一、背景
通常来说,进行接口测试,开发会提供对应的接口文档给到测试,但也有例外。开发无接口文档,但领导又需要你对刚开发的软件,进行接口测试、接口自动化测试、甚至是性能测试。这个时候作为专业测试应该怎么办?
通过抓包工具获取接口信息,利用工具调通接口,接口信息不明确跟开发沟通,再进行接口测试,完美解决!
二、抓包获取接口信息
主流的抓包工具有Fiddler、Charles,如果是网站项目可用浏览器F12开发者工具。以下通过电商项目给大家演示,如何通过F12抓取接口信息。
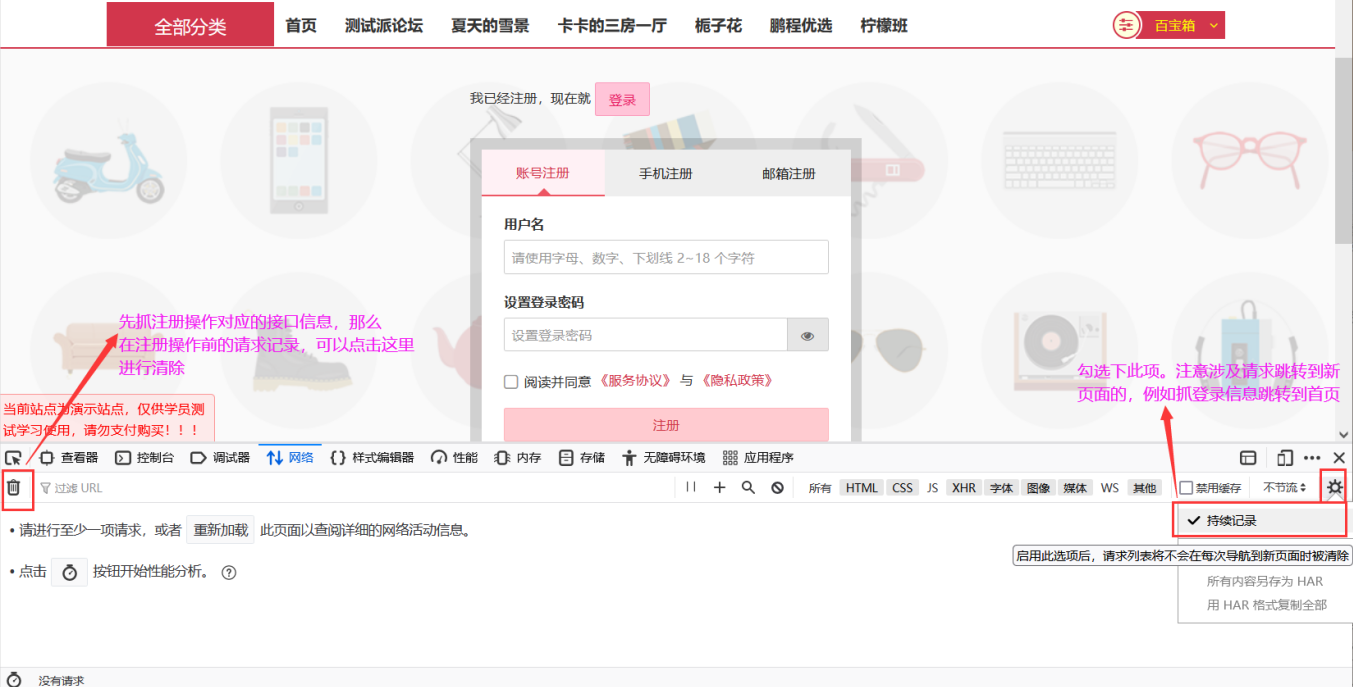
