引言
苹果的发布会在上周如期而至,毫无意外的又冲上热搜,引起一系列激烈的讨论。而其中最具讨论性和争议性的莫过于 iPhone 14 Pro系列独有的“灵动岛”功能,一发布瞬间刷屏朋友圈。

什么是灵动岛
为了避免有部分小伙伴还没吃到这个瓜,我先简单介绍一些“灵动岛”的功能。
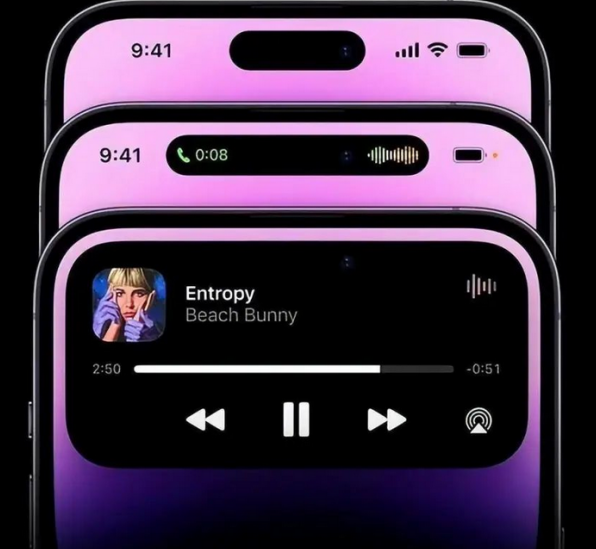
灵动岛是苹果为了弥补“刘海屏”的缺陷而设计出来的一个UI交互。苹果的刘海屏之前就一直被吐槽,本次的设计将其调整成一个“药丸”的区域,将通知、交互、卡片、弹窗等一系列交互功能集中于此,灵动变化形态,满足不同用户的使用需求,还可以唤出控制选项,对播放音乐等功能进行操控,而且整套流程都拥有非常丝滑的动画效果,这就是“灵动岛”的交互模式。不得不说,苹果取名也非常形象生动!
灵动岛功能一经发布就吸引了不少消费者想为之买单与尝鲜。据数据统计,9月9日当晚iPhone 14系列预售太火爆而导致苹果官网和其他渠道几乎全线崩溃,不少消费者购买iPhone14系列的理由都是觉得‘灵动岛’的创新好玩有趣,想尝鲜体验。这个预售数据也足以说明,苹果本次灵动岛功能的设计是非常成功的!
发布即陷入抄袭争议
虽然但是,“灵动岛”发布后立马陷入了抄袭Android的争议中。
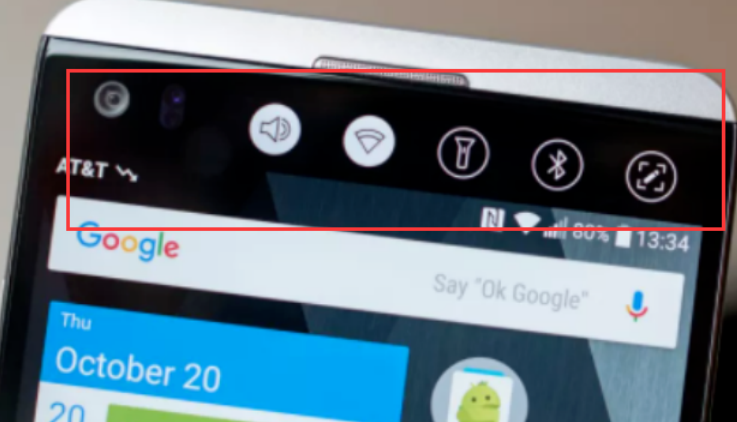
据说,灵动岛功能早在LG V10就已经采用,该机是正面用了两块屏幕,主屏和副屏,利用副屏可以发展出更多的功能:切换应用、音乐播放器、手电筒等。在业内看来,这与灵动岛的相似度很高。

还有说灵动岛类似荣耀V20以及魅族、华为nova系列的一些方案,比如围绕在摄像头周围的解锁动效,通知呼吸灯和环形电量等。

(魅族的环形电量)

