移动端应用类型分类
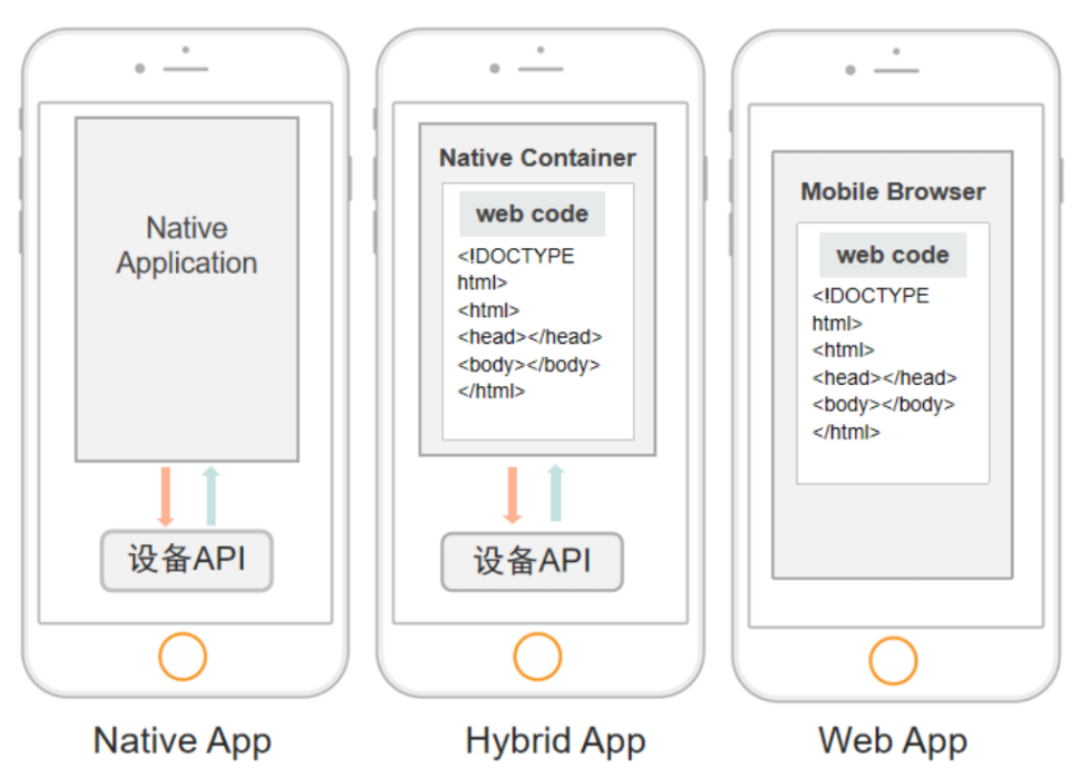
随着移动互联网的发展,移动端应用程序(App)已经进化成各种形态。按照类型来划分可以粗分为三大种类:Native App、Web App、Hybrid App。

关于Native App
采用Native(原生)模式开发的App直接通过调用系统平台底层所提供的API,可以访问系统平台的所有功能。不同系统平台开发Native App需要不同的语言技术栈,Android平台需要使用Java/koltin,而IOS平台需要使用Objective-C/Swift。比如系统自带计算器、闹钟、通讯录等应用。

关于Web App
使用web前端技术开发的应用(使用HTML+CSS+JavaScript),能够直接通过移动端浏览器访问。由于不依赖于特定的操作系统,所以Web App不管是Android还是IOS平台,用户可以通过各大浏览器来访问同一套系统,开发成本低。比如通过移动端浏览器访问京东、淘宝这些主流Web应用。

关于Hybrid App
Hybrid App,顾名思义-混合模式App,是指采用了原生开发模式结合web开发技术,比如微信、B站这些主流应用大多采用该种模式进行开发。在混合模式App中,对外展示的还是原生App,在其内部会提供一个webview(本质上是一个浏览器内核),web网页通过webview组件来访问。这样web开发的部分当迭代更新就不需要重新发版,同时Android和IOS平台上也会同步更新不需要重新安装应用,能够有效降低研发成本。

应用开发模式类型对比
Native模式
- 优点:直接依托于操作系统、交互性最强、性能最好、功能最为强大
- 缺点: 开发成本高、无法跨平台、更新缓慢、审核周期慢、维护成本高
Web模式
- 优点: 开发成本低、可以跨平台调试方便、更新无需通知用户、不需要手动升级 、无需安装App、不会占用手机存储空间
- 缺点:无法调用系统级别的权限(弹窗、通知、通讯录)等等 、用户留存率低、体验较差设计受限制诸多
Hybrid模式
- 优点:开发成本较低,可以跨平台,调试方便维护成本低,功能可复用、性能和体验要比web app好更新较为自由
- 相比原生、性能仍然有较大损耗、不适用于交互性较强的app
H5与web与小程序
- web,即网站页面
- H5 != HTML5,H5这个词,其实是一种不标准的叫法,一般是指基于HTML5标准开发的交互式网页,可以跨平台,本质上还是web。因为其良好的动画展现及交互性,广泛应用于营销/推广/小游戏等等方面。
- 基于平台(微信/支付宝)运行的应用,相比H5性能更好、能够获得更多的系统权限,但只能运行在特定平台内部。
H5 VS 小程序
1、运行的环境
H5本质上还是网页,需要依赖浏览器、App、微信等等;小程序只能通过微信/支付宝平台打开。
2、功能实现
小程序基于微信/支付宝的能力能够获取到更多的权限(网络通讯、数据缓存),实现更多的功能;H5能获取的权限比较受限。
3、使用体验
小程序在微信/支付宝的内部运行,可以使用各种优化机制保证小程序的流畅度;而H5还是需要通过浏览器加载渲染。
欢迎来到testingpai.com!
注册 关于