1、打开对应电商网站,按键盘F12调出开发者窗口,点击网络视图

清除: 在操作到需要的功能并记录对应接口信息前,在控制台窗口被记录的前请求信息,不需要的,可点击该图标进行清除
持续记录: 勾选后,请求列表不会在每次导航到新页面时被清除。例如抓登录请求会跳转到首页,勾选后抓取到的登录信息不会清除
2、进行功能操作,获取对应接口信息
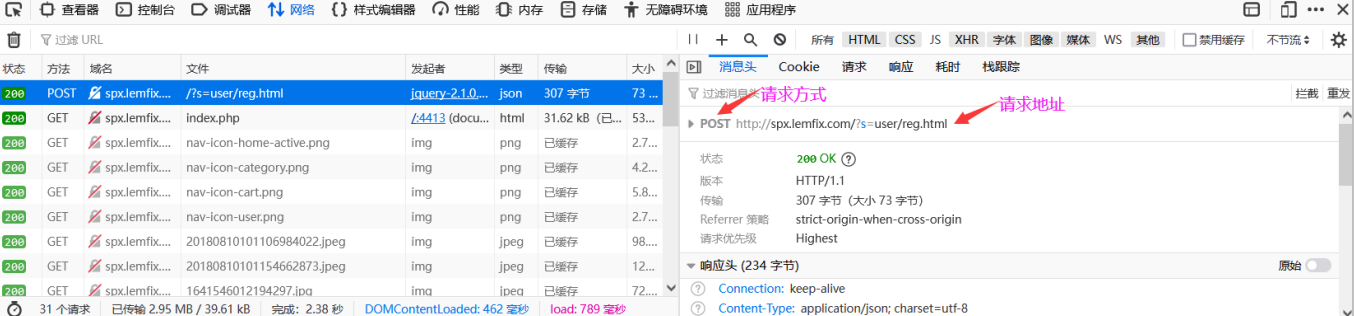
按照业务流顺序,这里先抓取【注册】接口信息,页面选择账号注册,在页面输入用户名及密码,勾选同意,点击注册,获取到【注册】接口信息如下:
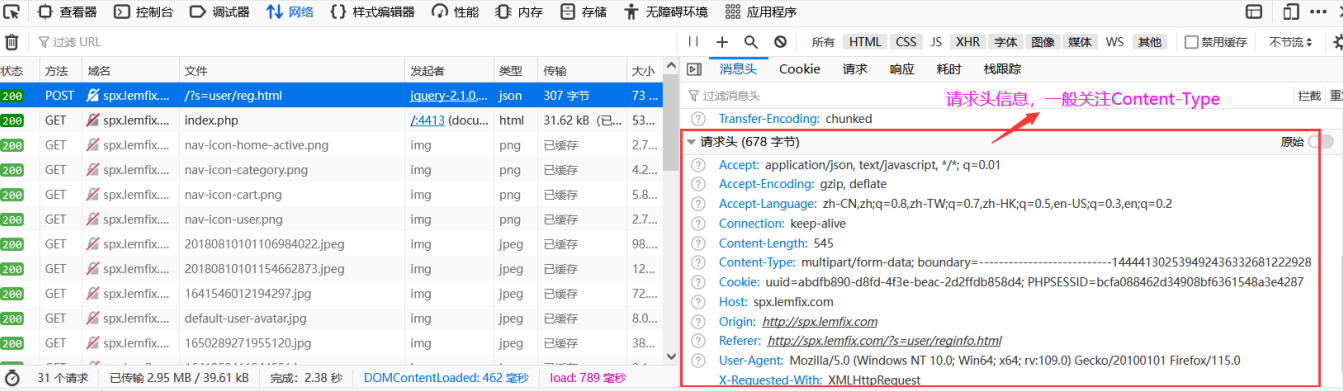
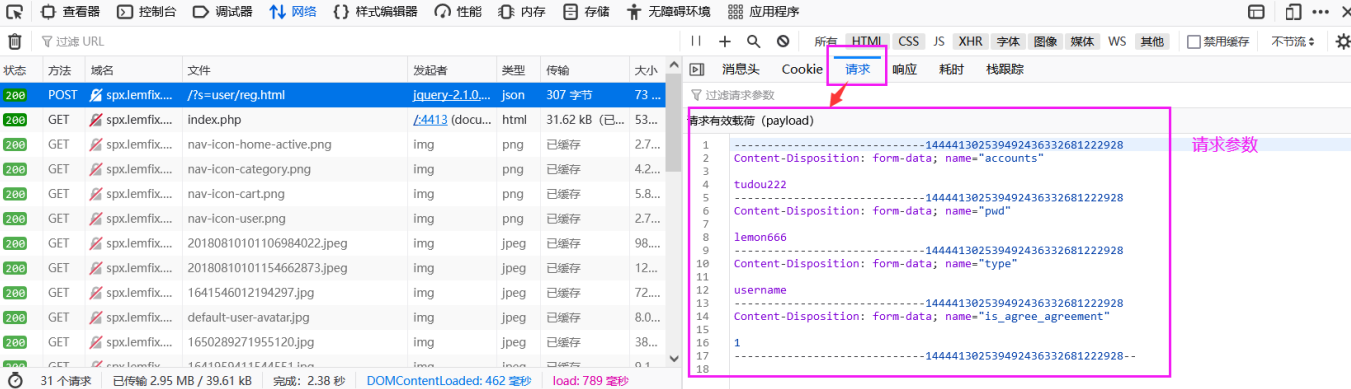
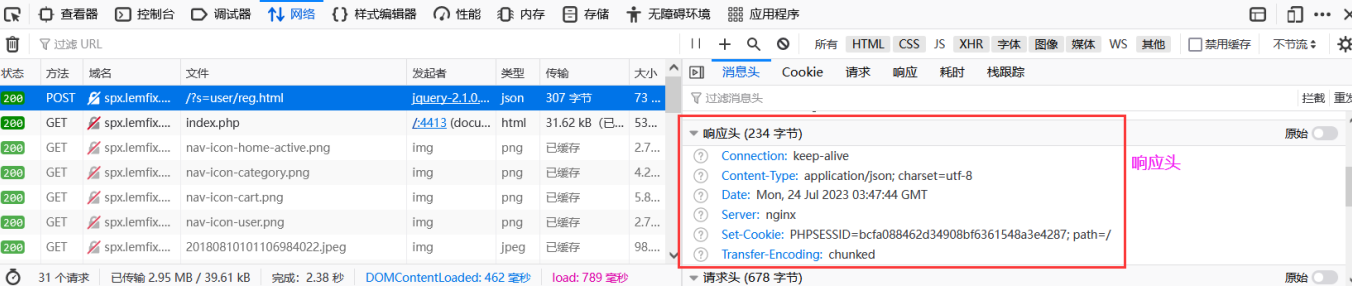
接口请求信息包括:请求方式、请求地址、请求头(重点关注Content-Type)、请求体



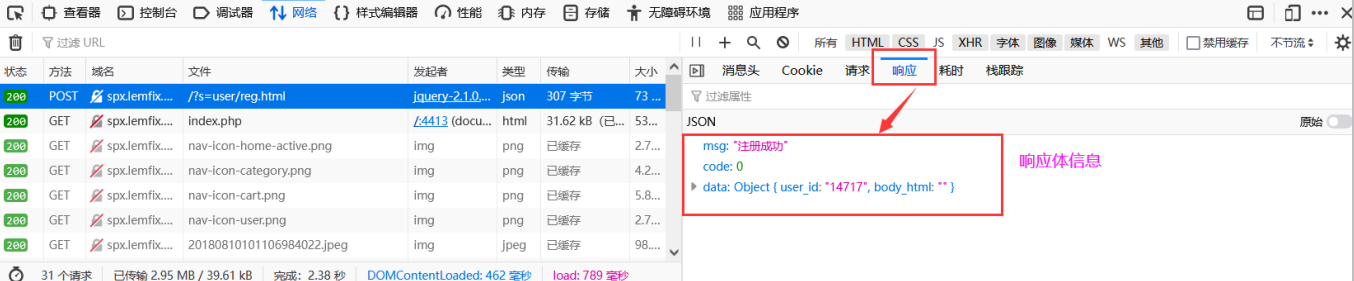
响应信息为: 响应头(注册接口当前不需要关注,若是登录涉及session鉴权需关注)、响应体


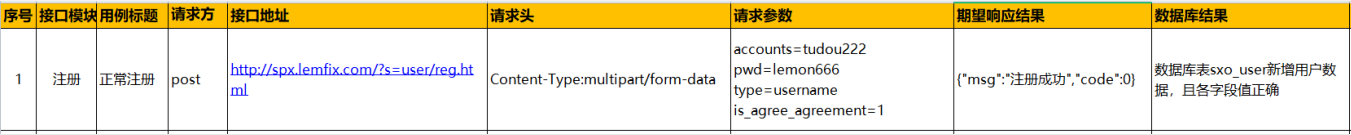