(荣耀V20的通话时间胶囊)
具体是否真的抄袭,我们今天就不铺开讨论了。但是唯一可以确定的就是,从结果导向来看,苹果的这个灵动岛功能就是比以上任何一款手机的设计更能吸引用户为之买单,这就是成功的!
产品角度看灵动岛
为什么这么多人嘲讽灵动岛抄袭Android之前的设计,但是人家苹果出来的效果却远大于Android,实现了安卓厂商没有引发的消费者集体高潮?这个大概就是苹果产品设计之优秀了!
整体来看,安卓阵营的设计都侧重于轻提醒功能,核心目的仅为了遮瑕,没有去深入思考与精心设计它与用户之间的交互,它静静的躺在角落,可有可无,所以没有给消费者留下深刻印象。
而灵动岛有可能是苹果从其他安卓厂商的设计中获得了灵感,但是它放大了这个设计的交互乐趣,从简单的信息提醒升级到系统级设计交互,强化了用户的交互操作,让其喧宾夺主,成为了主角。
静态变成了动态,无趣变成了有趣,就能给人耳目一新的感觉。
由此可见,产品要如何设计软件才能吸引用户呢?
如乔布斯说的:“消费者其实并不知道自己需要什么,直到你展示给他们为止。” 那些最能打动用户的东西,往往在用户的认知范围之外。你拿出了用户没见过的东西,而且还有点小趣味,就很容易打动他们,这可能是苹果灵动岛给到产品经理们的的一个启示吧。
开发角度看灵动岛
灵动岛功能一面世,程序员们也很忙!
比如一款以灵动岛功能为基础小游戏《Hit the Island》就飞速开发出来了。这款游戏仿照经典游戏《Pong》,让用户通过滑动底层的面板来和灵动岛区域进行互动,累积积分。
还有更多的针对灵动岛界面的改编,比如为手机加入诸如密接预警、排队人数显示、核酸指引之类的内容,增强灵动岛的实用性。
所以,这个功能给了各个开发工程师无限的开发灵感,看来各个公司都要争先恐后开发一些适用于灵动岛的软件,借一波儿热点,吸引广大用户的热情关注了!各位程序员们估计要为此加班加点了!
测试角度看灵动岛
作为测试,当然首当其中就是想去找一找“灵动岛”的bug啦!
兼容性比较差
首先发现的是很多软件对这个灵动岛的兼容性并不好!很多软件都被做过测评,发现都“登岛”失败了!
比如腾讯视频,最上面的菜单导航栏都被灵动岛挡住了,用户都没有办法选择对应的频道,十分影响观感;

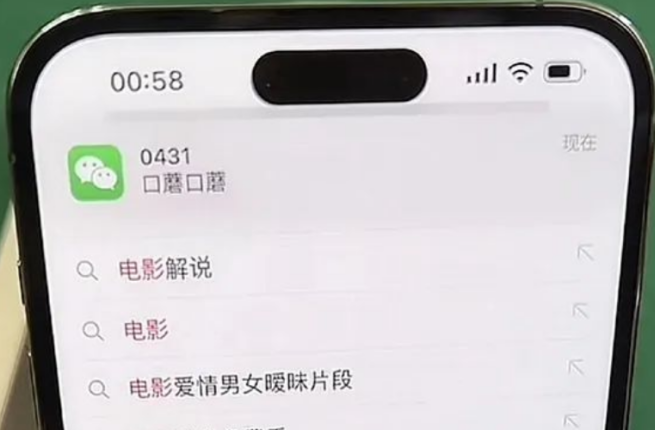
微信通知消息弹窗只能简单显示在灵动岛下方,并没有登岛成功,交互体验也没有宣传片中那么丝滑。

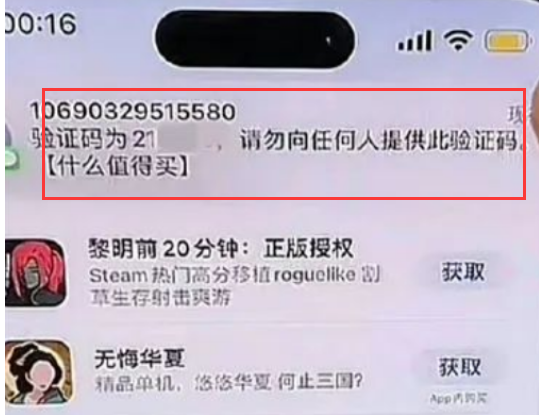
手机自带的短信也有同样的登岛失败的问题:

所以,接下来各大应用软件企业,都将进入忙碌的兼容适配环节;而各大软件的测试工程师们,兼容性测试必然少不了!不过好消息是,咱们可以测试的名义,要求公司买一台测试机提前体验一下iphone 14 pro啦~ 想想也挺美的!
UI测试
灵动岛的界面颜色无法修改和适配, 只能是黑色。因为本身是基于镜头模组的物理色彩在软件的控件上做颜色适配,在暗夜模式下的前后对比样式目前还没有视频放出来,所以可能会存在一定的问题,例如状态在顶部显示容易被忽略。
而且,有网友测评后,发现在强光之下,所谓的灵动岛显示画面与挖孔有着巨大的差别,两者并没有完美融合,整体看起来是个UI显示并不完美的产品。

易用性测试
用户的操作交互控制的易用性并不强 。 众所周知顶部区域对于单手操作是很不友好的,特别是需要通过点击的手势来进行交互,快捷功能区虽然快,但不够便捷。所以虽然灵动岛真的很灵动,把胶囊外观弱化这个出发点很好,但是实际在交互上确实不够简单高效。
另外,在大量博主的测评中都提到,由于灵动岛经常需要点击挖孔区域,这就让前置镜头经常处于污浊的状态,每次自拍或者视频通话都需要专门擦拭,体验也不尽如人意。

测试以后要做这个iphone 14 pro手机上的APP测试时候,还有很多目前可能无法预想的测试场景,比如横屏切换的场景如何登岛以及如何交互?折叠屏的时候如何交互?这些目前都只能先畅想一下。
欢迎来到testingpai.com!
注册 关于