甚
至音乐、程序等非文字元素。
1、HTML页面结构
超文本标记语言的结构包括“头"部分(Head)、和“主体”部分(Body),其中“头”部提供关于网页的信
息,“主体”部分提供网页的具体内容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-- 头部信息 不会再页面显示-->
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 主体部分 页面中显示内容-->
<h1>第一个网页页面</h1>
</body>
</html>
1、文档声明
DOCTYPE声明该html文件使用的HTML版本
HTML 5
<!DOCTYPE html>
HTML 4.01 Strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
2、页面头部
<head>:标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式 文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏
3、页面内容
<body>:元素定义文档的主体,也就是页面显示的内容。 body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
2、常见的HTML标签
1、注释:
定义和用法
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。当您编写了大量代码
时尤其有用。
例:
<!--这是一段注释。注释不会在浏览器中显示。-->
<p>这是一段普通的段落。</p>
2、标题标签:
这是标题 H1
这是标题 H2
这是标题 H3
这是标题 H4
这是标题 H5
这是标题 H6
```html这是标题 H1
这是标题 H2
这是标题 H3
这是标题 H4
这是标题 H5
这是标题 H6
```3、段落和换行标签
p : 标签定义段落。元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定
br: 插入一个简单的换行符。标签是空标签,意味着它没有结束标签
hr:标签在 HTML 页面中创建一条水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
4、块标签(BOX盒子)
-
div标签:标签块元素,表示一块内容,没有具体的语义。
div标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格
式与其关联。
div中的部分会显示为红色<div style="color:red"> 这是一个div </div> <div style="color:blue"> 这又是一个div </div> 我在外面 -
span标签 行内元素,表示一行中的一小段内容,没有具体的语义。
span 没有固定的格式表现,当对它应用样式时,它才会产生视觉上的变化,<span style="color: red">第一个span</span> <span style="color: blue">第二个span</span> <span style="color: cyan">第三个span</span>
5、含样式的行内标签
i 标签 :行内元素,字体斜体
b标签:行内元素,字体加粗
6、图像标签和链接标签
-
img标签
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲, 标签并不会在网页中插入图像,而是从网页上链接图像。 标签创建的是被
引用图像的占位空间。
标签有两个必需的属性:src 属性 和 alt 属性。<img src="http://www.lemonban.com/images/upload/image/20190219/1550546293631.jpg" alt=柠檬班"" />属性 描述 alt 规定图像的替代文本 src 规定显示图像的 URL height 定义图像的高度 width 设置图像的宽度 相对路径
同级:a.png
下一级: images/a.png
上一级:../a.png绝对路径:盘符,网站
-
a标签 : 标签定义超链接,用于从一个页面链接到另一个页面
<a href="http://www.baidu.com">点击链接跳转到百度</a> -
link标签(放在头部)
链接到一个外部样式,即链接外部的css文件
7、列表
-
有序列表
<ol> <li>列表文字一</li> <li>列表文字二</li> <li>列表文字三</li> </ol>在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用。
-
无序列表
<ul> <li><a href="#">标题一</a></li> <li><a href="#">标题二</a></li> <li><a href="#">标题三</a></li> </ul>在网页上生成的列表,每条项目上会有一个小图标.
-
自定义列表
<dt> <dd>国际联网备案</dd> <dd>北京互联网举报中心</dd> <dd>中国互联网举报中心</dd> </dt>
8、表格
table:tabel标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
<table border="1" >
<tr>
<th>name</th>
<th>java</th>
<th>python</th>
</tr>
<tr>
<td>小明</td>
<td>精通</td>
<td>熟悉</td>
</tr>
<tr>
<td>小张</td>
<td>不会</td>
<td>不会</td>
</tr>
</table>
3、HTML表单
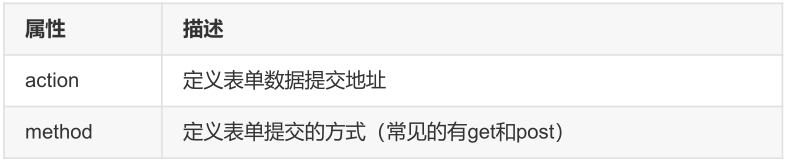
1、form标签
-
form: 标签用于为用户输入创建 HTML 表单,表单能够包含 input 元素,比如文本字
段、复选框、单选框、提交按钮等等。form标签属性:

-
form表单中包含的元素:

2、input标签
- value属性: 定义表单元素的值
- name属性 :定义表单元素的名称,此名称是提交数据时的键名
<form>
账号:<input type="text" name="username" id="user" />
<br />
密码:<input type="password" name="password" id="pw" />
</form>
-
type属性

3、label标签
label 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在
label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将
焦点转到和标签相关的表单控件上。
label 标签的 for 属性应当与相关元素的 id 属性相同
| 属性 | 对应值的描述 |
|---|---|
| for | for 属性应当与相关元素的 id 属性相同 |
<form>
<label for="user">账号:</label>
<input type="text" name="username" id="user" />
<br />
<label for="pw">密码:</label>
<input type="password" name="password" id="pw" />
</form>
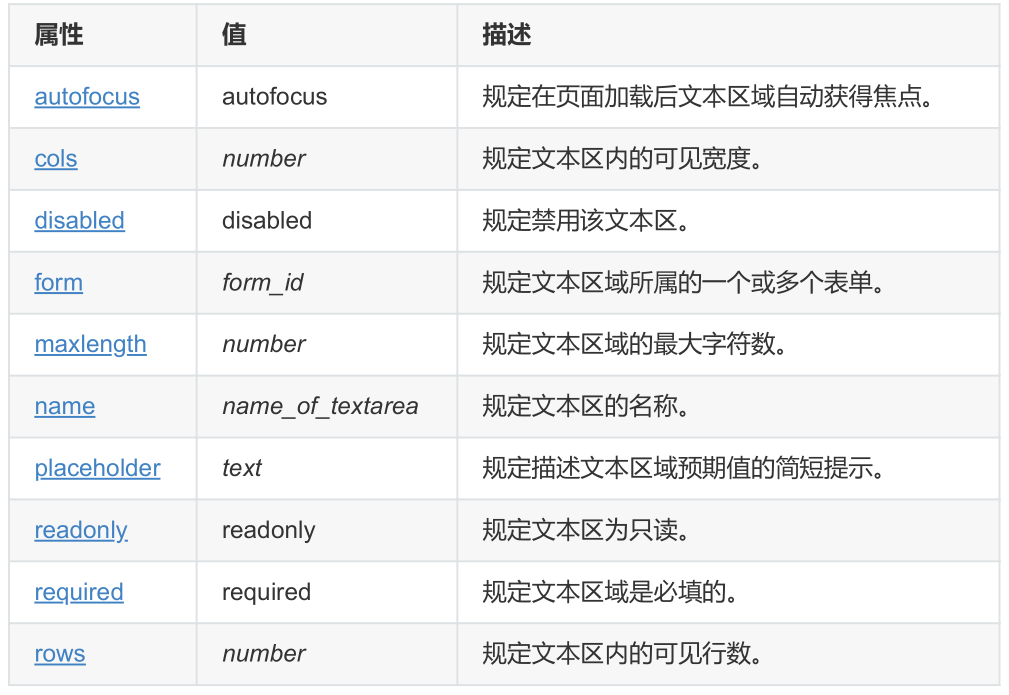
4、textarea标签
textarea标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,更好的办法是使用 CSS 的 height 和
width 属性。
<form action="11111" method="get" id='fo'>
<textarea name="text"></textarea>
<input type="submit" name="" value="提交" >
</form>

5、select标签
select 元素可创建单选或多选菜单,也可以用于选择数据提交表单。
option标签
option 元素定义下拉列表中的一个选项。option 元素位于 select 元素内部。
<form>
<select name='skill'>
<option value ="py">python</option>
<option value ="ht">html</option>
<option value="css">css</option>
<option value="java">javascript</option>
</select>
<input type="submit" name="">
</form>
4、iframe
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
例子:将登录页面的内容链接到当前页面
<iframe src="http://www.taobao.com" height="200" width="400" >



欢迎来到testingpai.com!
注册 关于