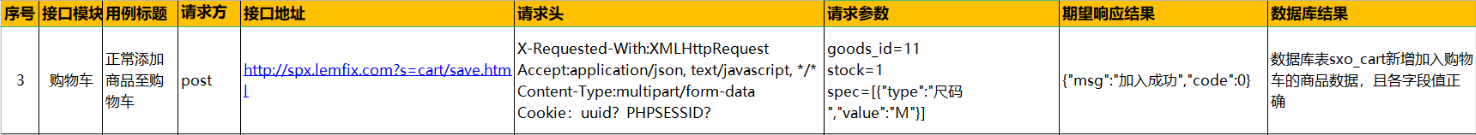
3、并将抓取到的接口信息整理到excel中作为用例,同时关注到数据库表信息用于接口测试验证。
如下:

三、将抓取的接口,进行接口脚本设计及执行-Jmeter
主流接口工具和平台,例如Jmeter、postman、apifox、metersphere。
我们每抓取到一个接口的信息,及时通过接口工具调通接口,有存在问题可速度跟开发沟通。以下Jmeter为例讲解。
1、注册接口
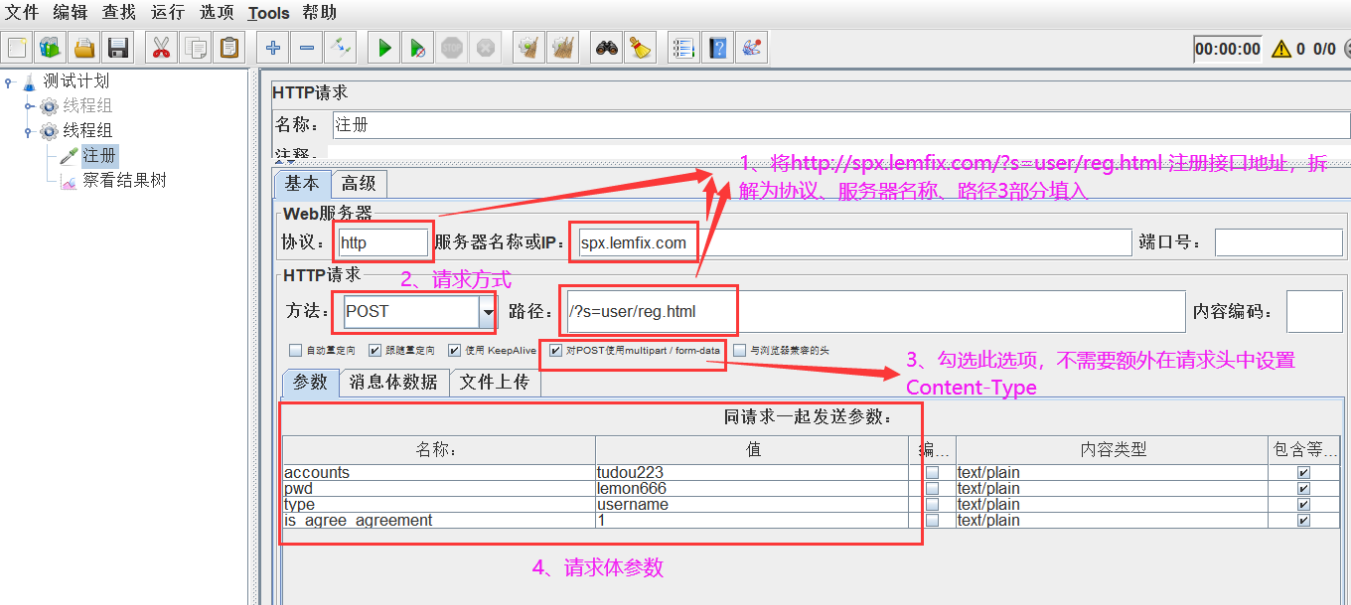
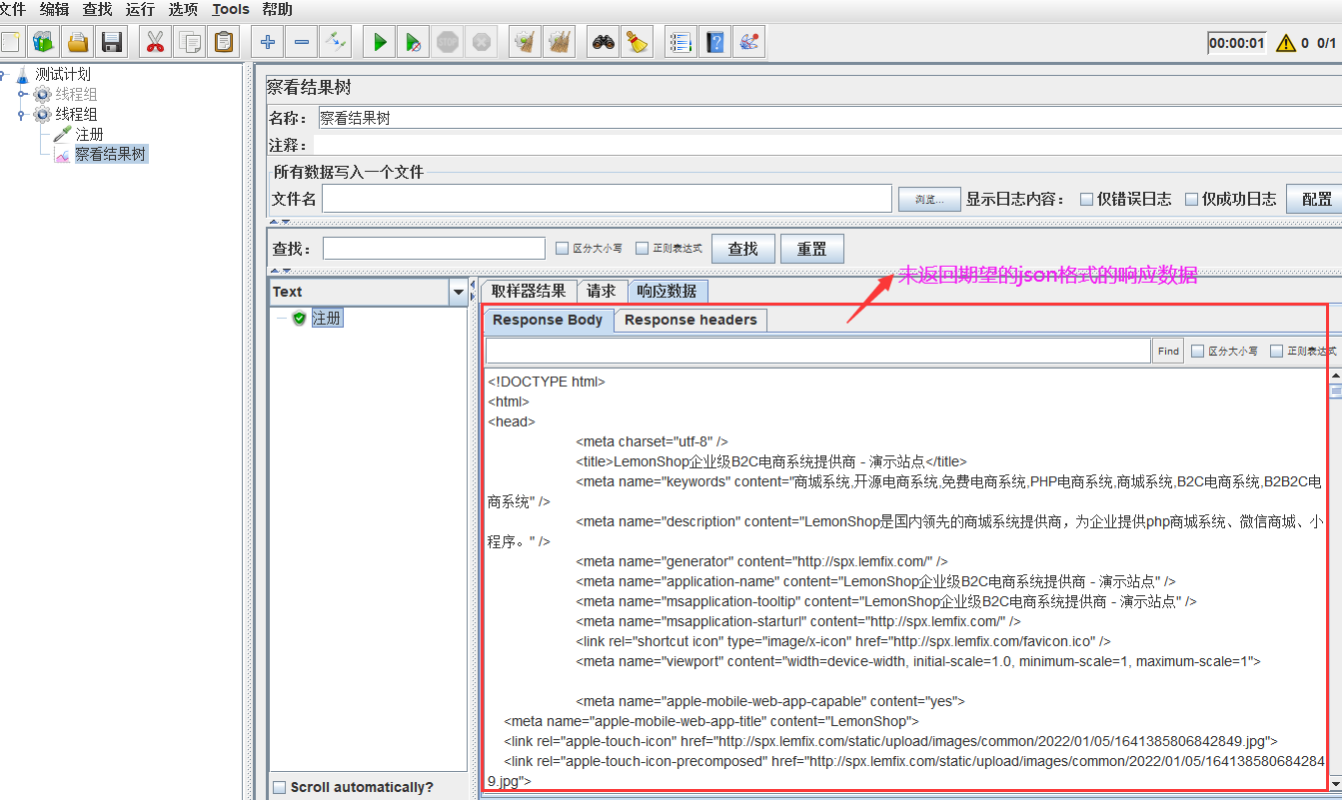
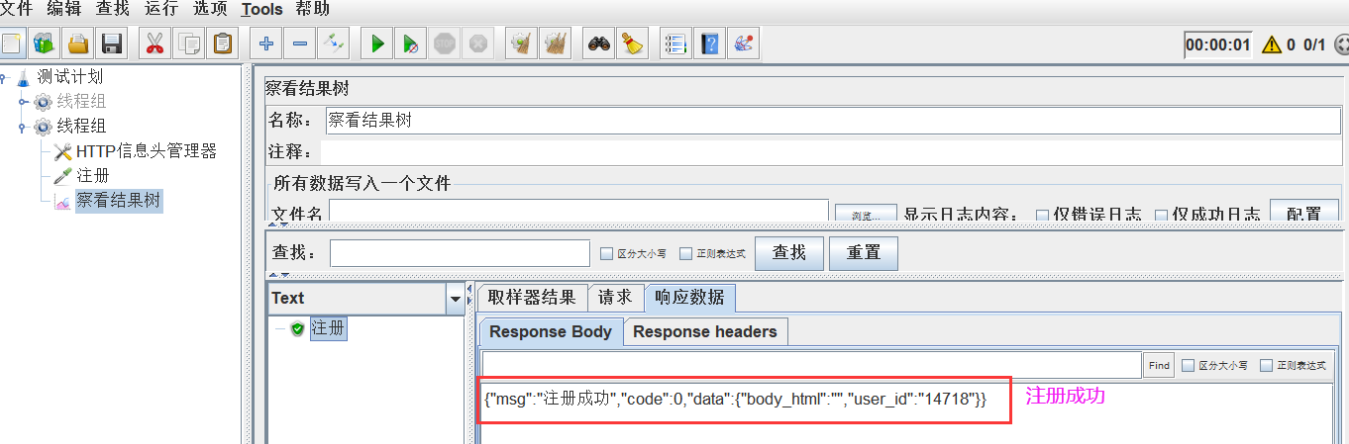
将抓取到的注册接口请求地址、请求方式、请求头、请求体填入Jmeter工具中,添加查看结果树后,点击运行,并查看对应响应结果确保接口调通。


问题: 响应结果并未返回如抓包得到的json格式信息{"msg":"注册成功","code":0},而是返回xml
解决:
自行尝试或问开发,需要在请求头中添加如下字段:
Accept:application/json, text/javascript, /;
X-Requested-With:XMLHttpRequest
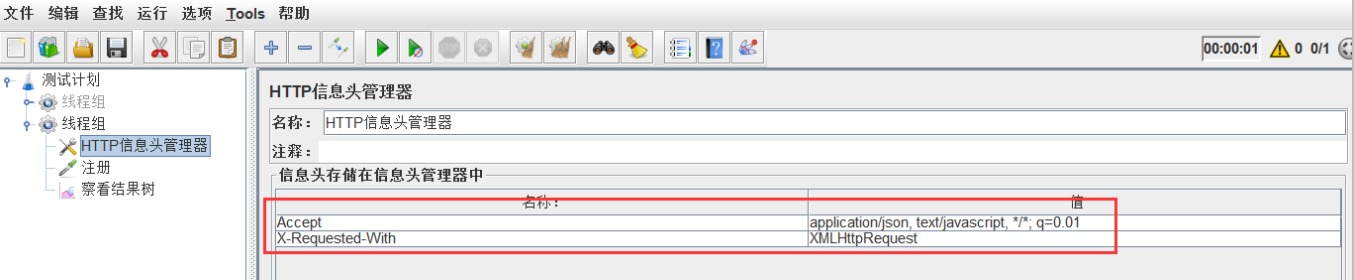
在Jmeter脚本中,添加HTTP信息头管理器,填入这2个字段信息,点击运行,接口调通。同时优化excel接口用例信息。


2、登录接口
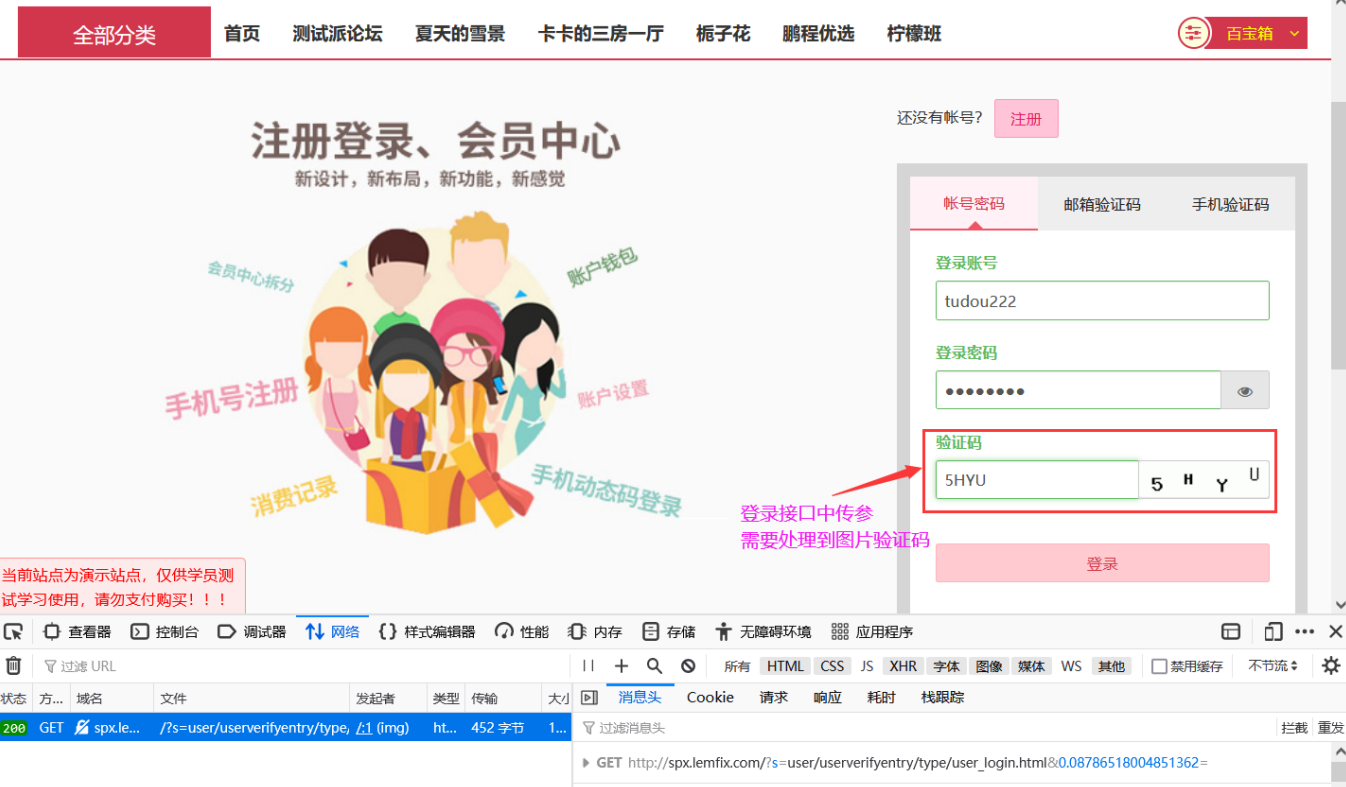
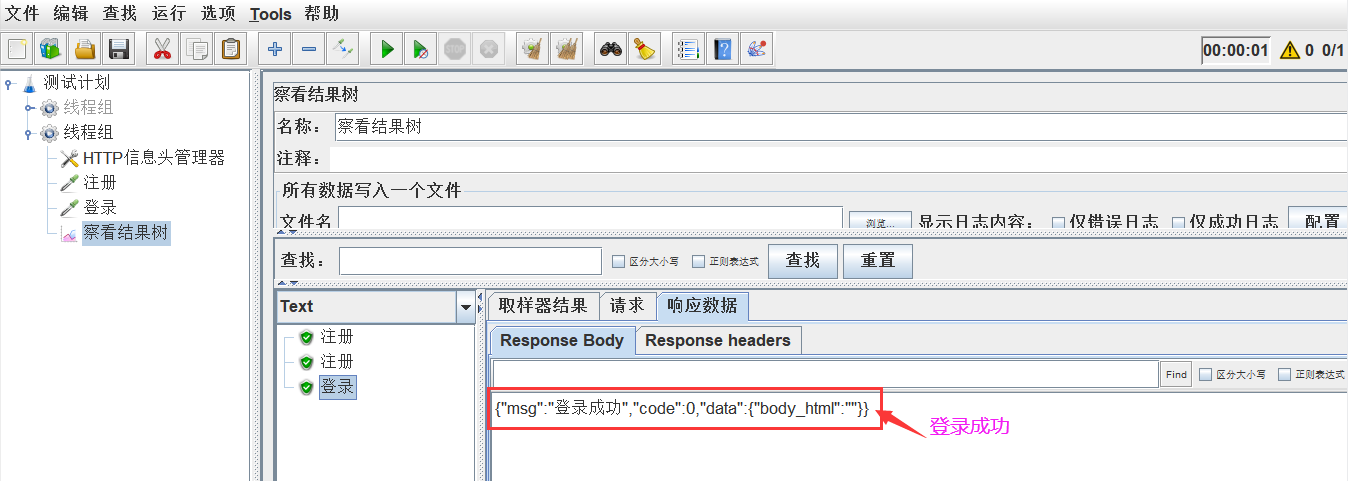
进行的登录操作抓取到登录接口信息后,如下:

问题:图片验证码怎么处理?
解决:
- 让开发屏蔽掉验证码
- 让开发提供一个万能验证码
- 写代码处理验证码(获取到验证码图片,然后调用图片识别技术的平台)
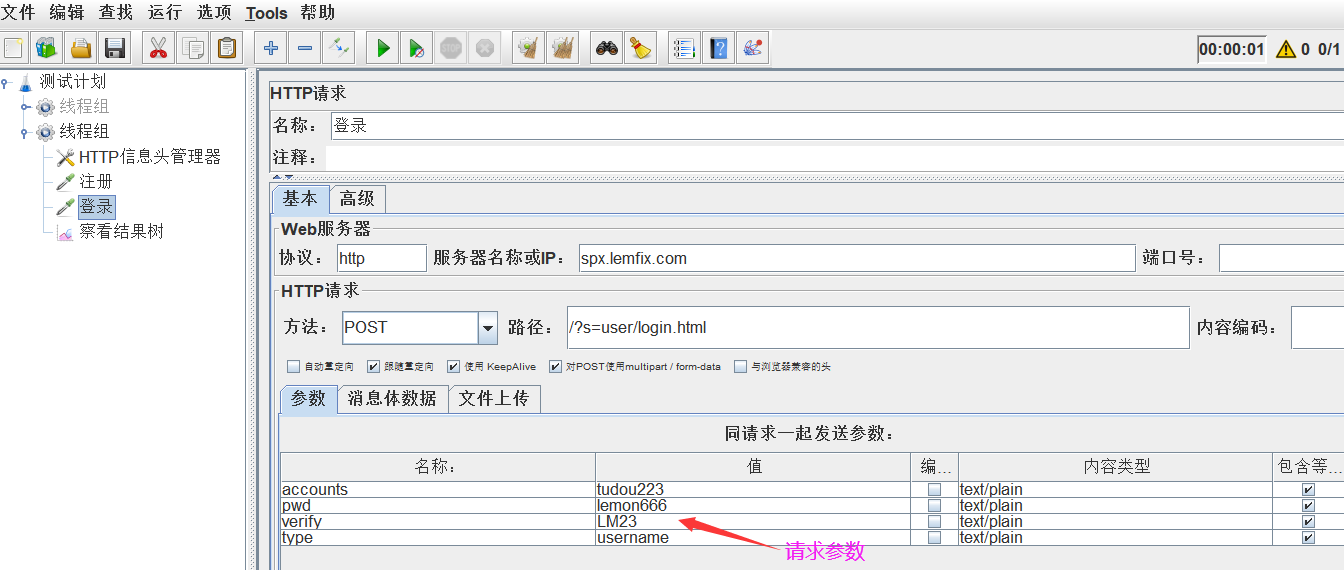
这里,我们找开发帮忙提供了一个万能验证码LM23,并在Jmeter操作如下:


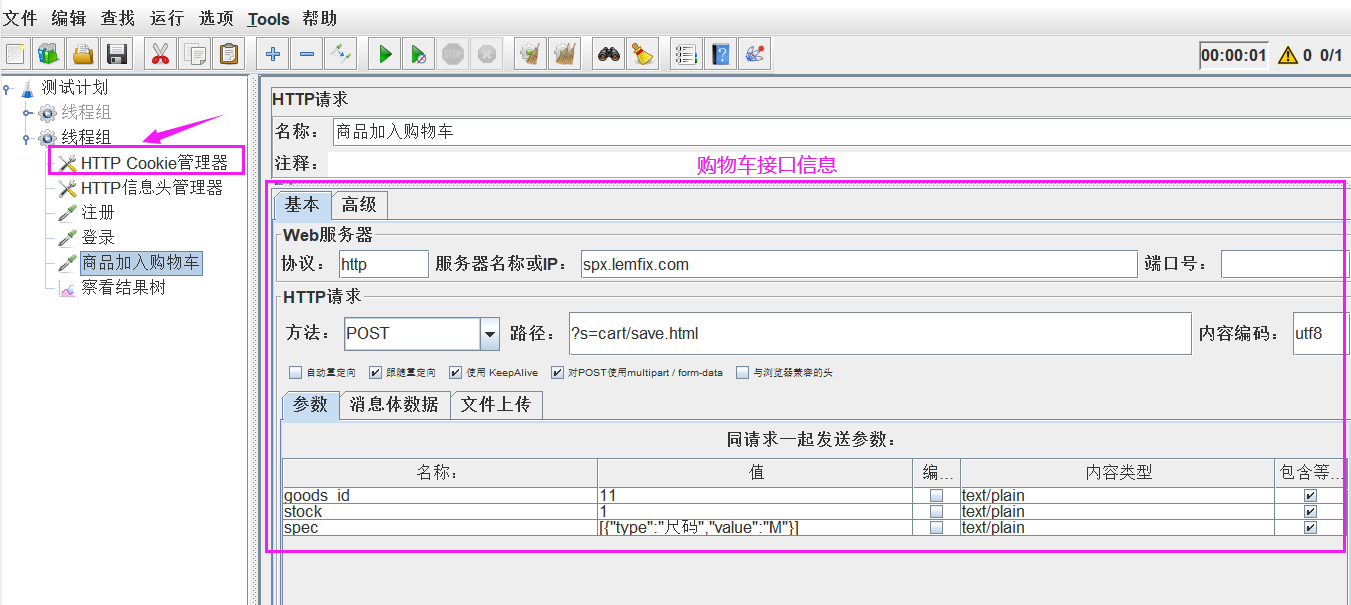
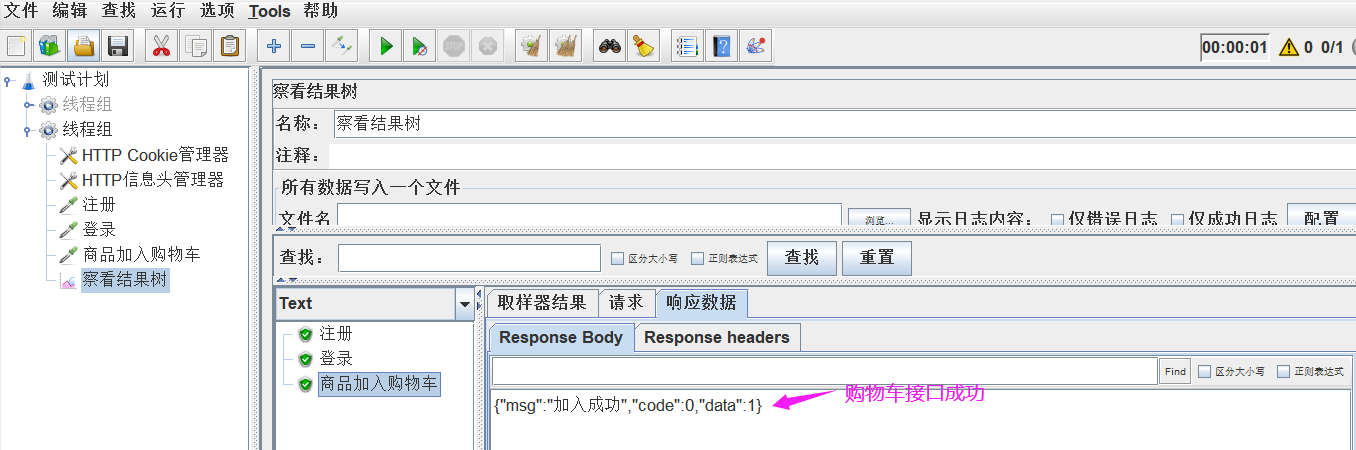
3、购物车接口
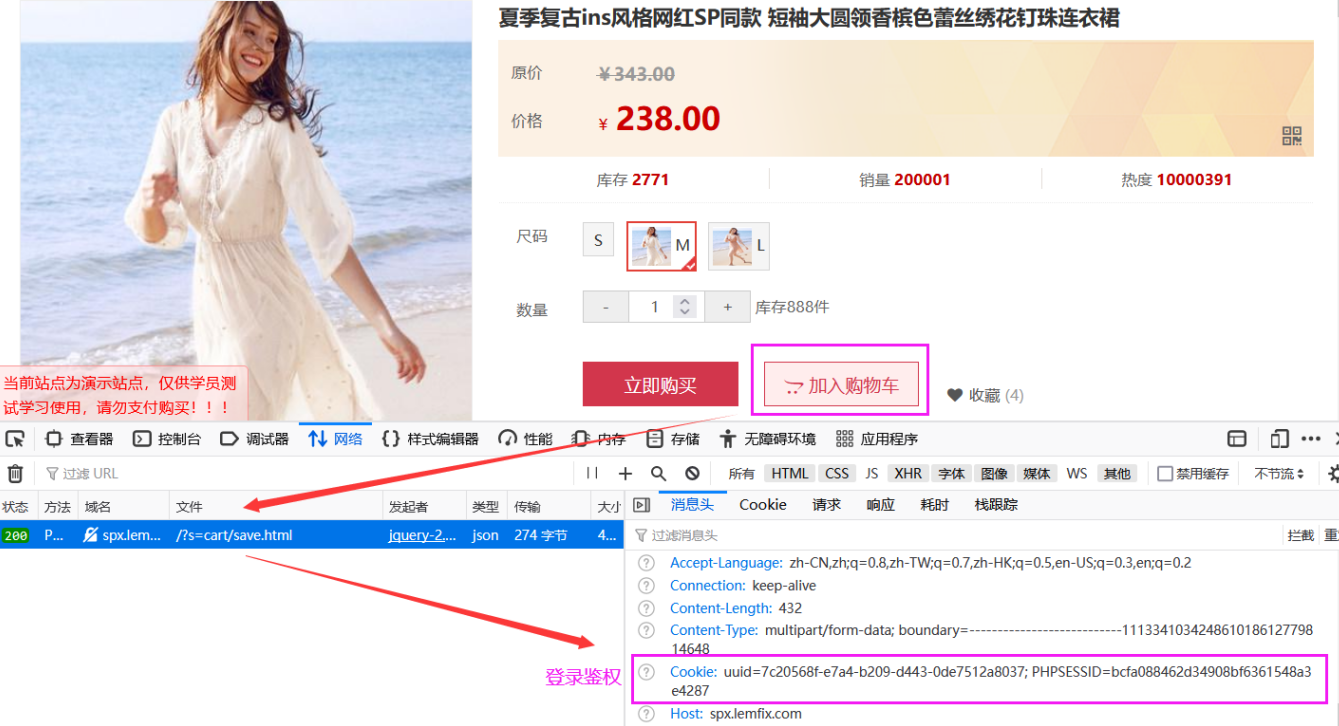
在商品详情页进行加入购物车操作,将抓取到接口信息,保存在excel中:


问题:购物车接口,需要依赖到登录状态,需登录鉴权,Jmeter怎么处理?
观察抓取到接口信息,可以看到购物车接口请求头中有携带Cookie信息:uuid、PHPSESSID;PHPSESSID是登录成功后,由服务器生成,并返回在响应头Set-Cookie中。
解决:添加HTTP Cookie 管理器,jmeter自动处理!


四、总结
以上的实操只是小试牛刀,抓包并进行接口测试,并不是简单地把抓取到的接口信息复制到工具中就能运行成功!在接口脚本设计过程中,会碰到各种各样的问题,像图片验证码处理、短信验证码处理、文件上传操作、关联接口提取数据、唯一参数值问题等等;而这些问题都是伴随着你真正的项目去实践的!
另外,工作中完整的接口测试,是从接口需求-->接口用例设计-->接口脚本设计-->接口执行,定位bug并跟踪-->接口报告总结。而不仅仅只是某个工具Jmeter或postman的操作!
学无止境,行以致远。
欢迎来到testingpai.com!
注册 关于